Maison >interface Web >js tutoriel >Implémenter un effet de défilement de contenu basé sur iScroll
Implémenter un effet de défilement de contenu basé sur iScroll
- 亚连original
- 2018-05-26 17:03:511602parcourir
Cet article présente principalement en détail l'effet de défilement de contenu basé sur iScroll, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
1 Introduction à iScroll
<.>iScroll est un contrôle de défilement pour les applications Web. Il peut simuler le fonctionnement de la liste déroulante dans les applications IOS natives et peut également implémenter des fonctions telles que le zoom, l'extraction pour actualiser, la capture précise d'éléments et les barres de défilement personnalisées. La version utilisée par le blogueur ici est iScroll4.25. La dernière version est iScroll5. Vous pouvez la télécharger sur le site officiel.Adresse du site officiel : http://iscrolljs.com/
2. Comment utiliser iScroll
1.Structure d'utilisation d'iScroll
La structure optimale pour utiliser iScroll est généralement la suivante : HTML :<p id="wrapper">
<p id="scroller">
<ul>
<li></li>
...
</ul>
<ul>
<li></li>
...
</ul>
</p>
</p>Remarque : 1. iScroll doit contacter le wrapper en dehors du contenu défilant pour avoir un effet.
2. Seul le premier élément enfant du wrapper peut défiler.
2. Instanciez iScroll
iScroll doit être instancié avant l'appel, le code d'instanciation est le suivant (ajoutez le code suivant dans la balise head ) :<script src="iscroll.js"></script>
<script>
var myscroll;//myscroll是全局变量,可以任意地方调用
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
3. Exemple de test de roulement
HTML+CSS :<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script src="iscroll-4.2.5fix.js"></script><!--引入js包-->
<!--实例化iScroll-->
<script type="text/javascript">
var myscroll;
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
<!--CSS样式设置-->
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#aaa;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
</style>
<title>滚动测试</title>
</head>
<body>
<p id="wrapper">
<p id="scroller">
<ul id="thelist">
<li>Pretty row 1</li>
<li id="aaa">Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 11</li>
<li>Pretty row 12</li>
<li>Pretty row 13</li>
<li>Pretty row 14</li>
<li>Pretty row 15</li>
<li>Pretty row 16</li>
<li>Pretty row 17</li>
<li>Pretty row 18</li>
</ul>
</p>
</p>
</body>
</html>
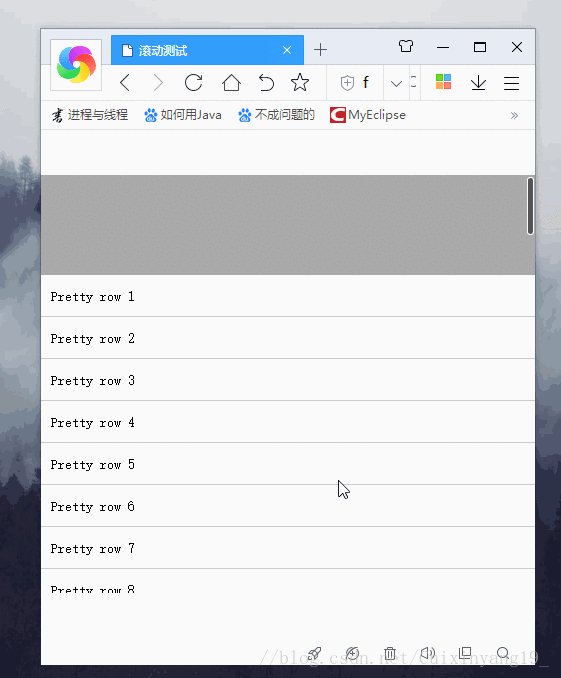
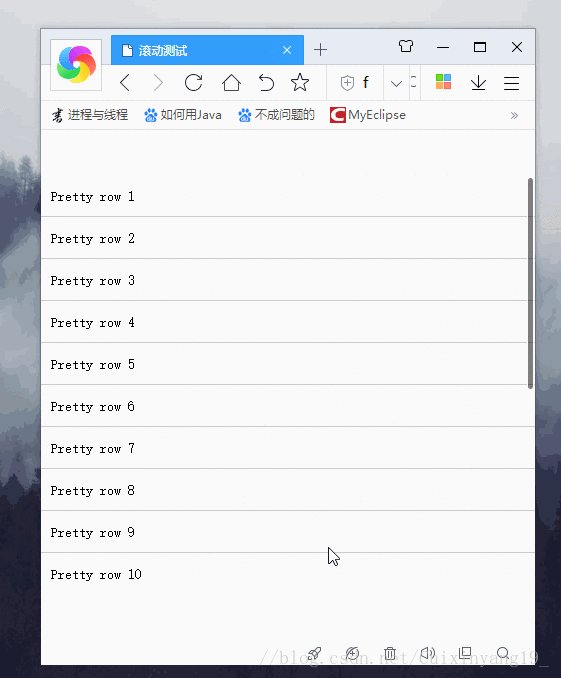
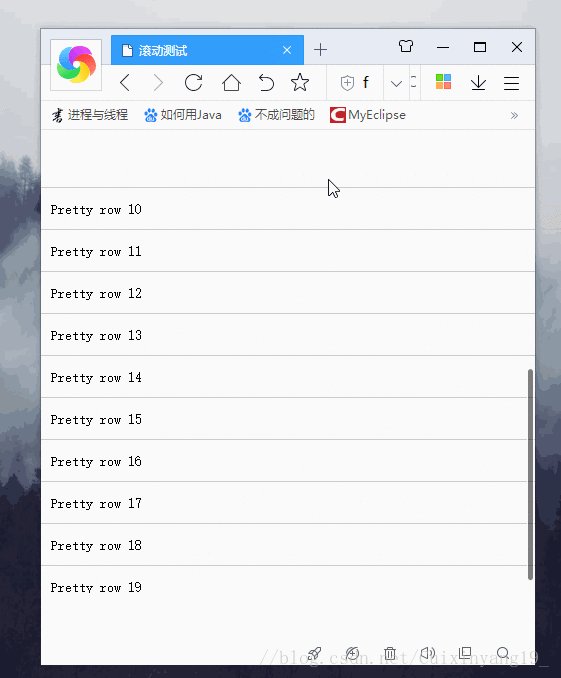
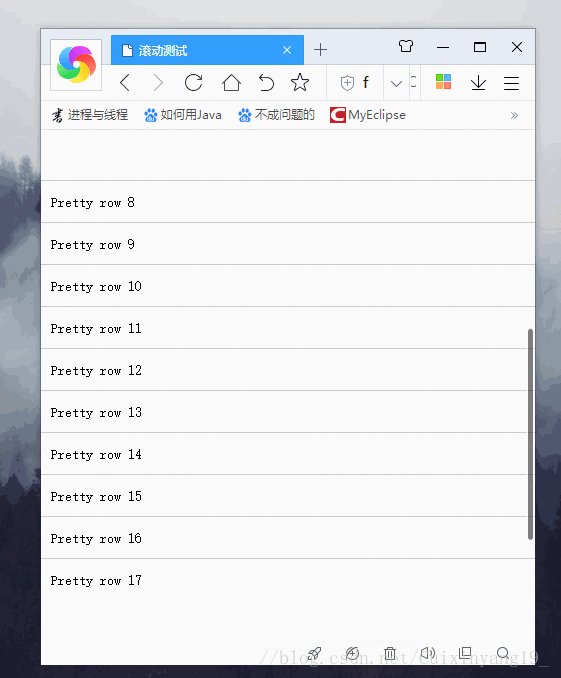
4. Effet d'opération

Une application simple basée sur la soumission de formulaires Ajax et le traitement en arrière-plan
Ajax est simple pour télécharger des images et prévisualisez-les Résumé des techniques de mise en œuvre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

