Maison >interface Web >js tutoriel >Comment implémenter la communication entre les composants parent et enfant de vue
Comment implémenter la communication entre les composants parent et enfant de vue
- php中世界最好的语言original
- 2018-05-28 11:27:101800parcourir
Cette fois, je vais vous montrer comment implémenter la communication entre les composants vue parent et enfant, et quelles sont les précautions pour implémenter la communication entre les composants vue parent et enfant. Ce qui suit est un cas pratique, prenons. un regard.
Les composants sont l'une des fonctionnalités les plus puissantes de vue.js, et les portées des instances de composants sont indépendantes les unes des autres, ce qui signifie que les données entre différents composants ne peuvent pas se référencer les unes les autres. Ensuite, comment communiquer entre les composants est devenu une connaissance clé dans Vue. Cet article expliquera comment implémenter la communication entre les composants parent et enfant à travers les points de connaissance des accessoires, $ref et $emit.
Avant de parler de la façon de mettre en œuvre la communication, construisons d'abord deux composants mother.vue et child.vue comme base de l'exemple.
//父组件
<template>
<p>
<h1>我是父组件!</h1>
<child></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script>
//子组件 <template> <h3>我是子组件!</h3> </template> <script> </script>
Les codes de ces deux parties sont très clairs. Le composant parent importe le composant enfant via l'importation et l'enregistre dans l'attribut composants. Ensuite, le composant enfant peut utiliser la balise Exemple d'effet 1 1 Communication via prop <. 🎜> (1) Livraison statique (2) Transfert dynamique chaîne statique, il peut s'agir d'une expression, d'une valeur booléenne, d'un objet, etc. 2 . La communication est réalisée via $ref attributs et méthodes définis dans . $ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。 3.通过$emit 实现通信 上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。 对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的: $emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: 怎样使用nodejs express配置自签名https服务器 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child> //通过自定义属性传递数据
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
}
</script></p>
<pre class="brush:php;toolbar:false"> <!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message'] //声明一个自定义的属性
}
</script>
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child message="我是子组件一!"></child>
<!-- 这是一个 JavaScript 表达式而不是一个字符串。-->
<child v-bind:message="a+b"></child>
<!-- 用一个变量进行动态赋值。-->
<child v-bind:message="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data() {
return {
a:'我是子组件二!',
b:112233,
msg: '我是子组件三!'+ Math.random()
}
}
}
</script>
<!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
props: ['message']
}
</script>L'effet est comme ceci :

Comment communiquer via $ref ? Ensuite, je vais implémenter la fonction implémentée par le prop ci-dessus en utilisant $ref :
<!-- 父组件 -->
<template>
<p>
<h1>我是父组件!</h1>
<child ref="msg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
mounted: function () {
console.log( this.$refs.msg);
this.$refs.msg.getMessage('我是子组件一!')
}
}
</script>
<!-- 子组件 -->
<template>
<h3>{{message}}</h3>
</template>
<script>
export default {
data(){
return{
message:''
}
},
methods:{
getMessage(m){
this.message=m;
}
}
}
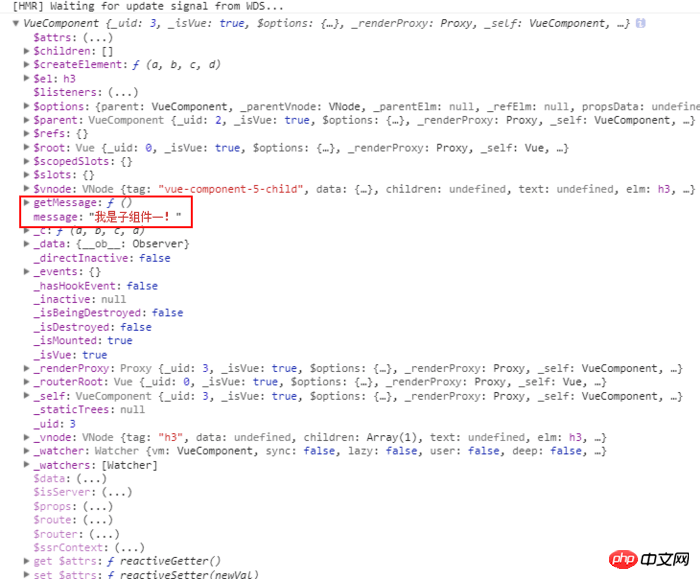
</script> À partir du code ci-dessus, nous pouvons constater que l'instance de l'enfant du sous-composant peut être pointée via ref= 'msg' $ref et appelez la méthode getMessage du sous-composant via .msg.getMessage() pour transmettre les paramètres au sous-composant. Voici le contenu imprimé par "console.log( this.$refs.msg);", qui peut donner à chacun une meilleure compréhension de ce que nous obtenons grâce à ref :


vm.$emit( event, arg )
<template>
<p>
<h1>{{title}}</h1>
<child @getMessage="showMsg"></child>
</p>
</template>
<script>
import Child from '../components/child.vue'
export default {
components: {Child},
data(){
return{
title:''
}
},
methods:{
showMsg(title){
this.title=title;
}
}
}
</script>
<template>
<h3>我是子组件!</h3>
</template>
<script>
export default {
mounted: function () {
this.$emit('getMessage', '我是父组件!')
}
}
</script>

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

