Maison >interface Web >js tutoriel >Résumé des opérations de contrôle de formulaire Vue.js
Résumé des opérations de contrôle de formulaire Vue.js
- 亚连original
- 2018-05-28 15:05:531802parcourir
Cet article vous présente les connaissances pertinentes sur le fonctionnement du contrôle de formulaire Vue.js. Cet article montre la méthode d'utilisation du v-model dans les éléments d'entrée et de zone de texte à travers des exemples. Cet article vous présente très bien et a une valeur de référence dans Friends. le besoin peut se référer à la
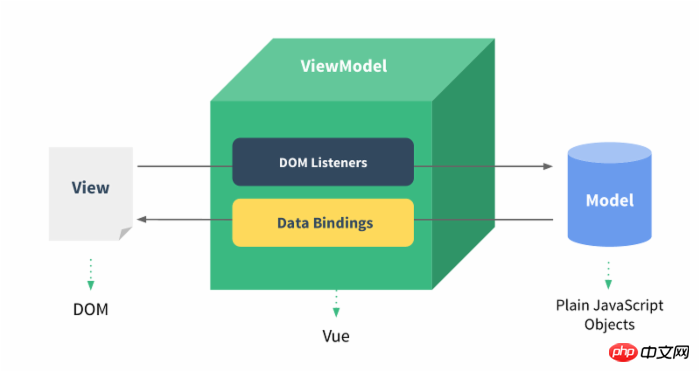
Description du concept
directive v-model : créer une liaison de données bidirectionnelle sur les éléments de contrôle du formulaire. v-model choisira automatiquement la méthode correcte pour mettre à jour l'élément en fonction du type de contrôle.

Zone de saisie
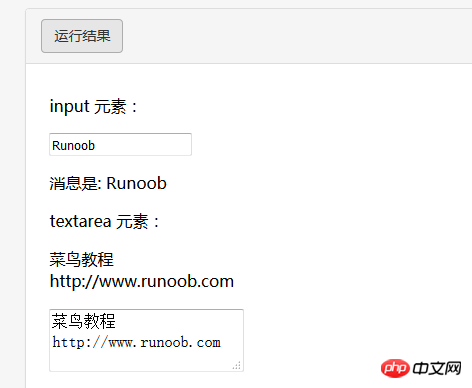
L'exemple montre l'utilisation du modèle V dans les éléments de saisie et de zone de texte pour obtenir la bidirectionnalité Liaison de données :
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
</body>
</html>L'effet est tel qu'illustré :

Checkbox
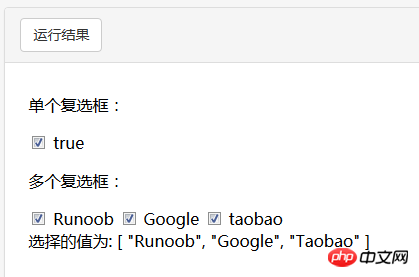
Si la case à cocher est unique, c'est une valeur logique. Si elle est multiple, elle est liée au même tableau :
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
</body>
</html>L'effet est le suivant :

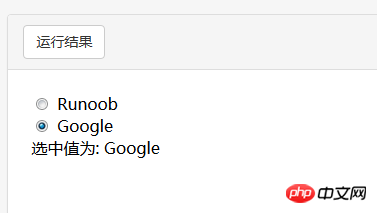
Bouton radio
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
</body>
</html>L'effet est le suivant :

Liste déroulante
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<p id="output">
选择的网站是: {{selected}}
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>L'effet est le suivant :

Modificateur
.lazyPar défaut, v-model synchronise la valeur et les données de la zone de saisie dans l'événement d'entrée, mais vous pouvez ajouter un modificateur lazy, passant ainsi à Synchronize dans l'événement de changement :<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >.numberSi vous souhaitez convertir automatiquement la valeur d'entrée de l'utilisateur en Type de nombre (si le résultat de la conversion de la valeur d'origine est NaN, la valeur d'origine sera renvoyée), vous pouvez ajouter un numéro modificateur au v-model pour gérer les valeurs d'entrée :
<input v-model.number="age" type="number">C'est souvent utile , car la valeur saisie en HTML sera toujours renvoyée sous forme de chaîne lorsque type="number" .
.trim
<input v-model.trim="msg">Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
Une collection de méthodes pour désactiver la mise en cache ajax dans (ASP/PHP/JSP/html/js)
ajax Méthodes d'utilisation des actions de différents espaces de noms
Utilisez ajax pour prévisualiser le lien et vous pouvez voir le contenu du lien
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

