Maison >interface Web >js tutoriel >Comment utiliser Vue+Nuxt.js pour implémenter le rendu côté serveur
Comment utiliser Vue+Nuxt.js pour implémenter le rendu côté serveur
- php中世界最好的语言original
- 2018-05-26 16:30:453937parcourir
Cette fois, je vais vous montrer comment utiliser Vue+Nuxt.js pour implémenter le rendu côté serveur. Quelles sont les précautions concernant l'utilisation de Vue+Nuxt.js pour implémenter le rendu côté serveur. cas pratiques, regardons ensemble.
Utilisez Vue directement pour créer une application frontale d'une seule page. Le code source de la page ne contient que quelques lignes HTML simples, ce qui n'est pas propice au référencement du site Web pour le moment. le rendu côté serveur est requis
Octobre 2016 Le 25, l'équipe derrière zeit.co a publié un framework d'application de rendu côté serveur React Next.js
Quelques heures plus tard, un rendu côté serveur un cadre d'application basé sur Vue.js a vu le jour, et Next .js a le même objectif, il s'agit de Nuxt.js
1. Modèle rapide
En partant du principe que vue-cli a été installé, vous pouvez rapidement créer un modèle de projet nuxt
vue init nuxt-community/starter-template MyProject
où MyProject est le nom du dossier du projet, qui peut être personnalisé
via npm install (cela semble être plus fluide avec yarn install) Après la dépendance, vous pouvez directement npm exécuter dev dans l' environnement de développement pour démarrer le projet
L'adresse de démarrage par défaut est http://localhost:3000/, qui peut être démarrée dans Ajoutez la configuration suivante à package.json pour modifier le numéro de port hôte
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
}, Une fois le développement terminé, exécutez npm run build pour empaqueter le code, et enfin npm start pour démarrer le service
2. >Les répertoires de projet générés sont les suivants
La plupart des noms de dossiers  sont nuxt et sont réservés par défaut Oui, ne peuvent pas être modifiés
sont nuxt et sont réservés par défaut Oui, ne peuvent pas être modifiés
Il existe trois répertoires essentiels pour la comparaison des prix :
1. Répertoire des composants des composants
En général. utilisé pour stocker des composants  hors niveau page
hors niveau page
Les composants de ce répertoire ont les méthodes et les caractéristiques des composants vue classiques et ne seront pas nuxt. js fonctionnalités étendues
2. Répertoire de mise en page des mises en page
Vous pouvez modifier default.vue dans ce répertoire pour modifier la mise en page par défaut 
2. 🎜>
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>Là où
error.vue comme page d'erreur dans le répertoire Pour des méthodes d'écriture spécifiques, veuillez vous référer au document officiel
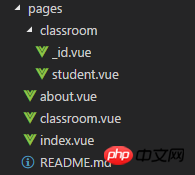
3. 🎜>
 est utilisé pour stocker les composants au niveau de la page. nuxt générera des itinéraires basés sur la structure de la page dans ce répertoire
est utilisé pour stocker les composants au niveau de la page. nuxt générera des itinéraires basés sur la structure de la page dans ce répertoire
Par exemple, la page. La structure de l'image ci-dessus générera une telle configuration de routage :
De plus, les composants vue de ce répertoire ont également des fonctionnalités spéciales fournies par Nuxt.jsrouter: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}
Parmi eux, le asyncData
est plus couramment utilisée et prend en charge le traitement asynchrone des donnéesCette méthode sera appelée avant chaque chargement du composant page
, puis obtiendra les données et les renverra au composant actuelLe premier paramètre de la méthode asyncData est le contexte du contexte de l'objet, des
attributs spécifiquesasyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
} peuvent être consultés ici
Utiliser des plug-ins Si vous avez besoin d'introduire d'autres plug-ins tiers dans le projet, vous pouvez les introduire directement dans la page, de sorte que lors du packaging, Le plug-in sera packagé dans le js correspondant à la pageMais si d'autres pages introduisent également le même plug-in, il sera empaqueté à plusieurs reprises. S'il n'y a pas besoin d'empaquetage de pagination, vous pouvez configurer les plugins
pour le moment以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]
这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service
然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}
这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
Nuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>
成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

