Maison >interface Web >js tutoriel >Analyse de cas de la méthode créée dans vue.js
Analyse de cas de la méthode créée dans vue.js
- php中世界最好的语言original
- 2018-05-26 10:18:201345parcourir
Cette fois, je vais vous présenter une analyse de cas de la méthode create dans vue.js. Quelles sont les précautions lors de l'utilisation de create dans vue.js. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Il s'agit de l'une de ses fonctions de hook cycle de vie, qui consiste à appeler cette fonction après la génération d'une instance de vue. Une fois qu'une instance de vue est générée, elle doit être liée à un certain élément HTML , puis elle doit être compilée puis insérée dans le document. Chaque étape aura une fonction de hook pour permettre aux développeurs de gérer différentes logiques à différentes étapes.
Généralement, vous pouvez appeler ajax dans la fonction créée pour obtenir les données nécessaires à l'initialisation de la page.
Cycle de vie de l'instance
Chaque instance de Vue passe par une série de processus d'initialisation avant d'être créée. Par exemple, l'instance doit configurer l'observateur de données, compiler le modèle, monter l'instance sur le DOM, puis mettre à jour le DOM lorsque les données changent. Au cours de ce processus, l'instance appellera également certains hooks de cycle de vie, ce qui nous offre la possibilité d'exécuter une logique personnalisée. Par exemple, le hook créé est appelé après la création de l'instance :
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"
Il existe également d'autres hooks qui sont appelés à différentes étapes du cycle de vie de l'instance, telles que montée, mise à jour, détruite. Le hook pointe vers l'instance Vue qui l'a appelé. Certains utilisateurs peuvent se demander si Vue.js a un concept de « contrôleur » ? La réponse est non. La logique personnalisée d'un composant peut être distribuée entre ces hooks.
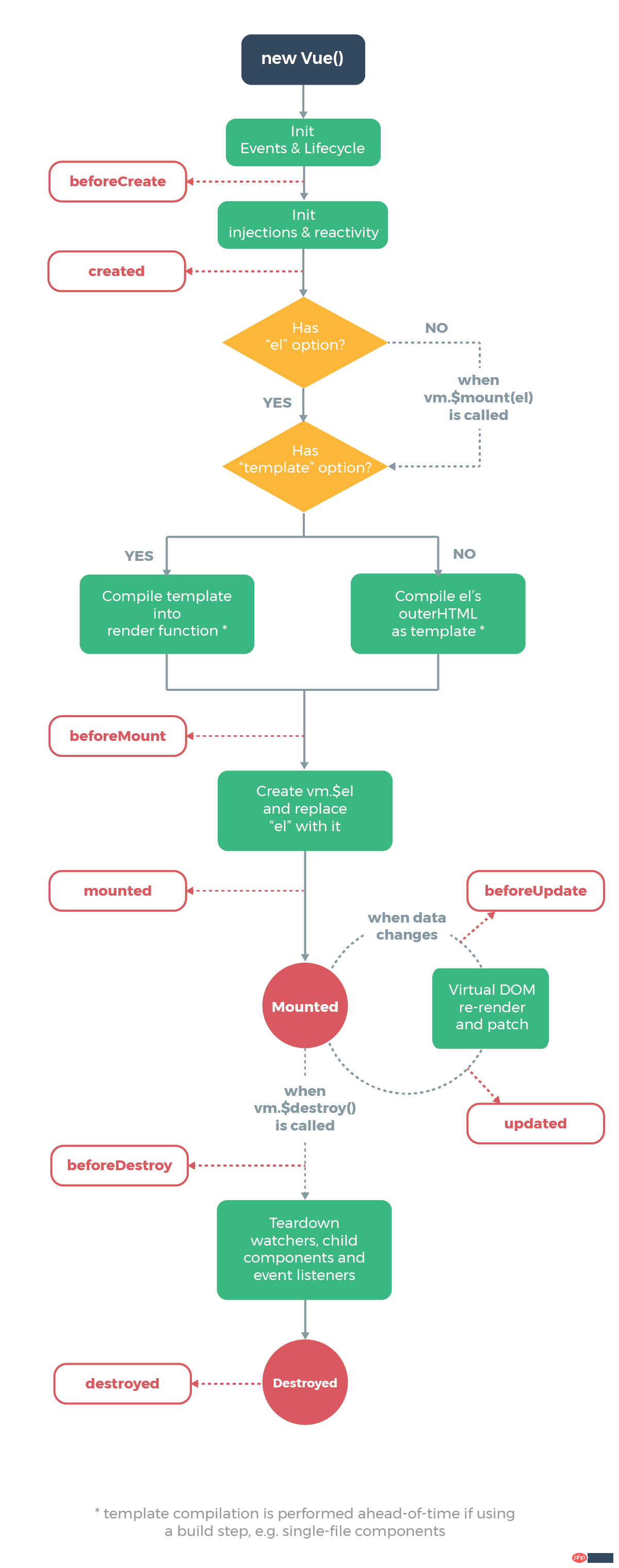
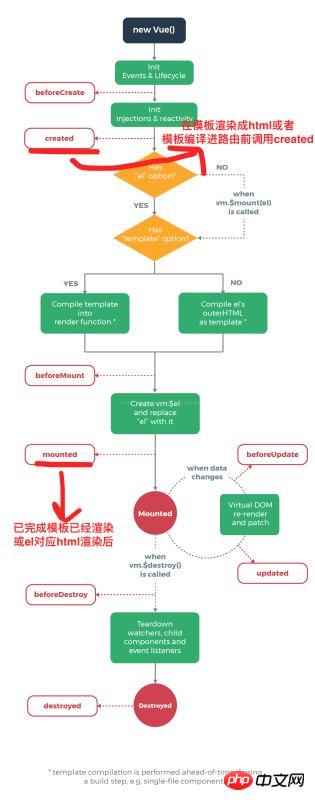
Diagramme du cycle de vie
Le diagramme suivant illustre le cycle de vie d'une instance. Vous n'avez pas besoin de tout comprendre tout de suite, mais cela vous aidera plus tard.

Supplémentaire :
VLa différence entre monté et créé dans le cycle de vie de l'ue
1.Qu'est-ce que le cycle de vie ?
En langage populaire, il s'agit d'une série de processus par lesquels une instance ou un composant de Vue passe de la création à la destruction. Même si ce n’est pas rigoureux, c’est fondamentalement compréhensible.
Grâce à une série de pratiques, j'ai maintenant réglé tous les problèmes rencontrés. Aujourd'hui, je vais enregistrer la différence entre créé et monté :
2. et monté ?
Le schéma officiel est le suivant :

On regarde deux nœuds du schéma :
créé : dans le modèle Appelé avant le rendu en HTML, c'est-à-dire qu'il initialise généralement certaines valeurs d'attribut, puis le restitue dans une vue.
monté : appelé après le rendu du modèle en HTML, généralement après que la page d'initialisation est terminée, puis certaines opérations requises sont effectuées sur le nœud DOM du HTML.
En fait, les deux sont plus faciles à comprendre. Created est généralement utilisé plus souvent, tandis que Mounted est généralement exploité via l'utilisation de certains plug-ins ou de composants, tels que l'utilisation du plug-in chart.js : var ctx = document.getElementById(ID); Il y a généralement cette étape, et si vous l'écrivez dans un composant, vous constaterez que vous ne pouvez pas effectuer une configuration initiale sur le graphique créé. le HTML est rendu avant de continuer. Ensuite, le montage est le meilleur choix. Regardons un exemple (en utilisant des composants).
3. Exemple
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>
Vous pouvez voir le résultat comme suit :

Vous pouvez voir que tout est créé avec succès lorsqu'une valeur initiale lui est attribuée.
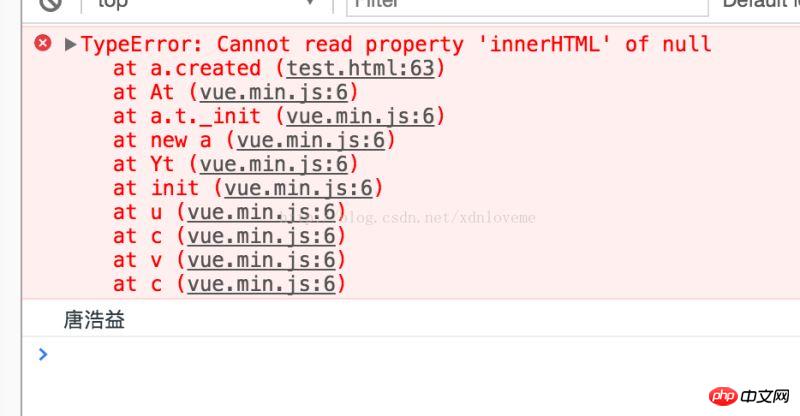
Mais en même temps, regardez la console comme suit :

Vous pouvez voir que la première a signalé une erreur, qui est en fait due au fait que le id est introuvable, getElementById(ID) L'élément n'a pas été trouvé pour les raisons suivantes :
Une fois créé, le html dans la vue n'est pas rendu, donc si vous actionnez directement le nœud dom du html à ce moment, vous ne trouverez certainement pas les éléments pertinents
Mais en monté, car à cette fois, le HTML a été rendu, donc le nœud dom peut être directement utilisé, donc le résultat "Tang Haoyi" est affiché.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment faire en sorte que js convertisse une chaîne clé-valeur en chaîne json
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

