Maison >interface Web >js tutoriel >Explication détaillée du rendu côté serveur de Vue basé sur Nuxt.js
Explication détaillée du rendu côté serveur de Vue basé sur Nuxt.js
- 亚连original
- 2018-05-26 15:02:572035parcourir
Utilisez Vue directement pour créer une application frontale d'une seule page. Le code source de la page ne contient que quelques lignes HTML simples, ce qui n'est pas propice au référencement du site Web. requis.Cet article présente principalement l'explication détaillée de Vue basée sur Nuxt.js. L'implémentation du rendu côté serveur (SSR) a une certaine valeur de référence. Les amis intéressés peuvent se référer à
pour utiliser directement Vue pour créer un front-end. application monopage. Le code source de la page ne contient que quelques lignes simples de HTML. Cela n'est pas propice au référencement du site Web, le rendu côté serveur est donc requis pour le moment
En octobre. Le 25 décembre 2016, l'équipe derrière zeit.co a publié un framework d'application de rendu côté serveur React Next.js
Quelques heures plus tard, un framework d'application de rendu côté serveur basé sur Vue.js a vu le jour, qui est similaire à Next.js. Il s'agit de Nuxt.js
1 Modèle rapide
En partant du principe que vue-cli a été installé. , vous pouvez créer rapidement un modèle de projet nuxt
vue init nuxt-community/starter-template MyProject
Parmi eux, MyProject est le nom du dossier du projet, qui peut être personnalisé
via npm install (cela semble être plus fluide avec yarn install Après avoir installé les dépendances, vous pouvez directement npm exécuter dev dans l'environnement de développementDémarrer le projet
L'adresse de démarrage par défaut est http://localhost:3000/, vous pouvez ajouter la configuration suivante danspackage.json pour modifier le numéro de port hôte
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},Une fois le développement terminé, exécutez npm run build pour empaqueter le code, et enfin npm start pour démarrer le service
2. >Le répertoire du projet généré est le suivant
 La plupart des noms de dossiers
La plupart des noms de dossiers
Il existe trois répertoires essentiels pour la comparaison des prix :
1. Répertoire des composants
 est généralement utilisé pour stocker des composants
est généralement utilisé pour stocker des composants
, tels que l'en-tête, le pied de page et d'autres composants publics Les composants de ce répertoire ont les méthodes et les caractéristiques des composants vue classiques et ne seront pas étendu par nuxt.js
2. Répertoire de mise en page des mises en page
 Vous pouvez modifier le fichier default.vue dans ce répertoire pour modifier le disposition par défaut
Vous pouvez modifier le fichier default.vue dans ce répertoire pour modifier le disposition par défaut
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
Où 1b56973de32a614416db2899e59c3e12 est requis, et le contenu principal de la page sera affiché ici (similaire à celui du nœud racine 99ae171a883fff6fa2f384572360bc0a)
De plus, vous pouvez également ajouter error.vue comme page d'erreur dans le répertoire Pour des méthodes d'écriture spécifiques, veuillez vous référer à la documentation officielle
.
3. Répertoire de pages
 est utilisé pour stocker les composants au niveau de la page
est utilisé pour stocker les composants au niveau de la page
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}De plus, les composants vue dans ce répertoire ont également quelques fonctionnalités spéciales fournies par Nuxt.jsParmi elles asyncData
La méthode est plus couramment utilisée et prend en charge le traitement des données asynchronesCette méthode sera appelée avant chaque chargement du composant page
, puis obtient les données et les renvoie au composant actuel
asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}Le premier paramètre de asyncData La méthode est le contexte de l'objet contextuel. Les propriétés spécifiques peuvent être consultées iciÉtant donné que la méthode asyncData est appelée avant l'initialisation du composant, donc dans la méthode, il n'y a aucun moyen de référencer l'objet instance du composant via cela.
3. Utilisez des plug-ins Si vous devez introduire d'autres tiers dans le projet, les plug-ins peuvent être introduits directement dans le page, de sorte que lors de l'empaquetage, le plug-in soit empaqueté dans le js correspondant à la page
Mais si le même plug-in est également introduit dans d'autres pages, il sera empaqueté à plusieurs reprises. S'il n'est pas nécessaire d'empaqueter la pagination, vous pouvez configurer les plugins à ce moment en prenant element-ui comme exemple, après avoir installé element-ui, créez elementUI.js Ajoutez ensuite l'élément de configuration build.vendor et plugins dans nuxt.config.js dans le répertoire racine
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]Vous pouvez utiliser la méthode Vue.user() pour le plug-in
Par défaut , vous n'avez besoin que de l'attribut src, et vous pouvez également configurer ssr: false pour créer le fichier Il est uniquement empaqueté et introduit côté clientS'il s'agit d'un plug-in tiers (ne peut pas être utilisé) comme axios, il vous suffit de créer axios.js dans le répertoire des plugins
然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}
这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
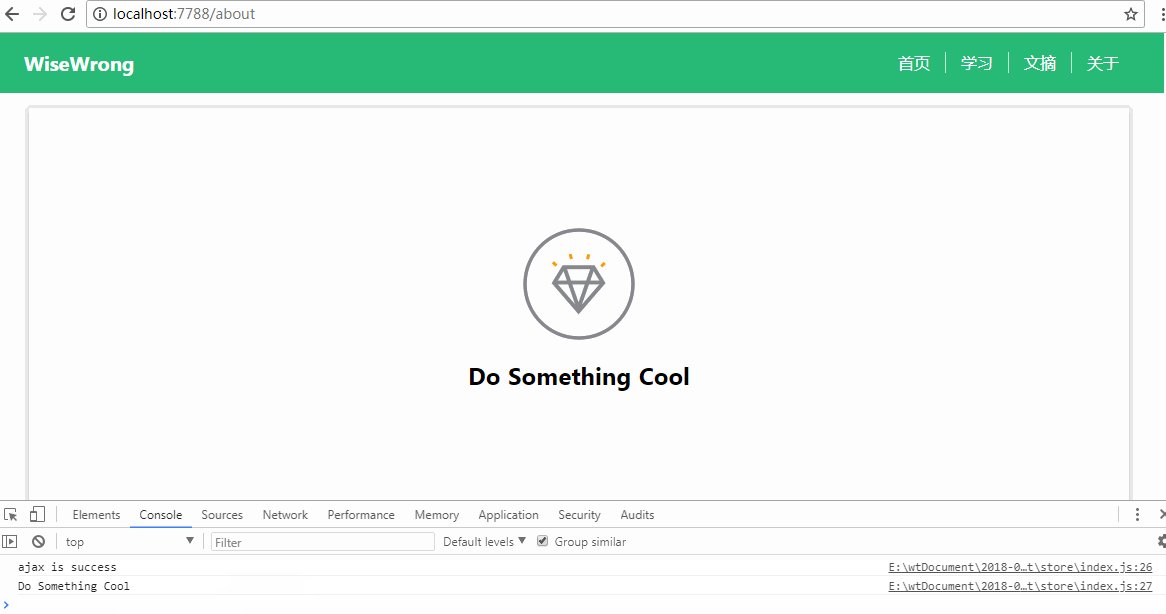
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
Nuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>
成果演示:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

