Maison >interface Web >js tutoriel >Comment utiliser le flux de données unidirectionnel dans Angular
Comment utiliser le flux de données unidirectionnel dans Angular
- php中世界最好的语言original
- 2018-05-26 09:52:431304parcourir
Cette fois, je vais vous montrer comment utiliser le flux de données unidirectionnel dans Angular, et quelles sont les précautions lors de l'utilisation du flux de données unidirectionnel dans Angular. Voici des cas pratiques, jetons un coup d'œil. .
Détection des changements
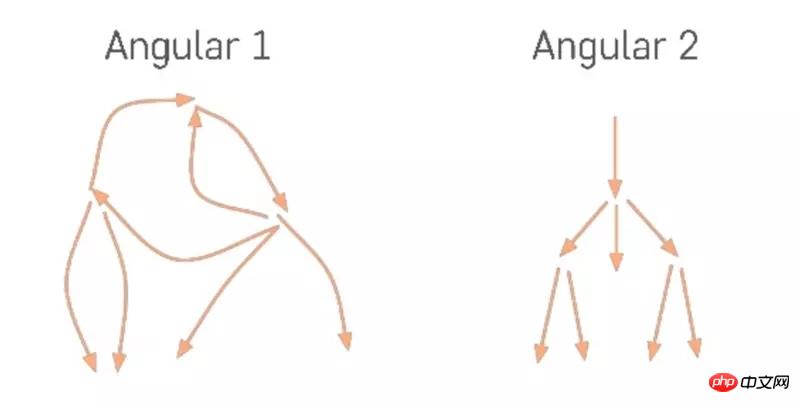
Dans Angular, les données circulent du nœud racine supérieur au dernier nœud feuille. L'ensemble du flux de données est unidirectionnel. , formant un arbre à sens unique A.

Angular estime que toutes les opérations asynchrones peuvent entraîner des modifications dans le modèle. Les sources d'événements qui provoquent des modifications dans le modèle de données sont :
- <.>Événements : clic, survol de la souris, saisie...
- Timers : setInterval, setTimeout
- XHR : Ajax(GET, POST.. .)
angularjs, le sens du flux de données bidirectionnel et chaotique entraînera la répétition de la détection de changements répétés plusieurs fois jusqu'à ce que les données soient stables, ce qui peut entraîner des problèmes de performances, ou les données et vue sera dans la même position. État incohérent, c'est-à-dire que la vue une fois le processus de rendu terminé ne reflète pas l'état réel des données.
Sortie de rendu
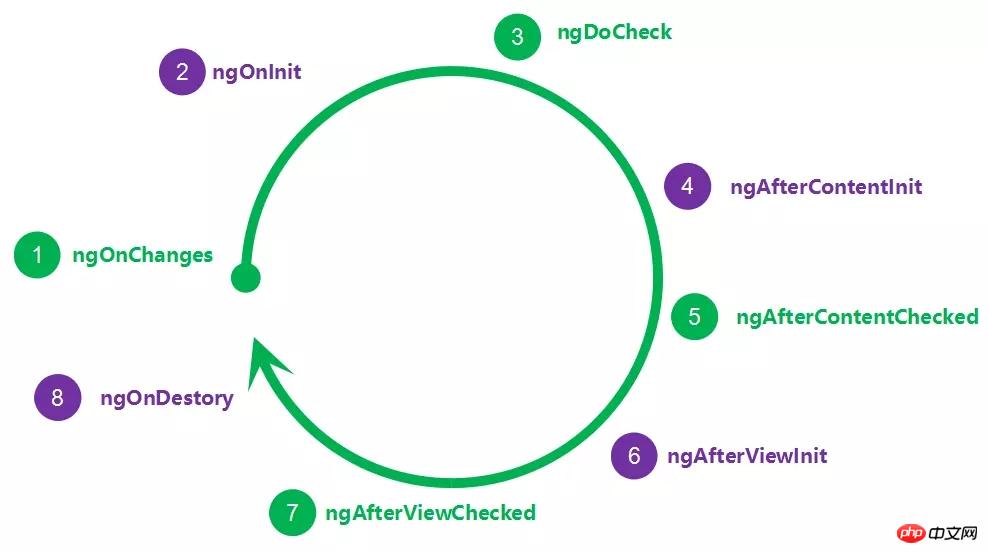
Lorsqu'un changement de modèle de données est détecté et que le composant doit être restitué, Angular exécutera sa génération DOM Angular évalue lesexpressions du modèle pendant le rendu et appelle les hooks cycle de vie tout au long de l'arborescence des composants.
Remarque : Le drapeau vert sera appelé plusieurs fois

import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Le code ci-dessus provoquera une erreur lors du cycle de détection du changement angulaire. Le composant a terminé la sortie de la structure de données DOM et nous avons également modifié l'état des données dans la méthode ngAfterViewChecked() du composant. Cela entraîne une incohérence des données avec l'état d'affichage une fois la vue rendue. Les données circulent des classes de composants vers les structures de données DOM qui les représentent, et le fait de générer ces structures de données DOM ne conduit pas en lui-même à une modification supplémentaire des données. Mais nous modifions les données pendant le cycle de vie de ngAfterView. La règle de « flux de données unidirectionnel » d'Angular interdit la mise à jour d'une vue une fois qu'elle a été composée. Cela signifie que le processus allant du modèle de données à la vue est unidirectionnel et que le flux de données ne peut pas être modifié après la vue.
Comment remplacer à chaud les modules Webpack
Comparaison des cas de composant d'entrée angulaire et de composant déclaratif
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

