Maison >interface Web >js tutoriel >Exemple de méthode JS simple pour obtenir et modifier le contenu de la zone de texte de saisie
Exemple de méthode JS simple pour obtenir et modifier le contenu de la zone de texte de saisie
- 亚连original
- 2018-05-26 10:05:542368parcourir
Cet article présente principalement la méthode JS pour obtenir et modifier simplement le contenu de la zone de texte de saisie, et analyse les compétences opérationnelles associées de JavaScript pour les éléments de page tels que l'acquisition et l'affectation sous forme d'exemples. référez-vous à lui
L'exemple de cet article décrit comment obtenir et modifier simplement le contenu de la zone de texte de saisie à l'aide de JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Introduction
Pour obtenir la zone de texte et modifier son contenu, vous peut utiliser la méthode getElementById() accomplir. La méthode
getElementById() peut obtenir la balise HTML par l'identifiant spécifié et la renvoyer.
Syntaxe :
sElement=document.getElementById(id)
sElement : utilisé pour recevoir un objet renvoyé par cette méthode.
id : utilisé pour définir la valeur de l'identifiant qui doit être obtenue à partir de la balise HTML.
Deuxième application
Récupérez la zone de texte et modifiez son contenu
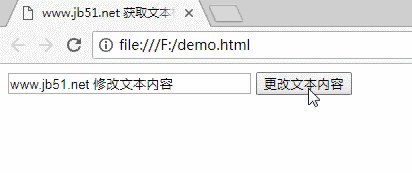
sera affiché dans la zone de texte après la page est chargé "Contenu du texte initial", le contenu de la zone de texte sera modifié lorsque vous cliquerez sur le bouton.
Trois codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 获取文本框并修改其内容</title>
</head>
<body>
<script language="javascript">
<!--
function c1()
{
var t=document.getElementById("txt");
t.value="www.jb51.net 修改文本内容"
}
-->
</script>
<input type="text" id="txt" value="初始文本内容" size="30"/>
<input type="button" value="更改文本内容" name="btn" onclick="c1();" />
</body>
</html>Quatre résultats en cours d'exécution

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Configuration côté serveur pour implémenter la requête inter-domaines AJAX
Ajax obtient la solution de traitement du cache des requêtes
Apprenez AJAX à partir de zéro et créez un formulaire vérifié automatiquement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

