Maison >interface Web >js tutoriel >Une brève introduction à l'utilisation du middleware React Redux
Une brève introduction à l'utilisation du middleware React Redux
- 亚连original
- 2018-05-26 14:29:391894parcourir
Cet article présente principalement l'utilisation du middleware redux. Maintenant, je le partage avec vous et le donne comme référence.
Les étudiants qui ont utilisé React connaissent tous l'existence de Redux. Redux est un entrepôt frontal utilisé pour stocker des données et un cadre pour ajouter, supprimer, modifier et vérifier l'entrepôt. Il n'est pas seulement applicable pour réagir. , également utilisé dans d'autres frameworks front-end. Quiconque a étudié le code source de Redux pense que le code source est très sophistiqué, et cet article de blog présentera le traitement du middleware dans Redux.
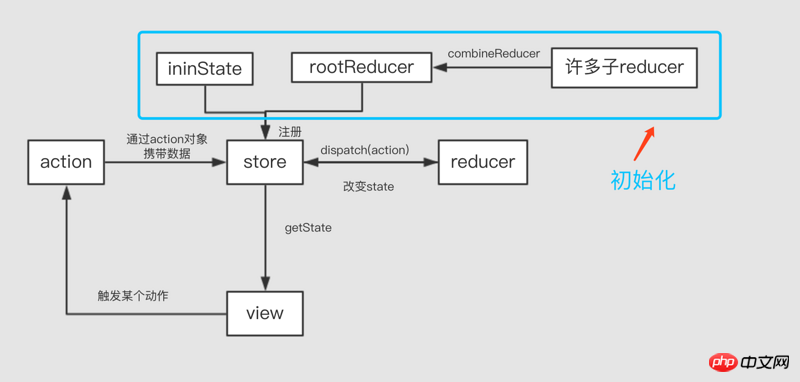
Avant de parler du middleware redux, utilisons deux images pour présenter brièvement les principes de base de redux :

L'image montre le processus de base de redux I. n'entrerai pas dans les détails ici.
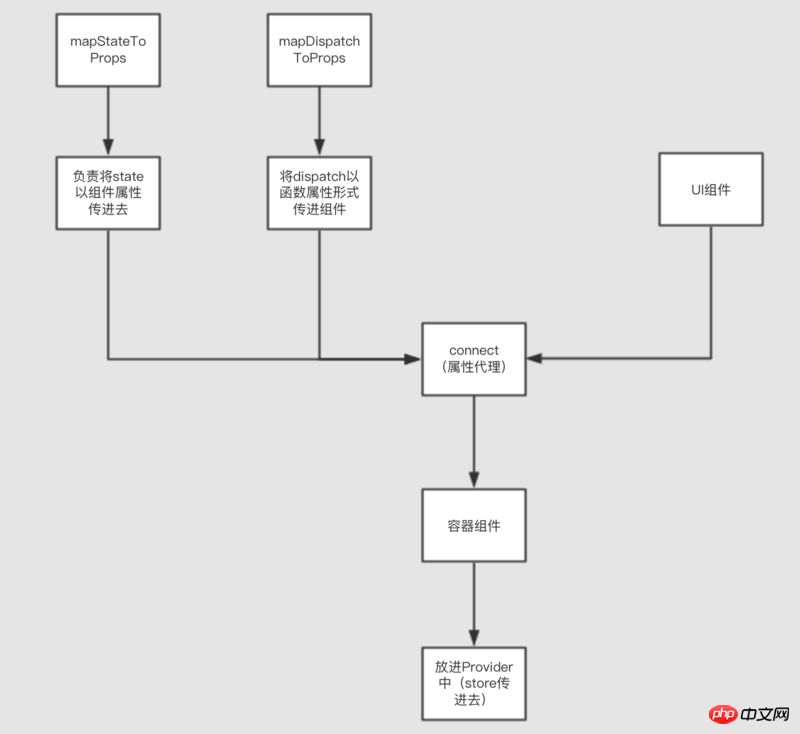
Généralement, dans React, non seulement Redux est utilisé, mais aussi React-redux :

React-redux ne sera pas détaillé ici.
Middleware Redux
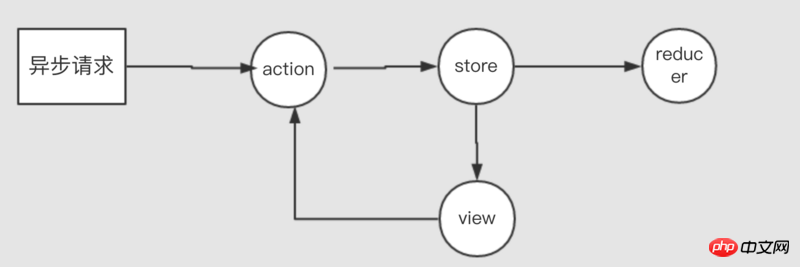
Dans des circonstances normales, Redux n'a pas la capacité de gérer les requêtes asynchrones. La communication jeune peut être renforcée par l'indirection ou l'ajout d'un middleware. en plus de la capacité de répartition, oui, redux a des capacités asynchrones
De manière générale, il existe deux façons pour redux de gérer le traitement asynchrone : la méthode indirecte et la méthode middleware
Méthode indirecte :
La méthode indirecte personnalise le comportement asynchrone et conserve la fonction de synchronisation de répartition.Idée : les résultats renvoyés de manière asynchrone sont intégrés à l'action, puis synchronisés avec la réduction via la répartition, puis l'état est modifié

request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})Cette méthode ne détruit pas le mécanisme de synchronisation de la répartition. Elle utilise la répartition pour synchroniser les données avec l'état de la manière d'origine, mais l'inconvénient est que chaque. l'appel rédigera un long paragraphe.
Méthode middlewareLa partie centrale de la méthode middleware est la fonction d'ordre élevé applyMiddleWare fournie par redux, qui renvoie un tout nouvel objet de magasin via plusieurs couches d'appels . La seule différence entre le nouvel objet de magasin et l'objet d'origine est que l'envoi a la fonction asynchrone
Code source :
const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}Juste une douzaine de lignes de code, mais il contient beaucoup de subtilités. Le blogueur en a choisi trois pour analyser les subtilités :
1) MiddleWareAPI est principalement branché sur le middleware, et enfin, branchez-le à l'action, afin que l'action puisse avoir la capacité de répartition. La principale raison pour laquelle les fonctions anonymes sont utilisées ici est que le magasin dans MiddleWareAPI.dispatch et le magasin renvoyé par applyMiddleWare doivent être cohérents. , MiddleWareAPI.dispatch ne change pas vraiment l'état. Il peut être compris comme un pont entre l'action et le middleware.
par exemple :
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));À partir de là, vous pouvez réellement savoir à quoi ressemble le middleware :
Forme de base du middleware :
const MiddleWare = store => next => action => {
...
}Explication des paramètres :
store : en fait MiddleWareAPI suivant : il y a deux situations ici. Si le middleware est modifié vers la partie la plus à droite du tableau middlewares, alors next est store.dispatch ; sinon, c'est le milieu sur le côté gauche de celui-ci ; . La valeur de retour du fichier (la fonction de fermeture est la fonction action => {}) ;
action : Il peut s'agir d'une fonction ou d'un objet contenant une promesse ; 🎜 >
Vous êtes peut-être un peu confus ici. La confusion vient peut-être du fait que vous ne pouvez pas faire la différence entre next et store.dispatch - Différence :
suivant (le middleware le plus à droite) : En fait, c'est la répartition qui déclenche réellement le réducteur et change l'état. La répartition et l'état ici sont liés de manière synchrone ; l'action ici doit être un objet et ne peut pas contenir d'informations asynchrones ; ;
store.dispatch dans le middleware : il est en fait utilisé pour insérer des actions. Il s'agit du canal de communication entre les actions et le middleware.
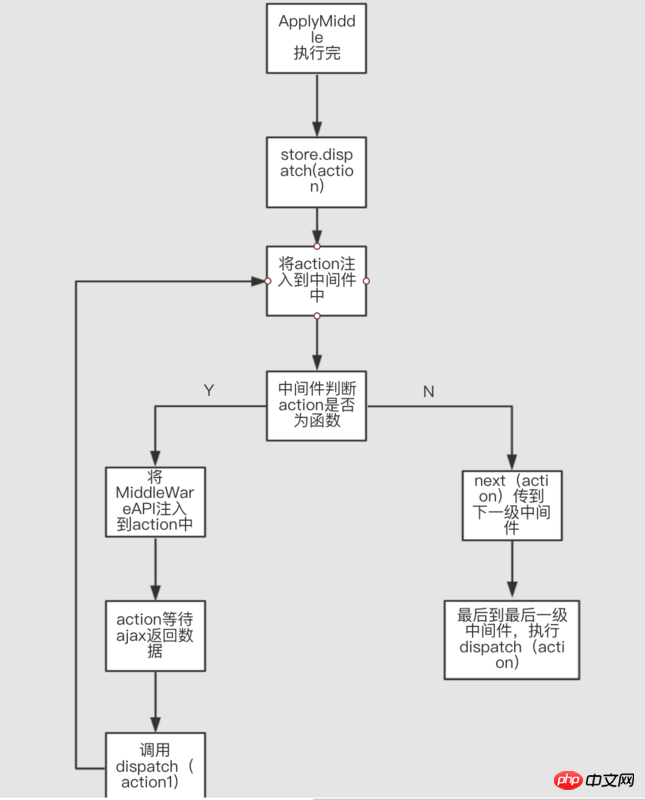
Organigramme :
démo :
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));
redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}
自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Jquery具体实例介绍AJAX何时用,AJAX应该在什么地方用
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

