Maison >interface Web >js tutoriel >Correction d'un problème lors de l'utilisation de WebUploader dans la zone de flou Bootstrap
Correction d'un problème lors de l'utilisation de WebUploader dans la zone de flou Bootstrap
- 亚连original
- 2018-05-26 16:39:031623parcourir
Cet article présente principalement les problèmes et les solutions liés à l'utilisation de WebUploader dans la boîte de flou Bootstrap. Les amis qui en ont besoin peuvent s'y référer
Dans mon projet de fin d'études, il y a une exigence dans la boîte de flou Bootstrap. le bouton upload de WebUploader, l'effet est le suivant :

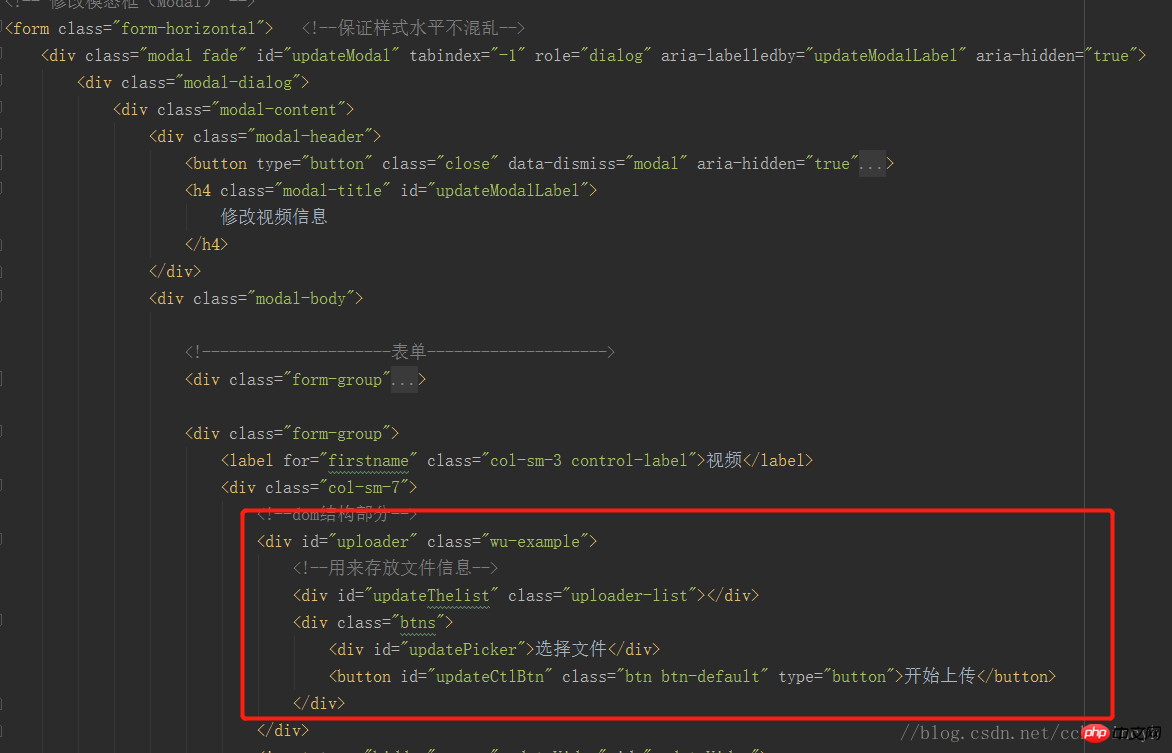
Nous avons inséré le composant upload directement dans la zone de flou de Bootstrap :

Cependant, l'effet réel est que lorsque la zone de flou apparaît, il est impossible de cliquer sur le bouton de téléchargement.
Cependant, après avoir appuyé sur F12 pour vérifier s'il y avait une erreur dans la console, WebUploader pouvait en fait faire apparaître la boîte de sélection de fichier et les autres fonctions étaient normales.
Après avoir consulté les données, j'ai découvert que la raison du bug est que la longueur et la largeur du bouton [Sélectionner un fichier] sont toutes deux égales à 0, et que la page Web doit être restituée, et F12 arrive à ont pour fonction de restituer des pages Web. La solution consiste à restituer ou à créer une instance de Uploader. Doit être réinstancié : uploader.refresh()
La première idée est d'enregistrer un événement de clic pour le bouton de la boîte de flou, et de cliquer dessus lorsque la boîte de flou apparaîtuploader.refresh() cependant, il me semble ; avoir d'autres bugs après avoir effectué la modification.
La solution finale est d'écouter l'événement déclenché par la zone de flou puis de rafraîchir le composant :
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});
Ce qui précède est ce que j'ai compilé pour tout le monde Oui, j'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Méthode de synchronisation Ajax pour vérifier si le numéro de commande existe
La méthode d'implémentation d'Ajax obtenant des données puis les affichant sur la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

