Maison >interface Web >js tutoriel >Comment utiliser vue-cli pour créer rapidement un projet
Comment utiliser vue-cli pour créer rapidement un projet
- php中世界最好的语言original
- 2018-05-28 14:38:481686parcourir
Cette fois, je vais vous montrer comment utiliser vue-cli pour construire rapidement un projet. Quelles sont les précautions pour utiliser vue-cli pour construire rapidement un projet. Ce qui suit est un cas pratique, voyons. jetez un oeil.
1. Préface pour éviter les pièges
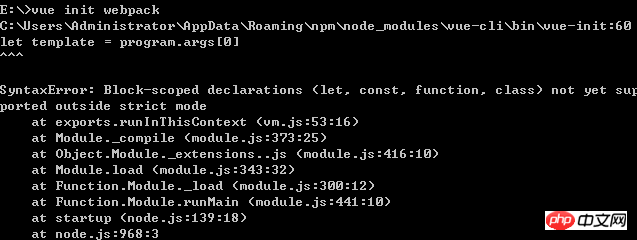
En fait, le processus d'utilisation de vue-cli cette fois n'a pas été fluide. et j'ai rencontré l'erreur suivante :

Erreur lors de la création d'un projet vue-cli
Après avoir vérifié de nombreuses informations sur Internet, j'ai découvert que le problème était que la version du nœud était trop basse. Bien qu'il n'y ait aucune explication officielle à ce problème "trop faible", selon l'expérience des internautes étrangers, au moins node6 devrait être utilisé. Après avoir mis à jour node4 vers node8, il y en avait effectivement. aucune erreur et la configuration a réussi. Fil de questions et réponses connexe : https://github.com/vuejs/vue-cli/issues/618

Confirmer les versions de node et npm
Modifier ceci, je l'ai mis en haut car j'espère que tout le monde devrait s'assurer de mettre à jour le nœud vers 6 ou plus avant de le construire, afin d'éviter certains détours. Commençons par une introduction formelle à l'ensemble du processus de construction.
2. Utilisez vue-cli pour construire le projet
L'ensemble du processus ci-dessous est basé sur l'installation de node.js et cnpm, node. Je n’entrerai pas ici dans les détails sur la façon d’installer js. Comment installer cnpm globalement, voici une brève mention :
npm install cnpm -g --registry=https://registry.npm.taobao.org
En fait, pour installer vue-cli, vous pouvez utiliser à la fois la commande npm et la commande cnpm. Personnellement, je pense que c'est plus lent. installez à l'aide de npm, et il est très probable que des erreurs se produisent en raison de problèmes de réseau, donc je pense toujours que l'utilisation de cnpm est plus stable.
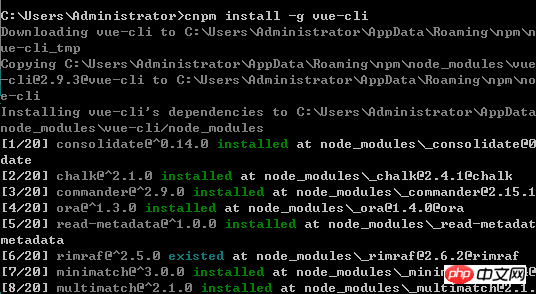
(1) Installez vue-cli globalement et exécutez-le dans la fenêtre d'invite de commande :
cnpm install -g vue-cli

Installez vue-cli
apparaît L'invite ci-dessus indique que vue-cli a été installé avec succès et que le projet vue-cli peut être officiellement créé.
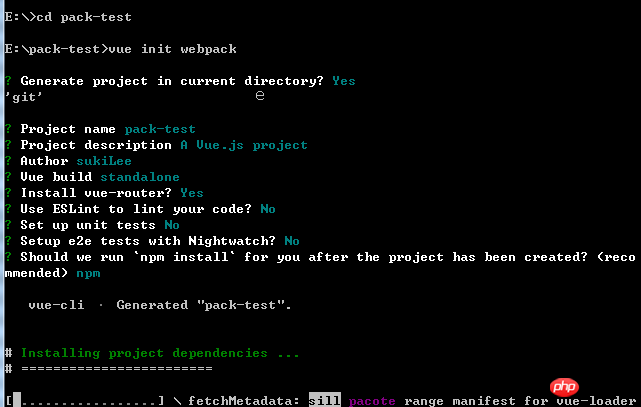
(2) Après avoir installé avec succès vue-cli, utilisez la commande cd pour entrer dans le dossier dans lequel vous souhaitez placer le projet et exécutez la commande pour créer un projet vue-cli dans la fenêtre d'invite de commande :
vue init webpack

Créer un projet vue-cli
ConfirmerCréer le projet, puis vous devez entrer le nom du projet, projet description, auteur, méthode d'empaquetage, si vous utilisez ESLint pour standardiser le code, etc., voir la figure ci-dessus pour plus de détails. Une fois l'installation exécutée avec succès, le répertoire de fichiers suivant sera généré :

Générer le répertoire de fichiers
(3) Après avoir généré le répertoire de fichiers, utilisez cnpm pour installer les dépendances :
cnpm install

Dépendances d'installation
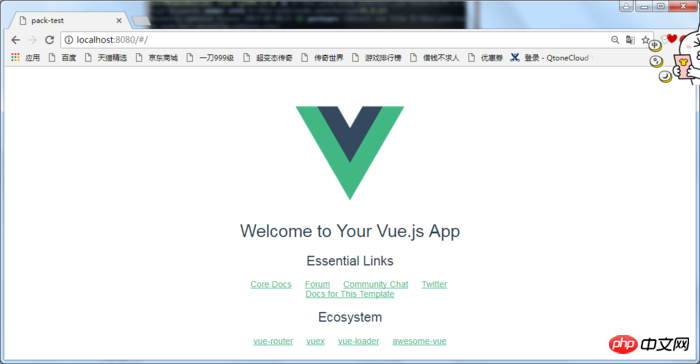
(4) Enfin, vous devez exécuter la commande : npm run dev pour start le projet. Une fois le démarrage terminé, il s'affichera automatiquement. La page Web par défaut apparaît :

Démarrer le projet

Démarrer le projet

Page Web par défaut
À ce stade, même si vous avez utilisé avec succès vue-cli pour créer un projet vue, répandez les fleurs ~
3.Structure des répertoires et ses fonctions correspondantes
La construction d'un projet vue via vue-cli générera automatiquement une série de fichiers. Quelle est la structure spécifique de ces fichiers et quelles fonctions jouent les fichiers ? Jetez un œil à l'explication ci-dessous :
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
JS implémente l'algorithme de recherche, de tri et de déduplication le plus simple
Comment utiliser jQuery pour obtenir des couleurs aléatoires
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

