Maison >interface Web >js tutoriel >répertoire de la structure du projet vuex et quelques introductions simples à la configuration
répertoire de la structure du projet vuex et quelques introductions simples à la configuration
- 亚连original
- 2018-05-26 13:52:101454parcourir
Cet article présente principalement le répertoire de structure du projet vuex et quelques configurations simples. Les amis qui en ont besoin peuvent s'y référer
Tout d'abord, voici un "conseil" sérieux du site officiel :
Règles que vuex doit respecter :
1. Le statut au niveau de l'application doit être concentré dans un seul objet de magasin.
2. Soumettre une mutation est le seul moyen de changer d'état, et ce processus est synchrone.
3. Toute logique asynchrone doit être encapsulée dans des actions.
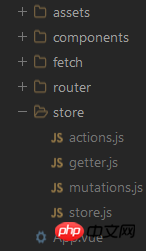
Structure des répertoires de fichiers

Relation entre les fichiers :
dossier store - stocke les fichiers de la série vuex
store.js - introduire vuex, définir les données d'état, introduire getter, mutation et action
getter.js - obtenir le statut dans le magasin
mutation.js - utilisé pour changer le statut dans le magasin Le lieu où les fonctions sont stockées
action.js - Soumettez des mutations pour modifier avec tact l'état, qui peut être utilisé de manière asynchrone
Méthode d'écriture simple et ordinaire
fichier store.js :
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})
Dans le fichier main.js (injecter le store depuis le composant racine, tout comme injecter le routeur) :
Par dans la racine Enregistrez l'option de magasin dans l'instance. L'instance de magasin sera injectée dans tous les sous-composants sous le composant racine, et les sous-composants seront accessibles via this.$store.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})
Configuration simple de Getter.js (propriété calculée du magasin, acceptant l'état comme paramètre)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}
Get (à l'intérieur de la propriété calculée d'un composant) :
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}
Configuration simple d'un attribut getter passable
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}
Obtenir (à l'intérieur de la propriété calculée d'un composant) :
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}
configuration simple de mutation.js :
export default {
increment(state) {
//变更状态
state.count++
}
}
Trigger (dans le composant)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}
Déclencheur (composant)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Téléchargement d'images Ajax basé sur Firefox
Méthode d'optimisation des performances pour la pagination sans actualisation Ajax
Ajax chargeant la méthode de mise en œuvre de l'effet de couche contextuelle de page externe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

