Maison >interface Web >js tutoriel >Comment utiliser le filtre de contenu jQuery
Comment utiliser le filtre de contenu jQuery
- php中世界最好的语言original
- 2018-05-26 09:54:461260parcourir
Cette fois, je vais vous montrer comment utiliser le filtre de contenu jQuery et quelles sont les précautions d'utilisation du filtre de contenu jQuery Voici un cas pratique, jetons un oeil.
1 Introduction
Le filtre de contenu filtre le contenu textuel contenu dans les éléments DOM et s'ils contiennent des éléments correspondants. Il existe quatre types de filtres de contenu : :contains(text), :empty, :has(selector) et :parent, comme indiqué dans le tableau ci-dessous.
| Filtre | Description | Exemple |
| contient(texte) | Correspondance éléments qui contiennent le texte donné | $("li:contains('DOM')") //Match les éléments li qui contiennent le contenu du texte "DOM" |
| :empty | Correspond à tous les éléments vides qui ne contiennent pas d'éléments enfants ou de texte | $("td:empty") // Correspond aux unités qui ne contiennent pas d'éléments enfants ou texte Grid |
| :has(selector) | correspond aux éléments contenant l'élément correspondant par le sélecteur | $("td:has(p) ") //Faire correspondre les cellules contenant les balises dans les cellules du tableau |
| : parent | Faire correspondre les éléments contenant des éléments enfants ou du texte | $("td: parent") //Faire correspondre les cellules qui ne sont pas vides, c'est-à-dire que la cellule comprend également des sous-éléments ou du texte |
Deuxième application
Appliquer un filtre de contenu qui correspond aux cellules vides, aux cellules qui ne sont pas vides et aux cellules qui contiennent le texte spécifié
Trois codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
</script>
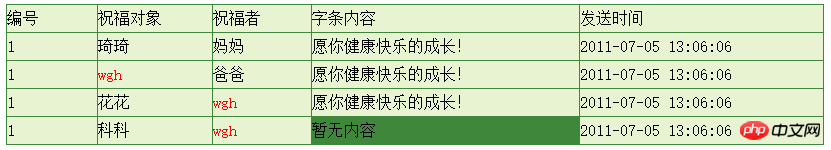
Quatre résultats en cours

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment créer un projet vue2.0+boostrap
Comment utiliser vue pour définir proxyTable paramètres sur tous les domaines
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

