Maison >interface Web >js tutoriel >Comment faire en sorte que le projet vue actualise la page
Comment faire en sorte que le projet vue actualise la page
- php中世界最好的语言original
- 2018-05-28 15:32:283045parcourir
Cette fois, je vais vous expliquer comment faire en sorte que le projet vue actualise la page. Quelles sont les précautions pour que le projet vue actualise la page. Ce qui suit est un cas pratique, jetons un coup d'œil.
1. Scénario
Lors du traitement d'une liste, il est souvent nécessaire de supprimerune donnée ou ajouterLa nécessité d'actualiser la page actuelle après les données.
2. Problèmes rencontrés
1. Utilisez vue-router pour acheminer vers la page actuelle. Sans actualiser
2. Lorsque vous utilisez window.reload() ou router.go(0) pour actualiser, l'ensemble du navigateur est rechargé, scintille et l'expérience n'est pas bonne
3. Solution
fournir/injecter une combinaison
Fonction : permet à un composant ancêtre d'injecter une dépendance dans tous ses descendants, quelle que soit la hiérarchie des composants Deep et efficace à partir du moment où les relations amont et aval sont établies.
App.vue :
Déclarez la méthode de rechargement pour contrôler l'affichage ou le masquage de la vue du routeur, contrôlant ainsi le rechargement de la page

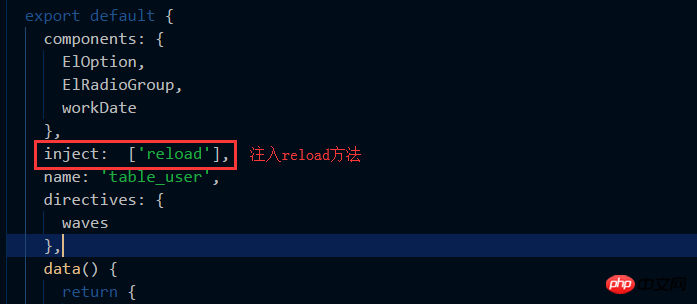
tableList.vue :
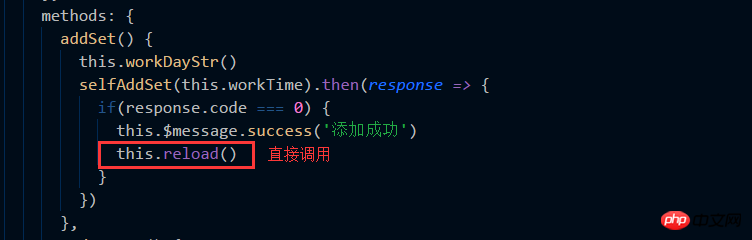
Injectez la dépendance de rechargement fournie par le composant App.vue dans la page. Une fois la logique terminée (supprimer ou ajouter...), appelez directement this.reload() pour. actualiser la page actuelle.


4.provide / inject utilisation
provide : l'option doit être un objet ou une fonction qui renvoie un objet . Cet objet contient des propriétés qui peuvent être injectées dans ses descendants.
inject : un tableau chaîne , ou un objet, la clé de l'objet est le nom de liaison local
Astuce : provide et inject sont liés ensemble Pas réactif. C'est intentionnel. Si vous transmettez un objet écoutable, ses propriétés seront toujours réactives.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser v-model et promettre d'implémenter le composant pop-up vue
Comment pour utiliser le plug-in axios d'encapsulation secondaire Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

