Maison >interface Web >js tutoriel >Exemple de code de fonction de liste déroulante Vue
Exemple de code de fonction de liste déroulante Vue
- 亚连original
- 2018-05-26 13:57:012155parcourir
Cet article présente principalement l'exemple de code de la fonction de liste déroulante Vue. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
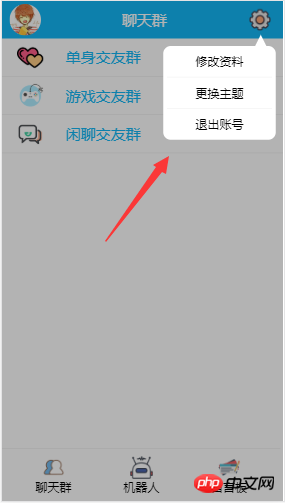
J'ai travaillé sur un travail récemment. et j'ai fait une liste déroulante. J'ai pensé que tous les frères et sœurs pouvaient avoir les mêmes besoins, j'ai donc résumé la liste déroulante. J'espère qu'elle sera utile à tous les frères et sœurs
adresse github :
https ://github.com/ClmPisces/vue-droplistSi vous l'aimez, donnez-lui une étoile. Si vous rencontrez des problèmes, veuillez les soumettreInstaller.
cnpm install vue-droplist --save
Importer
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

Méthode Ajax pour lire les données du fichier de ressources de propriétés
Méthode Ajax pour mettre à jour régulièrement un certain bloc de la méthode de contenu de la page
Méthode Ajax pour obtenir la longueur du contenu de la réponse
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

