Maison >interface Web >js tutoriel >Comment utiliser les contrôles de formulaire Vue.js
Comment utiliser les contrôles de formulaire Vue.js
- php中世界最好的语言original
- 2018-05-26 11:46:451622parcourir
Cette fois, je vais vous montrer comment utiliser le contrôle de formulaire Vue.js et quelles sont les précautions lors de l'utilisation du contrôle de formulaire Vue.js. Ce qui suit est un cas pratique, jetons un coup d'œil.
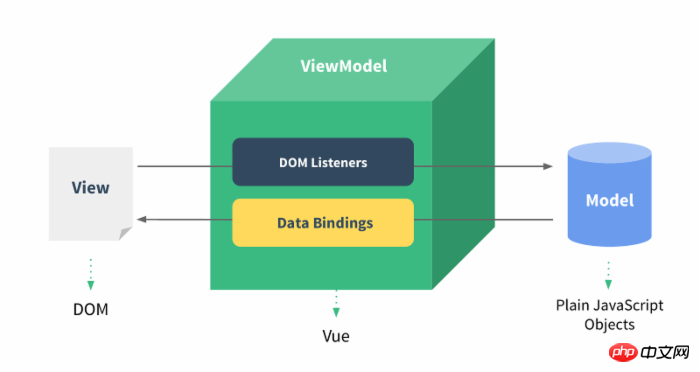
Description du concept
directive v-model : crée une liaison de données bidirectionnelle sur un élément de contrôle de formulaire. v-model choisira automatiquement la méthode correcte pour mettre à jour l'élément en fonction du type de contrôle.

Zone de saisie
L'exemple montre l'utilisation du modèle V dans les éléments de saisie et de zone de texte pour obtenir la bidirectionnalité Liaison de données :
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: 'PHP
'
}
})
</script>
</body>
</html>
L'effet est tel qu'illustré :

Checkbox
Si la case à cocher est unique, c'est une valeur logique. Si elle est multiple, elle est liée au même tableau :
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
</body>
</html>L'effet est le suivant :

Bouton radio
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 </title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
</body>
</html>L'effet est tel qu'illustré :

Liste déroulante
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 </title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<p id="output">
选择的网站是: {{selected}}
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>L'effet est comme suit :

Modificateur
.lazyPar défaut, v-model synchronise la valeur et les données de la zone de saisie dans l'événement input, Mais vous pouvez ajouter un modificateur paresseux pour passer en synchronisation dans l'événement change :<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >.numberSi vous le souhaitez pour convertir automatiquement la valeur d'entrée de l'utilisateur en type Nombre (si l'original Si le résultat de la conversion de la valeur est NaN, la valeur d'origine sera renvoyée), vous pouvez ajouter un numéro modificateur au v-model pour traiter la valeur d'entrée :
<input v-model.number="age" type="number">Ceci est souvent utile, car lorsque type="number" les valeurs HTML saisies seront toujours renvoyées sous forme de types de chaîne.
.trim
filtrer automatiquement les espaces de début et de fin de entrée utilisateur, vous pouvez ajouter le modificateur trim au v-model pour filtrer l'entrée :
<input v-model.trim="msg">Croyez-le Après avoir lu le cas dans cet article, vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois ! Lecture recommandée :
Comment utiliser spirngmvc js pour transmettre des paramètres json complexes au contrôleur
Comment utiliser Koa2 téléchargement et téléchargement de fichiers
Comment utiliser js pour transférer Json entre le front et le backend
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

