Maison >interface Web >js tutoriel >Exemple d'utilisation de mint-ui dans vue
Exemple d'utilisation de mint-ui dans vue
- 亚连original
- 2018-05-26 14:54:381702parcourir
Mint UI est une bibliothèque de composants mobiles basée sur Vue.js lancée par l'équipe front-end d'Ele.me. Cet article présente principalement les exemples d'utilisation de mint-ui dans vue. Voici un code détaillé, si nécessaire, les amis peuvent. reportez-vous à
Cet article présente les exemples d'utilisation de mint-ui dans vue et le partage avec tout le monde. Les détails sont les suivants :
Mettez d'abord le document chinois mint-ui
<.>J'ai utilisé mint-ui récemment et j'ai constaté que les explications de certains plug-ins ne sont pas très détaillées et que les codes utilisés dans certains exemples sont introuvables. Le partage sur github contient tous les fichiers markdown, et le contenu est le document en ligne Il se trouve que je l'utilise moi-même. Les informations que je peux trouver en ligne ne sont pas très détaillées, donc je les écris moi-même. Continuez à mettre à jour... emmmmm, ça devrait aller, je suis tellement paresseux. J'espère que cela pourra aider les autres.Présentation des fonctionnalités de mint-ui
Introduction aux fonctionnalités- Mint UI contient de riches composants CSS et JS, qui peuvent Répondez aux besoins quotidiens de développement mobile. Grâce à lui, vous pouvez rapidement créer une page avec un style unifié et améliorer l'efficacité du développement.
- Véritable chargement des composants à la demande. Vous pouvez charger uniquement les composants déclarés et leurs fichiers de style, sans vous soucier de la taille trop importante du fichier.
- En tenant compte du seuil de performances du terminal mobile, Mint UI utilise CSS3 pour gérer diverses animations afin d'éviter un redessinage et un réarrangement inutiles du navigateur, afin que les utilisateurs puissent bénéficier d'une expérience fluide. expérience.
- S'appuyant sur la solution de composantisation efficace de Vue.js, Mint UI est légère. Même si tous sont importés, la taille du fichier compressé n'est que d'environ 30 Ko (JS + CSS) gzip.
1. Utilisation du portable
Laissez-moi d'abord vous montrer une photo↓
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>Utilisez la disposition des cellules et combinez-la avec le commutateur. produit les résultats suivants.

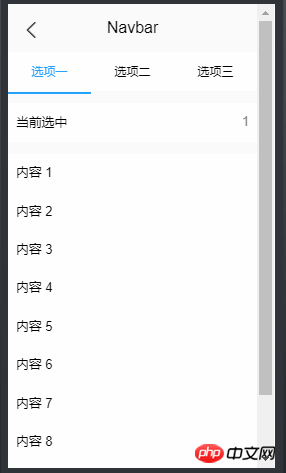
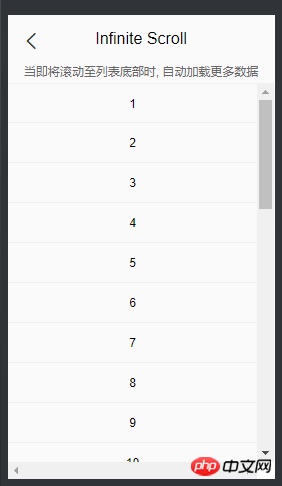
2. Le défilement infini est utilisé en combinaison avec Navbar.
La barre de navigation est comme ça↓

, puis l'effet sortira. 8c82e512001f44dea99e4e20634d21eb0a498abdab711bcb7571c1ebac2d6a1d
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>La page de base apparaîtra.

et combinez Infinite-scroll avec l'identifiant de l'onglet et sélectionné. Lorsque la sélection sélectionnée correspond à l'identifiant, le Infinite-Scroll correspondant sera effectué. v-if=selected == id
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >Modifiez les conditions v-if si nécessaire. La méthode liée à v-infinite-scroll sera exécutée pour la première fois après le montage de vue et avant, et n'a pas besoin d'être appelée séparément.
3. Sélecteur, liaison d'adresse à trois niveaux
Il existe ici une liaison à trois niveaux très simple, mais je ne l'ai pas trouvée quand je voulais. utilisez-le avant. C’est tellement difficile d’en écrire un moi-même. Mettez d'abord la photo
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},Puis définissez l'adresse de troisième niveau
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :
Améliorer l'expérience de demande de liste ajax basée sur l'historique h5
Parlez brièvement des objets de base AJAX
Explication détaillée des exemples de méthodes de transmission de données ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

