Maison >interface Web >js tutoriel >Comment implémenter l'écran squelette de la page Vue
Comment implémenter l'écran squelette de la page Vue
- php中世界最好的语言original
- 2018-05-28 11:32:473217parcourir
Cette fois, je vais vous montrer comment implémenter l'écran squelette de page Vue, et quelles sont les précautions pour implémenter l'écran squelette de page Vue Voici un cas pratique, jetons un oeil.
Lors du développement d'applications Web, elles sont toujours affectées par le long temps de chargement du premier écran. La solution courante consiste à afficher l'effet de l'image de chargement avant la fin du chargement, et certaines grandes entreprises configurent un ensemble de serveurs. -architecture de rendu côté pour résoudre ce problème. Compte tenu de la série de problèmes que SSR doit résoudre, de plus en plus d'applications adoptent la méthode de « l'écran squelette » pour améliorer l'expérience utilisateur.
Xiaomi Mall :

1. Analysez le processus de chargement du contenu de la page Vue
L'entrée index.html dans le projet vue n'a qu'un contenu simple :
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <p id="root"> </p> <script type="text/javascript" src="bundle.js"></script></body> </body> </html>
Lorsque le js est exécuté, p#root sera complètement remplacé par le dom rendu par vue.
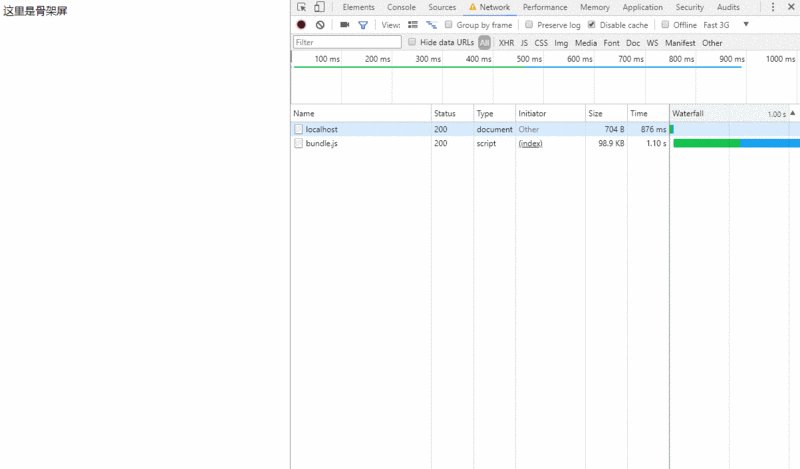
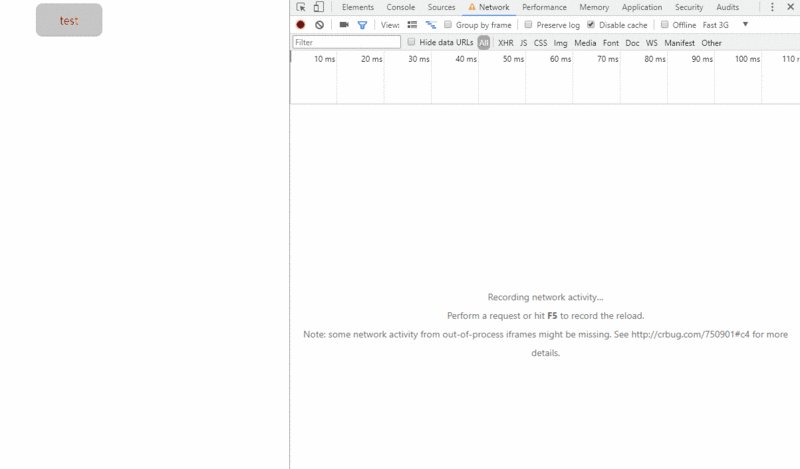
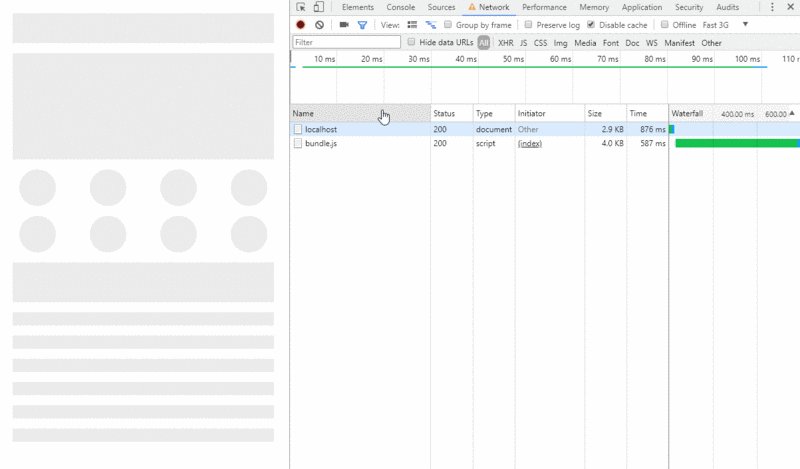
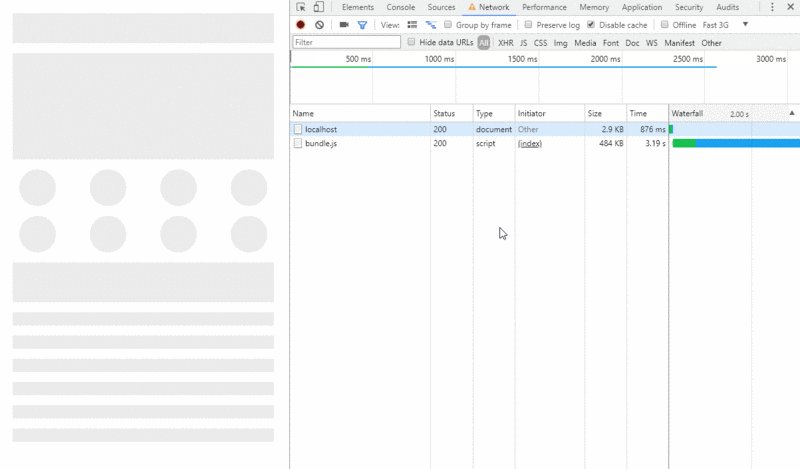
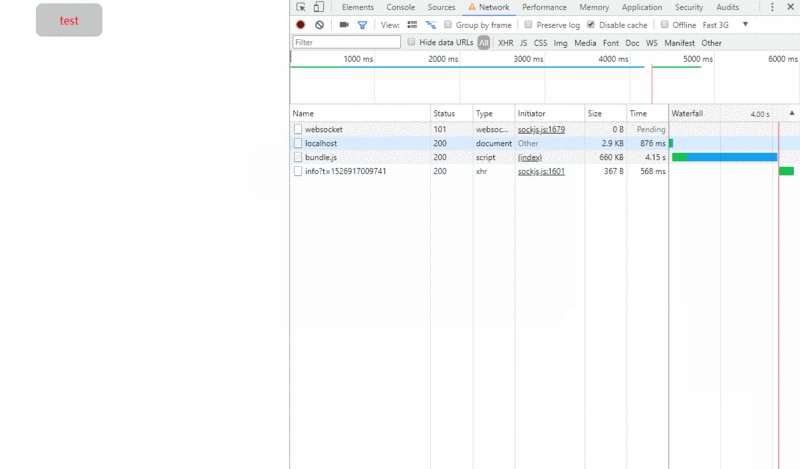
Nous avons ajouté un écran squelette simulé dans p#root et ajusté la vitesse du réseau dans les outils de développement Chrome :
<p id="root"> 这里是骨架屏 </p>

Nous pouvons voir que le squelette L'écran squelette peut être réalisé en insérant directement le contenu de l'écran dans p#root.
2. Utilisez vue-server-renderer pour implémenter l'écran squelette
Nous avons besoin que l'écran squelette soit un fichier .vue distinct. , nous devons donc utiliser vue-server-renderer. Les étudiants qui connaissent le rendu côté serveur Vue doivent savoir que ce plug-in peut regrouper le projet Vue dans un bundle côté nœud, puis générer le code HTML correspondant à partir du bundle.
La première consiste à générer le projet :
. ├── build │ ├── webpack.config.client.js │ └── webpack.config.server.js ├── src │ └── views │ ├── index │ │ └── index.vue │ ├── skeleton │ │ └── skeleton.vue │ ├── app.vue │ ├── index.js │ └── skeleton-entry.js ├── index.html └── skeleton.js └── package.json
Le rendu côté serveur de Vue utilise généralement vue-server-renderer pour regrouper l'ensemble du projet dans un bundle côté nœud, et ici nous n'avons besoin que d'un HTML avec un écran squelette, il y aura donc un écran squelette séparé fichier d'entrée skeleton-entry.js, une configuration webpack d'empaquetage d'écran squelette webpack.config.server.js, et la fonction de skeleton.js est d'écrire le bundle empaqueté par webpack dans index.html .
//skeleton-entry.js
import Vue from 'vue'
import Skeleton from './views/skeleton/skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})
//webpack.config.server.js
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
mode: process.env.NODE_ENV,
target: 'node',
entry: path.join(dirname, '../src/skeleton-entry.js'),
output: {
path: path.join(dirname, '../server-dist'),
filename: 'server.bundle.js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
}
]
},
externals: Object.keys(require('../package.json').dependencies),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
plugins: [
new VueLoaderPlugin(),
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}
La configuration webpack de l'écran squelette nécessite target: 'node' libraryTarget: 'commonjs2' car elle est côté nœud. Dans VueSSRServerPlugin, le nom du fichier json de sa sortie est spécifié. Lorsque webpack est exécuté, un fichier skeleton.json sera généré dans le répertoire /server-dist. Ce fichier enregistre le contenu et le style de l'écran squelette et sera fourni à vue-server-renderer pour utilisation.
//skeleton.js
const fs = require('fs')
const path = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(path.join(dirname, './server-dist/skeleton.json'), {
template: fs.readFileSync(path.join(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})
Notez que le fichier html en tant que modèle doit ajouter l'espace réservé à l'emplacement où le contenu est écrit. est en p#root Écrivez :
<p id="root"> <!--vue-ssr-outlet--> </p>
Enfin, exécutez node skeleton pour réaliser l'écran squelette de vue.
Finalindex.html :
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<style data-vue-ssr-id="a7049cb4:0">
.skeleton[data-v-61761ff8] {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav[data-v-61761ff8] {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper[data-v-61761ff8] {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs[data-v-61761ff8] {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item[data-v-61761ff8] {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span[data-v-61761ff8] {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner[data-v-61761ff8] {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions[data-v-61761ff8] {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="root">
<p data-server-rendered="true" class="skeleton page" data-v-61761ff8><p class="skeleton-nav" data-v-61761ff8></p> <p class="skeleton-swiper" data-v-61761ff8></p> <ul class="skeleton-tabs" data-v-61761ff8><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li></ul> <p class="skeleton-banner" data-v-61761ff8></p> <p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p></p>
</p>
</body>
</html>
Regardez l'effet :

Je crois que vous maîtrisez la méthode après avoir lu le Dans le cas de cet article, pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment créer un projet d'applet mpvue
Étapes d'utilisation de la bibliothèque de graphiques légère Chart.js Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

