Maison >interface Web >js tutoriel >Comment utiliser vue pour implémenter la fonction de liste déroulante
Comment utiliser vue pour implémenter la fonction de liste déroulante
- php中世界最好的语言original
- 2018-05-26 14:51:102809parcourir
Cette fois, je vais vous montrer comment utiliser vue pour implémenter la fonction liste déroulante, et quelles sont les précautions pour utiliser vue pour implémenter la fonction de liste déroulante .Ce qui suit est un cas pratique.
cnpm install vue-droplist --save
Importer dans le composant
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
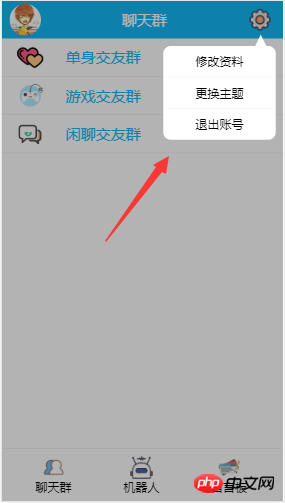
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser JS pour trouver l'élément maximum d'un tableau de type Number
Comment utiliser correctement la vuex répertoire de la structure du projet et configuration
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

