Maison >interface Web >js tutoriel >Tutoriel détaillé sur l'utilisation de Vue pour développer des composants Echarts à actualisation dynamique
Tutoriel détaillé sur l'utilisation de Vue pour développer des composants Echarts à actualisation dynamique
- 亚连original
- 2018-05-26 16:34:262282parcourir
Cet article présente principalement le tutoriel détaillé sur l'utilisation de Vue pour développer des composants Echarts à actualisation dynamique. Les amis qui en ont besoin peuvent s'y référer
Contexte des exigences : le tableau de bord est le "visage" du back-end de l'entreprise actuelle. produits, comment être plus en temps réel L'affichage efficace et cool des données statistiques est une question qui mérite d'être prise en compte par les ingénieurs de développement front-end et les concepteurs d'interface utilisateur. Aujourd'hui, nous allons repartir de zéro, en encapsulant un composant de graphique linéaire Echarts qui restitue dynamiquement les données, et commencer à réfléchir ensemble à des composants plus intéressants.
Travaux de préparation
Construction de la structure du projet
En raison des besoins de production (en fait de la paresse), Par conséquent, ce tutoriel utilise ==vue-cli== pour construire l'infrastructure du projet.
npm install -g vue-cli vue init webpack vue-charts cd vue-charts npm run dev
Installer Echarts
Utilisez npm pour installer directement.
npm install Echarts --save
Présentation d'Echarts
//在main.js加入下面两行代码 import echarts from 'echarts' Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
À ce stade, les préparatifs sont terminés.
Développement de composants statiques
Parce que j'ai été profondément empoisonné par l'article "React Programming Thoughts", l'auteur est également habitué à itérer étape par étape du basique à l'avancé lorsque développer des composants.
Le but du composant statique est très simple, qui est de restituer le graphique Echarts sur la page.
Créer un nouveau fichier Chart.vue
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>
Le fichier ci-dessus réalise le rendu d'un simple graphique linéaire pour Qu’en est-il des composants de la page ? Sont-ils très simples ? La façon la plus simple de l'utiliser est la suivante :
App.vue
<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
</script>
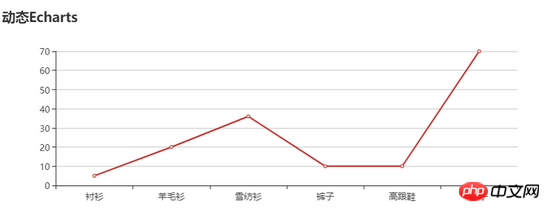
À ce stade, vous devriez pouvoir voir le programme lorsque vous l'exécutez. Avec l'effet suivant :

Première itération
Maintenant que nous avons une version de base, voyons laquelle Le travail n'est pas satisfaisant :
Le graphique ne peut pas être automatiquement mis à l'échelle en fonction de la taille de la fenêtre. Bien que la largeur soit définie à 100%, la. Le graphique ne sera pas restitué tant que la page n'est pas actualisée. Cela rendra l'expérience utilisateur très mauvaise.
Les graphiques ne peuvent actuellement pas actualiser automatiquement les données
Mettons en œuvre ces deux points :
Mise à l'échelle automatique
Echarts lui-même ne prend pas en charge la mise à l'échelle automatique, mais Echarts nous fournit la méthode de redimensionnement.
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);
Avec rien que cette phrase, nous avons réalisé la nécessité pour le graphique de s'adapter à la taille de la fenêtre.
Prend en charge l'actualisation automatique des données
Étant donné qu'Echarts est basé sur les données, cela signifie que tant que nous réinitialisons les données, le graphique suivra Le re-rendu est la base pour répondre à cette exigence. Imaginons à nouveau que si vous souhaitez prendre en charge l'actualisation automatique des données, vous devez disposer d'un écouteur capable de surveiller les modifications des données en temps réel, puis de demander à Echarts de réinitialiser les données. Heureusement, Vue nous fournit la fonction ==watcher==, grâce à laquelle nous pouvons facilement implémenter les fonctions ci-dessus :
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}
Le code ci-dessus implémente notre surveillance des changements de propriété dans l'objet option. Une fois les données de l'option modifiées, le graphique sera restitué.
Réaliser une actualisation dynamique
La prochaine étape, je pense que tout le monde le sait, est d'extraire régulièrement les données de l'arrière-plan, puis de mettre à jour l'option du composant parent Très bien. Deux questions doivent être prises en compte ici :
Si le graphique nécessite l'ajout d'une donnée par seconde, comment la demande de données doit-elle être effectuée pour atteindre un équilibre entre performances et expérience utilisateur ?
Le code de mise à jour dynamique des données doit-il être placé dans le composant parent ou dans le composant enfant ?
Pour la première question, obtenir les données du serveur en temps réel chaque seconde est certainement la plus précise. Il existe deux solutions :
- <.>Demande à l'arrière-plan une fois par seconde
- Maintenez une longue connexion et l'arrière-plan transmet les données au front-end une fois par seconde
- Chaque fois que les données du front-end sont demandées à l'arrière-plan une fois par minute, et ce sont les données de la minute précédente de l'heure actuelle
- Le front ; la fin définira les données ci-dessus sur le graphique toutes les secondes
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
</script>
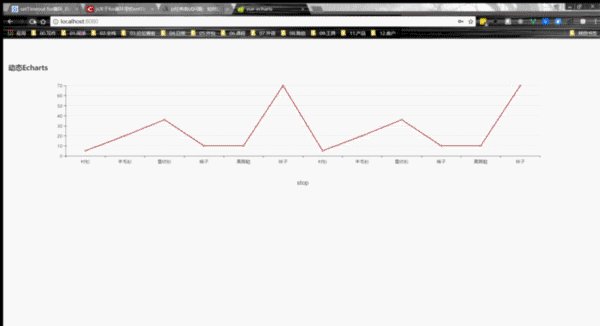
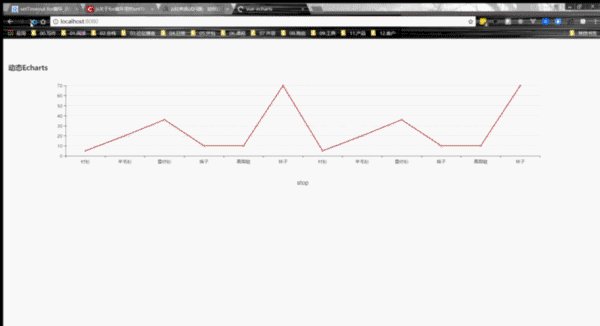
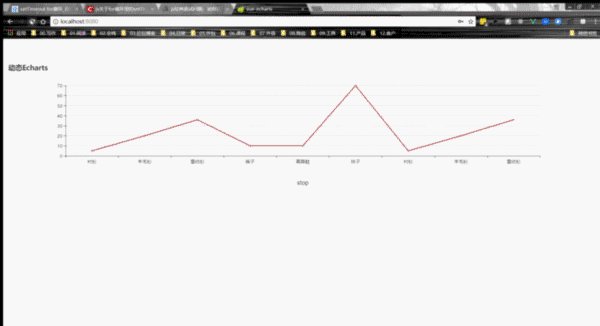
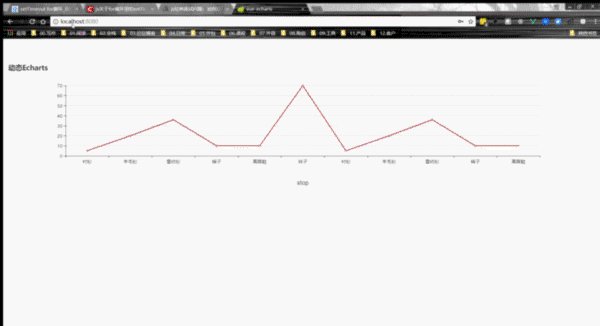
至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
...
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
...
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

