Maison >interface Web >js tutoriel >Comment utiliser JS pour glisser-déposer des fichiers à télécharger
Comment utiliser JS pour glisser-déposer des fichiers à télécharger
- php中世界最好的语言original
- 2018-05-28 14:59:162018parcourir
Cette fois, je vais vous montrer comment utiliser JS pour glisser-déposer des fichiers à télécharger, et quelles sont les précautions pour utiliser JS pour glisser-déposer des fichiers à télécharger. Voici un cas pratique, allons-y. jetez un oeil.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>JS文件拖拽上传</title>
<style>
p{
width: 300px;
height: 300px;
border:1px dashed #000;
position:absolute;
top: 50%;
left: 50%;
margin:-150px 0 0 -150px;
text-align:center;
font:20px/300px '微软雅黑';
display:none;
}
</style>
<script>
window.onload = function () {
var oBox = document.getElementById('box');
var oM = document.getElementById('m1');
var timer = null;
document.ondragover = function(){
clearTimeout(timer);
timer = setTimeout(function(){
oBox.style.display = 'none';
},200);
oBox.style.display = 'block';
};
//进入子集的时候 会触发ondragover 频繁触发 不给ondrop机会
oBox.ondragenter = function(){
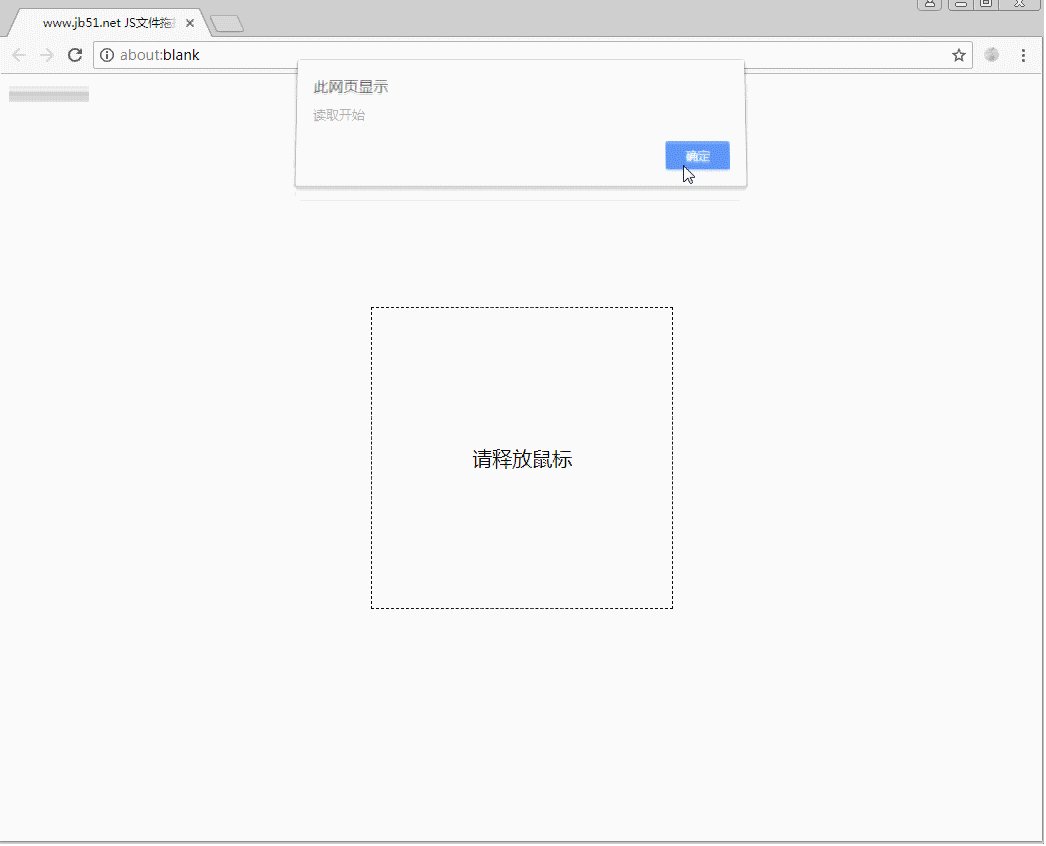
oBox.innerHTML = '请释放鼠标';
};
oBox.ondragover = function(){
return false;
};
oBox.ondragleave = function(){
oBox.innerHTML = '请将文件拖拽到此区域';
};
oBox.ondrop = function(ev){
var oFile = ev.dataTransfer.files[0];
var reader = new FileReader();
//读取成功
reader.onload = function(){
console.log(reader);
};
reader.onloadstart = function(){
alert('读取开始');
};
reader.onloadend = function(){
alert('读取结束');
};
reader.onabort = function(){
alert('中断');
};
reader.onerror = function(){
alert('读取失败');
};
reader.onprogress = function(ev){
var scale = ev.loaded/ev.total;
if(scale>=0.5){
alert(1);
reader.abort();
}
oM.value = scale*100;
};
reader.readAsDataURL(oFile,'base64');
return false;
};
};
</script>
</head>
<body>
<meter id="m1" value="0" min="0" max="100"></meter>
<p id="box">请将文件拖拽到此区域</p>
</body>
</html>

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment utiliser Vue pour intégrer le modèle AdminLTE
Comment créer un tic-tac-toe jeu avec JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

