Maison >interface Web >js tutoriel >Exemple de code pour le composant de bouton flottant React Native
Exemple de code pour le composant de bouton flottant React Native
- 亚连original
- 2018-05-26 15:18:552112parcourir
Cet article présente principalement l'exemple de code du composant de bouton flottant React Native. L'article présente l'exemple de code de manière très détaillée. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous. Les amis qui en ont besoin peuvent y jeter un œil ci-dessous. .
Composant de bouton flottant React Native : react-native-action-button, composant JS pur, prend en charge les doubles plates-formes Android et IOS, prend en charge la configuration des sous-boutons et prend en charge les positions, styles et icônes personnalisés.
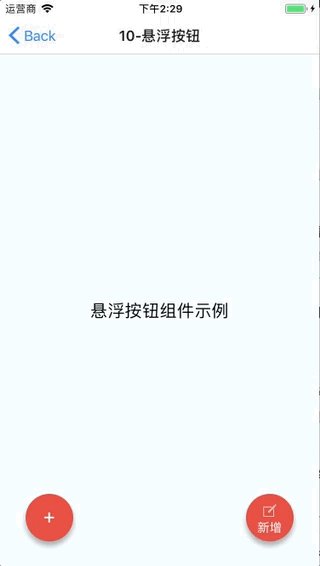
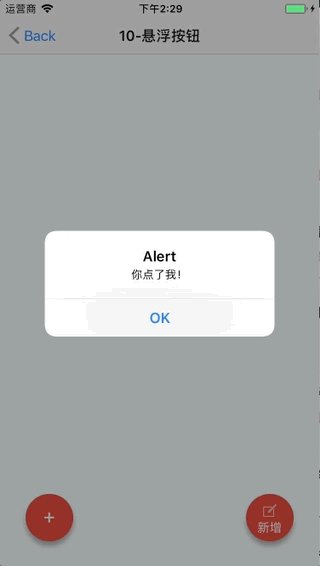
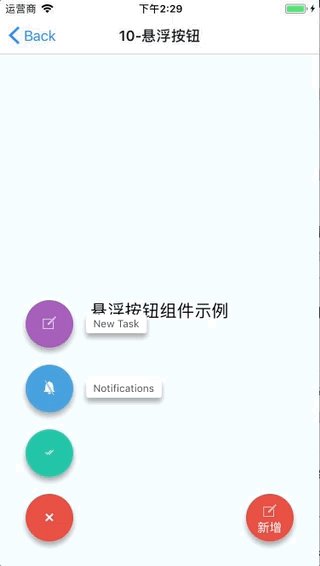
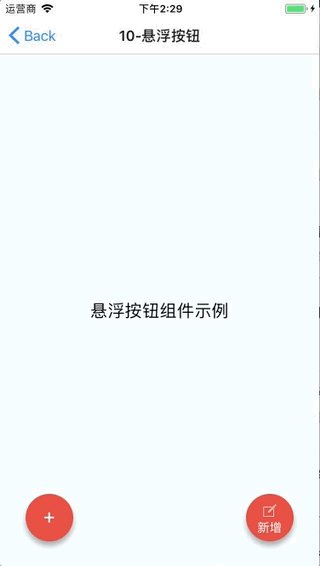
Rendu

Méthode d'installation
npm i react-native-action-button --save react-native link react-native-vector-icons
Étant donné que le composant d'icône React-Native-Vector-Icones est utilisé, un lien doit être établi. Si vous avez déjà utilisé des icônes vectorielles réactives dans votre projet, cette étape n'est pas obligatoire.
Exemple de code
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
Description du paramètre principal
ActionButton
size : la taille du bouton , par défaut Pour 56
actif : s'il faut afficher le bouton
position : la position du bouton, qui peut être gauche centre droite
offsetX : position décalée sur l'axe X
offsetY : position décalée sur l'axe Y
-
onPress : événement de clic
onLongPress : événement de pression longue
buttonText : titre du bouton
Orientation verticale : direction du bouton contextuel, vers le haut ou vers le bas
renderIcon : vous pouvez personnaliser le style d'affichage du bouton, la valeur par défaut est un signe plus
ActionButton.Item
taille : la taille du bouton, la valeur par défaut est 56
titre : bouton titre
buttonColor : couleur du bouton
onPress : événement de clic
Ce qui précède est ce que j'ai compilé pour tout le monde. J’espère qu’il sera utile à tout le monde à l’avenir.
Articles associés :
Utilisation L'objet encapsule la méthode d'appels répétés ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

