Maison >interface Web >js tutoriel >Tutoriel débutant AJAX : Première introduction à AJAX
Tutoriel débutant AJAX : Première introduction à AJAX
- 亚连original
- 2018-05-25 14:38:071483parcourir
Cet article est le premier d'un didacticiel de base sur Ajax. Cette série de didacticiels débutera d'un point de vue pratique, permettant aux lecteurs de maîtriser les applications AJAX de base le plus rapidement possible et de démontrer la technologie AJAX de la manière la plus directe. Cet article explique les connaissances de base d'AJAX
J'ai entendu parler de la technologie AJAX depuis mon premier contact avec le développement B/S, mais j'ai toujours été dans un état d'ambiguïté.
AJAX semble être une technologie insondable, devenant une ombre dans le processus d'apprentissage B/S.
Ce n'est que il y a quelques jours que Xiao Cai a vraiment commencé à pratiquer AJAX. Lorsqu'il a vraiment commencé à le faire, il a découvert qu'AJAX n'est pas si difficile si l'on ne considère pas les variantes d'application de. AJAX et ne considérons que l'application de base d'AJAX, cela reste assez simple. Des théories trop complexes freinent notre enthousiasme pour l'action.
Par conséquent, cette série de tutoriels débutera dans une perspective pratique, permettant aux lecteurs de maîtriser les applications AJAX de base le plus rapidement possible et de démontrer la technologie AJAX de la manière la plus directe.
Afin de mieux lire cette série de tutoriels, les lecteurs ont les exigences suivantes :
l Être familier avec le HTML.
l Familier avec le protocole HTTP.
l Familier avec javascript.
l Familier avec XML.
l Familier avec XML DOM.
AJAX n'est pas une nouvelle technologie, c'est juste un nouveau standard. Selon la compréhension personnelle de Xiaocai, la technologie dite AJAX consiste à réaliser l'interaction en arrière-plan entre le client et le serveur, en utilisant XML comme support d'informations, en utilisant Javascript pour le contrôle et en interagissant via le protocole HTTP pour obtenir l'effet d'un rafraîchissement partiel. l'interface HTML.
Parlons brièvement de ces technologies.
Le HTML n'a rien à dire.
Le protocole HTTP a plus de contenu. Dans la pratique AJAX, cela impliquera les données de requête des méthodes POST et GET, la construction des informations d'en-tête HTTP, le format d'analyse des données, etc., principalement ces trois éléments, voyez lesquels vous ne connaissez pas, et dépêchez-vous et apprenez-en plus ! Mais tout est simple, ne stressez pas.
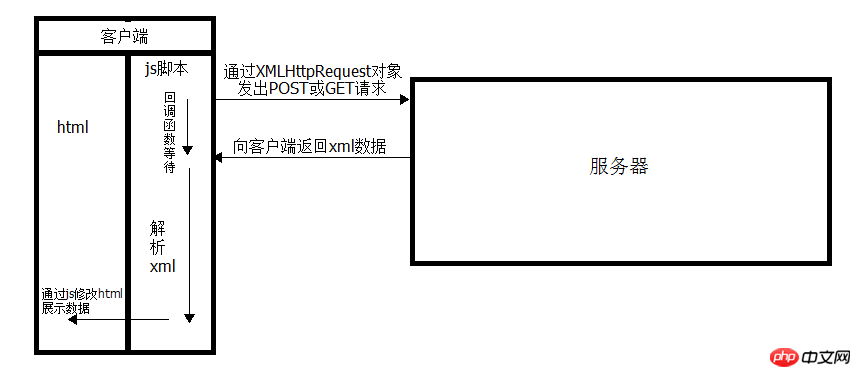
Xiaocai estime qu'AJAX écrit des scripts Javascript. JavaScript est responsable de la déclaration d'un objet XMLHttpRequest crucial. Cet objet envoie une requête au serveur via la méthode POST ou GET, obtient les données de retour au format XML, puis analyse le XML, affiché sur l'interface, c'est le processus d'exécution AJAX.
xml n'est rien de plus qu'une spécification de données, qui peut donner aux données une certaine structure, ce qui facilite l'organisation et l'expansion des données.
Les composants de base du XML sont des éléments, qui sont des balises souvent mentionnées en HTML, telles que :
De cette manière, XML peut représenter des informations très riches et flexibles, et peut même être utilisé comme une petite base de données.
Ici, je voudrais mentionner qu'il est recommandé d'utiliser la méthode de l'élément enfant pour étendre l'élément, par exemple :
Si vous souhaitez utiliser Javascript pour faire fonctionner XML, vous devez comprendre les connaissances de base du DOM (Document Object Model). Afin de faciliter l'apprentissage des lecteurs, Xiaocai présente brièvement XML DOM.
Selon la définition du DOM, chaque composant en XML est un nœud. Selon la compréhension de Xiaocai, la signification des ingrédients est la composante du XML.
Les détails sont les suivants :
l Le document entier est un nœud de document.
l Chaque balise XML est un nœud d'élément. Par exemple,
l Le texte contenu dans l'élément xml est un nœud de texte. Par exemple,
l Les attributs des éléments XML sont appelés nœuds d'attribut. Par exemple,
Les nœuds ont trois attributs très importants, à savoir : nodeName (nom du nœud), nodeValue (valeur du nœud), nodeType (type de nœud). Parmi eux, nodeName et nodeValue sont très couramment utilisés et doivent être clarifiés.
Pour nodeName (lecture seule) :
l Le nodeName du nœud de l'élément est le même que le nom de balise de l'élément. Par exemple, l'élément
l Le nodeName du nœud d'attribut est le nom de l'attribut. Par exemple,
l Le nodeName du nœud de texte est une chaîne #text fixe. Par exemple,
Pour nodeValue (lecture/écriture) :
l La nodeValue du nœud d'élément renvoie undefind. Par exemple, l'élément
l La nodeValue du nœud d'attribut est la valeur de l'attribut. Par exemple,
l La nodeValue du nœud de texte est le contenu du texte lui-même. Par exemple,
Pour résumer, la technologie AJAX peut être résumée en une seule image :

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde. tout le monde dans le futur.
Articles connexes :
Exemple de formulaire de vérification Ajax avec invites
Explication détaillée de la synchronisation ajax et de l'asynchronisme dans jquery
Réaliser des données d'affichage de liens de boîtes déroulantes basées sur Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

