Maison >interface Web >js tutoriel >Implémentation d'une page de tirage au sort basée sur JavaScript
Implémentation d'une page de tirage au sort basée sur JavaScript
- 亚连original
- 2018-05-26 16:44:433010parcourir
Cet article présente principalement en détail la mise en œuvre d'une page de tirage au sort basée sur JavaScript. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
JS implémente une page de tirage au sort simple pour tout le monde, pour référence. le contenu est le suivant
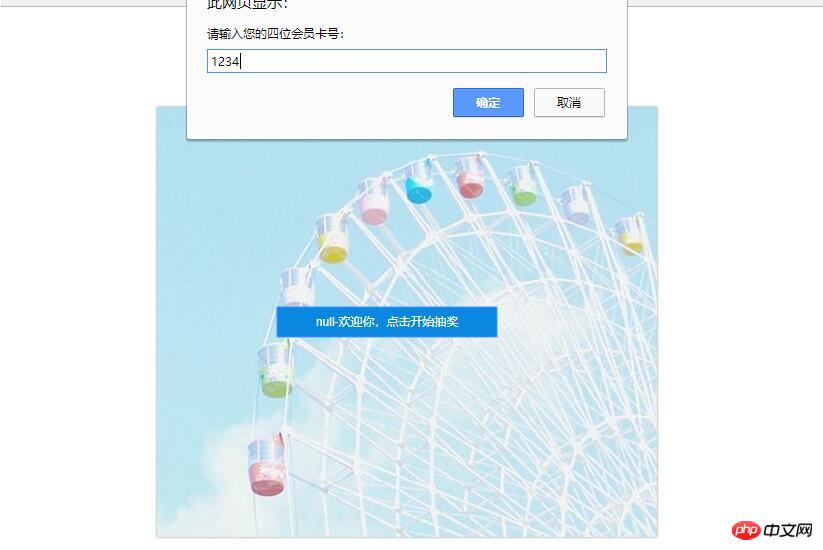
Rendu :


Matériel photo :

Le code est le suivant, copiez et utilisez :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>幸运抽奖页面</title>
<style>
/*CSS代码*/
*{
padding:0;
margin:0;
}
.login-box{
width:500px;
height:430px;
/* border:1px solid red;*/
/*水平居中*/
margin:100px auto;
<!-- 此处需要修改为自己的图片路径 -->
background: url(img/tx1.png) no-repeat;
box-shadow: 0 0 2px rgba(0,0,0,.5);
}
.login{
padding:5px;
border:0 none;
background: #0a88e1;
color: white;
font-size:12px;
text-align: center;
width:220px;
line-height: 20px;
margin-top:200px;
margin-left:120px;
}
</style>
</head>
<body>
<p class="login-box">
<input type="button" value="点击开始抽奖" class="login" id="luckbtn" onclick="luck()"/>
</p>
</body>
<script>
//JS代码:幸运抽奖
var no = prompt("请输入您的四位会员卡号:");
//获取到抽奖按钮
document.getElementById("luckbtn").value =no+"-欢迎你,点击开始抽奖" ;
//当点击抽奖按钮的时候调用,幸运抽奖的规则及提醒,功能 function 函数
function luck(){
//系统随机生成一个0-10之间的随机整数 :Math.random() 0-1之间的浮点数
var num = parseInt(Math.random()*10);
/*alert(num);*/
//随机数=会员卡号的百位数
/* var gewei = no%10;
alert(gewei);*/
/*var shiwei = parseInt(no/10%10);
alert(shiwei);*/
var baiwei = parseInt(no/100%10);
/*alert(baiwei);*/
if(baiwei == num){
alert("恭喜"+no+",您中奖了!");
}else{
alert("对不起,"+no+",您没有中奖!");
}
}
</script>
</html>
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile. à tout le monde à l'avenir.
Articles associés :
Méthode d'implémentation Ajax pour obtenir des données puis les afficher sur la page
Une solution rapide à la soumission Ajax de code tronqué sous IE
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

