Maison >interface Web >js tutoriel >Méthode de configuration pour l'utilisation de sass dans le projet vue
Méthode de configuration pour l'utilisation de sass dans le projet vue
- 亚连original
- 2018-05-25 16:44:401838parcourir
Cet article présente principalement la méthode de configuration d'utilisation de sass dans le projet vue. Les amis qui en ont besoin peuvent s'y référer
1. Créez un nouveau projet basé sur le modèle webpack
$ vue init webpack myvue
2. Dans le répertoire courant, installez les dépendances
$ cd myvue $ npm install
3. Installez le package de dépendances sass
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
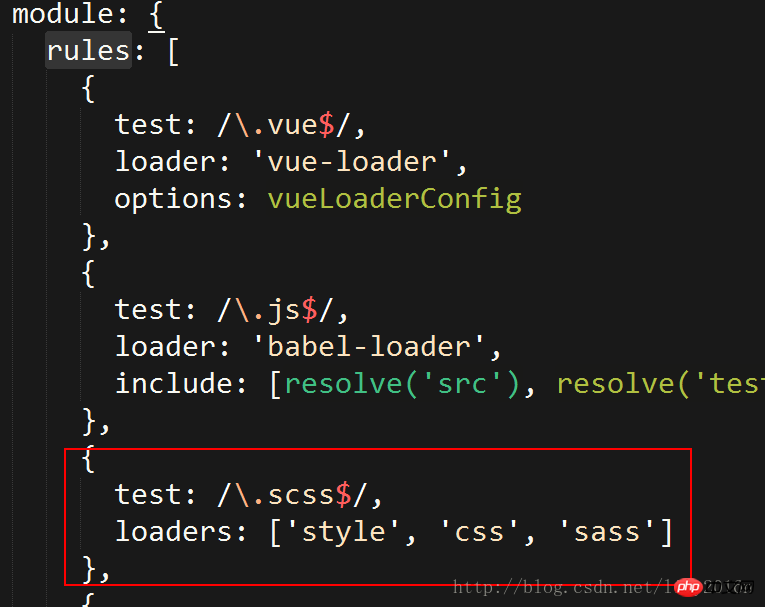
4. Webpack.base.conf.js dans le dossier build Ajouter la configuration
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}dans les règles comme indiqué ci-dessous :

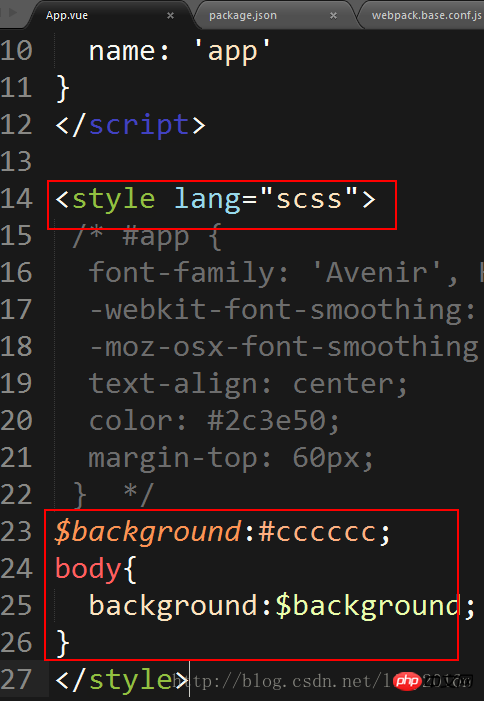
5. Modifiez la balise de style
<style lang="scss">6. exécutez le projet
$ npm run dev7. Modifiez le style d'APP.vue et vous pouvez voir l'effet


Ajax implémente une fonction de recherche d'invite intelligente
Maîtrisez rapidement l'Ajax inversé en 30 minutes
Configuration de la boîte de chargement globale Ajax (Effet de chargement)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

