Maison >interface Web >js tutoriel >Explication détaillée des étapes d'utilisation de Jsonp dans VUE2.0
Explication détaillée des étapes d'utilisation de Jsonp dans VUE2.0
- php中世界最好的语言original
- 2018-05-28 11:12:232393parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes d'utilisation de Jsonp dans VUE2.0 Quelles sont les précautions lors de l'utilisation de Jsonp dans VUE2.0 Voici des cas pratiques, jetons un coup d'œil. .
1. Le but et le principe de JSONP
L'objectif principal de l'utilisation de JSONP est de créer dynamiquement des scripts, d'épisser dynamiquement des URL, puis capturer des données. Réalisez des opérations inter-domaines. Pour être précis, les requêtes AJAX ne sont pas autorisées à effectuer des requêtes inter-domaines en raison de la même origine. Cependant, le lien dans l'attribut src de la balise Script peut accéder aux scripts js inter-domaines. Grâce à cette fonctionnalité, le serveur ne renvoie plus. Format JSON, mais renvoie un morceau de code JS qui appelle une certaine fonction et l'appelle dans l'attribut src pour obtenir un inter-domaine.
2. Comment utiliser JSONP
2.1 Présentation du jsonp de github
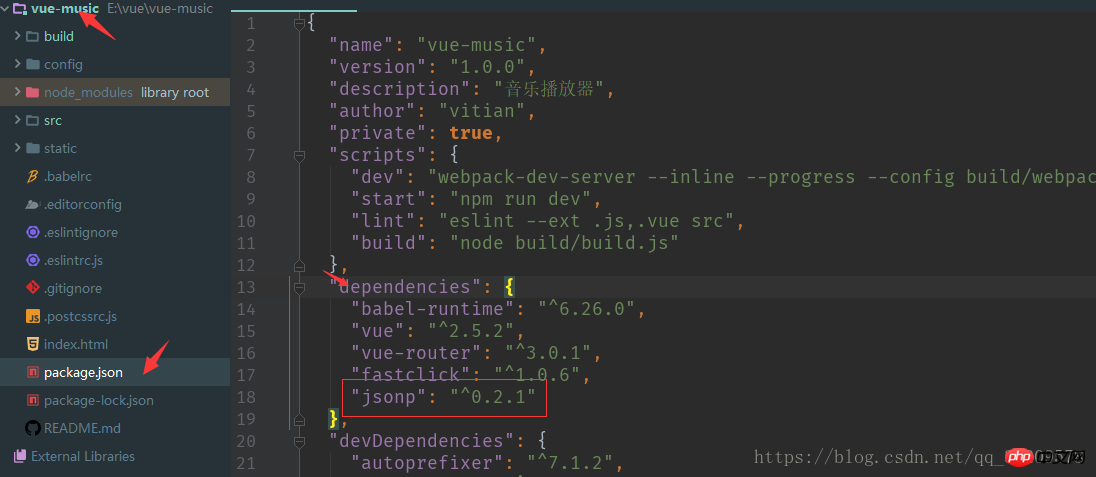
Ouvrez le projet> ; package.json>Ajoutez le code
"jsonp": "^0.2.1"

comme indiqué dans l'image, puis exécutez la commande installation cmd, et re -exécuter le projet
npm install npm run dev
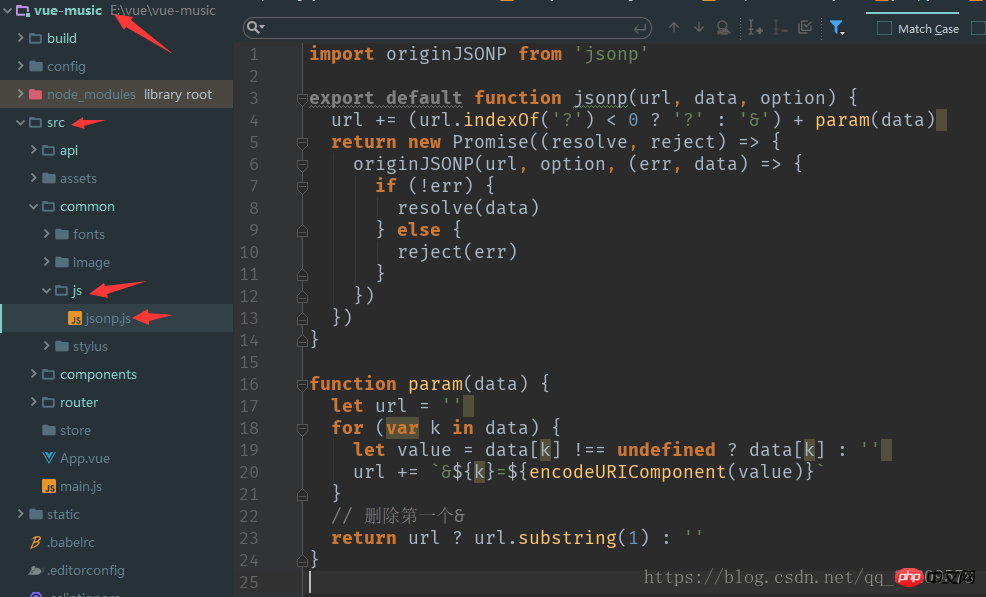
2.2 Package jsonp.js
import originJSONP from 'jsonp'
export default function jsonp(url, data, option) {
url += (url.indexOf('?') < 0 ? '?' : '&') + param(data)
return new Promise((resolve, reject) => {
originJSONP(url, option, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
function param(data) {
let url = ''
for (var k in data) {
let value = data[k] !== undefined ? data[k] : ''
url += `&${k}=${encodeURIComponent(value)}`
}
// 删除第一个&
return url ? url.substring(1) : ''
}
La structure des répertoires est la suivante :

2.3 Appel API de jsonp.js
Créez un dossier API sous le dossier src pour stocker les js pour les appels API, créez-en un nouveau. deux fichiers, config.js et recommendation.js.
config.js
export const commonParams = {
g_tK: 5381,
inCharset: 'utf-8',
outCharset: 'utf-8',
notice: 0,
format: 'jsonp'
}
export const options = {
param: 'jsonpCallback'
}
export const ERR_OK = 0
recommend.js
import jsonp from 'common/js/jsonp'
import {commonParams, options} from './config'
export function getRecommend() {
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg' //此处的url可以自行修改,本文是qq音乐链接
const data = Object.assign({}, commonParams, {
platform: 'h5',
uin: 0,
needNewCode: 1
})
return jsonp(url, data, options)
}
La structure des répertoires est la suivante :

2.4 appels au fichier recommande.vue
dans le répertoire du projet Le fichier correspondant de src>components>recommend>.vue
recommend.vue
<template>
<p class="recommend">
recommend
</p>
</template>
<script type="text/ecmascript-6">
import {getRecommend} from 'api/recommend'
import {ERR_OK} from 'api/config'
export default {
name: 'recommend',
created() {
this._getRecommend()
},
methods: {
_getRecommend() {
getRecommend().then((res) => {
if (res.code === ERR_OK) {
console.log(res.data.slider)
}
})
}
}
}
</script>
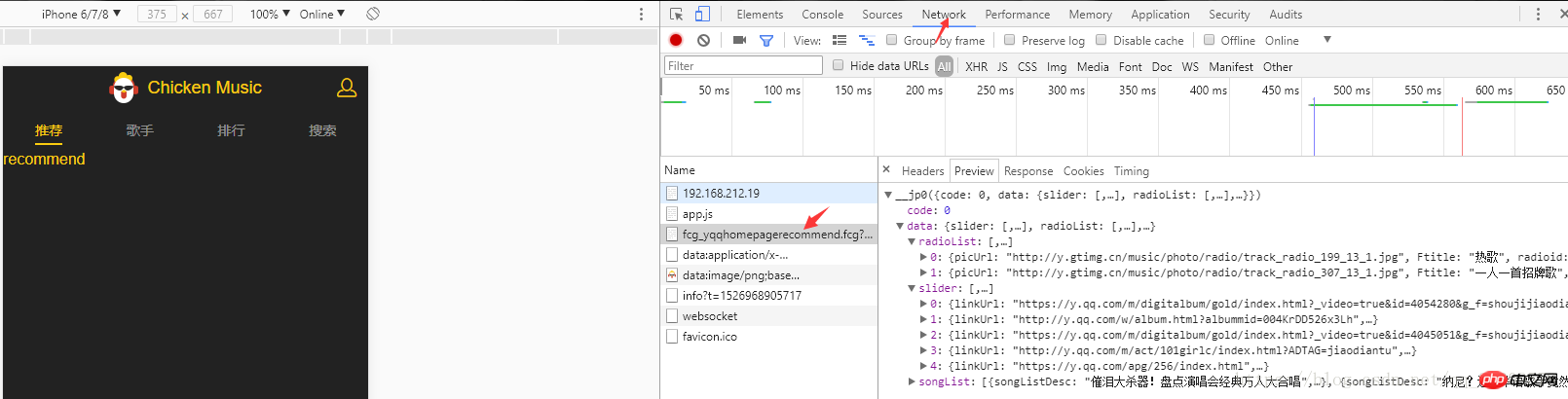
2.5 Page jsonp request success result

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour ajouter et supprimer des tables dans Vue.js
Comment utiliser routeur vue pass
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

