Maison >interface Web >js tutoriel >Javascript implémente l'événement glisser-déposer de fichiers
Javascript implémente l'événement glisser-déposer de fichiers
- 亚连original
- 2018-05-28 13:43:371659parcourir
Cet article présente principalement en détail l'implémentation des événements glisser-déposer en javascript. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. Le code spécifique de l'événement glisser est pour votre référence. suit
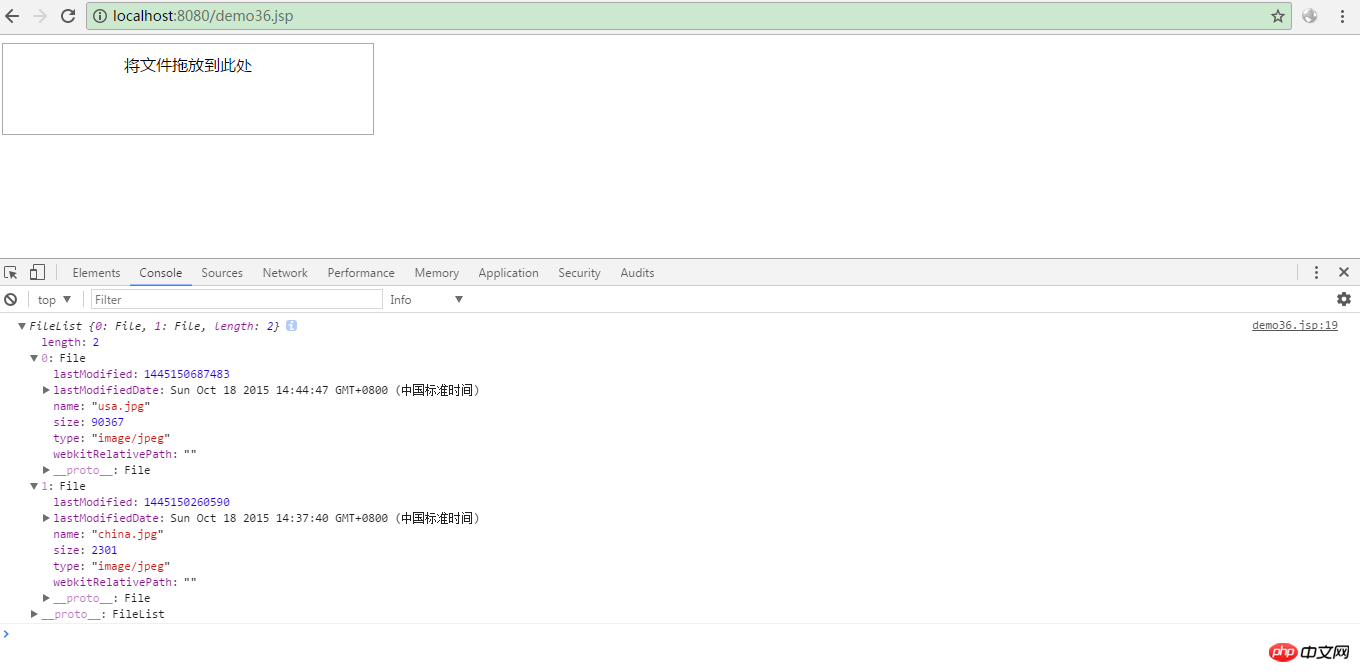
1. Rendu :
 2 Code source
2 Code source
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Articles connexes :
Méthode de l'environnement de développement Vue-cli pour implémenter des requêtes inter-domainesExplication détaillée du webpack Vue-cli mobile Problème de construction automatisée du terminalNodejs natif utilise le partage de code WebsocketCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser Swiper dans VueArticle suivant:Comment utiliser Swiper dans Vue
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

