Maison >interface Web >js tutoriel >Exemple d'une méthode JS simple pour afficher la date de création d'un document, la date de modification et la taille du document
Exemple d'une méthode JS simple pour afficher la date de création d'un document, la date de modification et la taille du document
- 亚连original
- 2018-05-26 09:58:592246parcourir
Cet article présente principalement la méthode simple de JS pour afficher la date de création du document, la date de modification et la taille du document. Il analyse les compétences opérationnelles associées de JavaScript à l'aide de l'attribut fileCreatedDate, de l'attribut fileModifiedDate, de l'attribut lastModified et de l'attribut fileSize sous forme d'exemples. .Amis qui en ont besoin Vous pouvez vous référer à ce qui suit
L'exemple de cet article décrit la méthode simple d'affichage de la date de création du document, de la date de modification et de la taille du document à l'aide de JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Introduction
Pour afficher la date de création du document, la date de modification et le document size, vous pouvez utiliser la propriété fileCreatedDate, la propriété fileModifiedDate, la propriété lastModified et la propriété fileSize.
fileCreatedDateAttribut
Cet attribut est utilisé pour obtenir la date de création du document.
Syntaxe :
[date=]fileCreatedDate
date : Variable de chaîne utilisée pour stocker la date de création du document. la date est facultative.
fileModifiedDateAttribut
Cet attribut est utilisé pour obtenir la date de dernière modification du document.
Syntaxe :
[date=]fileModifiedDate
date : Variable de chaîne utilisée pour stocker la date de dernière modification du document. la date est facultative.
lastModifiedAttribut
Cet attribut est utilisé pour obtenir l'heure de la dernière modification du document.
Syntaxe :
[date=]lastModified
date : Variable de chaîne utilisée pour stocker l'heure de la dernière modification du document. la date est facultative.
fileSizeAttribut
Cet attribut est utilisé pour obtenir la taille du document.
Syntaxe :
[size=]fileSize
size : Variable de chaîne utilisée pour stocker la taille du document. la taille est facultative.
Deuxième application
Afficher la date de création du document, la date de modification et la taille du document
Cet exemple montre cela sur la page Le la date de création du document, la date de modification et la taille du document.
Trois codes
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 查看文件创建时间、修改时间和文档大小</title>
</head>
<body>
查看文件创建时间、修改时间和文档大小<br>
<script lanage="javaScript">
<!--
document.write("<b>该文档创建日期: </b>"+document.fileCreatedDate+"<br>");
document.write("<b>该文档修改日期: </b>"+document.fileModifiedDate+"<br>");
document.write("<b>该文档修改时间: </b>"+document.lastModified+"<br>");
document.write("<b>该文档大小: </b>"+document.fileSize+"<br>");
-->
</script>
</body>
</html>
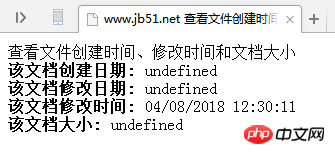
Quatre résultats en cours

Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Utilisez ajax pour prévisualiser le lien et vous pourrez voir le contenu du lien
Dans ( ASP/PHP/ Un ensemble de méthodes pour désactiver la mise en cache ajax dans JSP/html/js)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

