Maison >interface Web >js tutoriel >Comment utiliser l'héritage JS et l'héritage multiple
Comment utiliser l'héritage JS et l'héritage multiple
- php中世界最好的语言original
- 2018-05-28 09:52:281250parcourir
Cette fois, je vais vous montrer comment utiliser l'héritage JS et l'héritage multiple, et quelles sont les précautions pour utiliser l'héritage JS et l'héritage multiple. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Bien que le dernier EC6 ait déjà des fonctions liées aux classes, du point de vue de la popularité et de la nécessité de lire l'ancien code, vous devez comprendre ces connaissances.
La structure de cet article :
① Principe et analyse
② Application après simple encapsulation
1. Héritage
① Principe et analyse
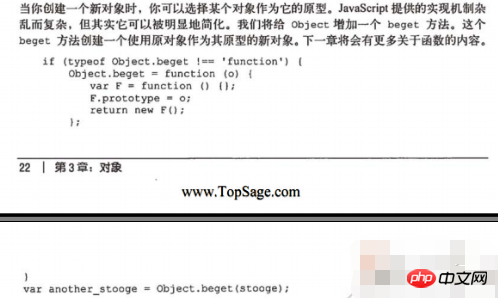
Première image :

Utiliser l'idée de ce code pour implémenter l'héritage, c'est-à-dire :
var inherit=function(objBase){
var F=function(){}; //第一步:定义一个函数F
F.prototype=objBase; //第二步:将传进来的基类对象(objBase)赋给函数F的原型(F.prototype)
return new F(); //第三步:返回一个F对象(已经具备了objBase特征)
}
② Application après simple encapsulation
Function.prototype.inherit=function(objBase){
this.prototype=new objBase();
}
var Person=function(){
this.name="倩倩";
this.sex="女";
}
var Student=function(){
this.id="0712";
}
Student.inherit(Person);
var student=new Student();
alert(student.name +","+ student.sex +","+ student.id);
2. Héritage multiple
① Principe et analyse
L'héritage multiple consiste à transférer les membres de plusieurs objets vers le courant Objet
var o1={name:"倩倩"} //对象的字面值
var o2={sex:"女"}
var She=function(){}
She.prototype={}; //先声明
for(var k in o1){
She.prototype[k]=o1[k];
}
for(var k in o2){
She.prototype[k]=o2[k];
}
var she=new She();
alert(she.name + "," + she.sex);
② Application après simple encapsulation
Function.prototype.inherits=function(){
var arr=arguments; //将接收到的arguments对象传给数组arr
this.prototype={};
for(var i=0;i<arr.length;i++){
for(var k in arr[i]){
var obj=arr[i];
this.prototype[k]=obj[k];
}
}
}
var o1={name:"倩倩"} //对象的字面值
var o2={sex:"女"}
var She=function(){}
She.inherits(o1,o2);
var she=new She();
alert(she.name + "," + she.sex);
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des choses plus passionnantes, veuillez faire attention au site Web chinois php Autres articles connexes !
Lecture recommandée :
Comment ajouter, modifier et supprimer dynamiquement des tableaux JS et des objets JSON
Comment utiliser Héritage JS et héritage multiple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

