Maison >interface Web >js tutoriel >Exemple d'utilisation simple du filtre de visibilité dans jQuery
Exemple d'utilisation simple du filtre de visibilité dans jQuery
- 亚连original
- 2018-05-28 10:16:471446parcourir
Cet article présente principalement l'utilisation simple du filtre de visibilité dans jQuery, et analyse brièvement les principes et techniques d'utilisation associées du filtre de visibilité dans jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à cet article
<.> L'exemple décrit l'utilisation simple du filtre de visibilité dans jQuery. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :Introduction
Il existe deux états visibles des éléments, à savoir l'état caché et état d'état affiché. Les filtres de visibilité utilisent l'état visible des éléments pour faire correspondre les éléments. Par conséquent, il existe deux types de filtres de visibilité, l'un est le filtre qui correspond à tous les éléments visibles, et l'autre est le filtre :visible qui correspond à tous les éléments invisibles. :hidden
, les éléments dont l'attribut d'affichage est aucun et les éléments d'entrée dont l'attribut type est masqué seront mis en correspondance. :hidden
Deux applications
Obtenir les valeurs des éléments d'entrée masqués et affichés sur la pageTrois codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
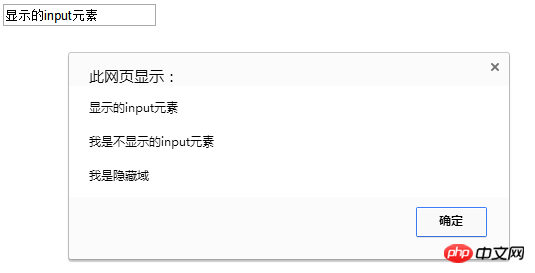
Quatre effets de course

Implémentation d'une page de tirage au sort basée sur JavaScript
Tutoriel d'utilisation de la méthode filter() de Jquery
exemple de code p5.js pour implémenter la spirale de Fibonacci
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

