Maison >interface Web >js tutoriel >Comment utiliser et désactiver le composant vue select
Comment utiliser et désactiver le composant vue select
- php中世界最好的语言original
- 2018-05-25 14:10:352288parcourir
Cette fois, je vais vous montrer comment utiliser et désactiver le composant vue select, et quelles sont les précautions pour utiliser et désactiver le composant vue select. Ce qui suit est un cas pratique, jetons un coup d'œil. .
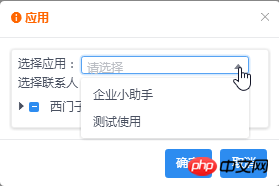
Entreprise : Il existe deux manières d'envoyer des messages, à savoir "WeChat" et "E-mail". Lors de l'envoi via WeChat, vous devez sélectionner "l'application à envoyer", Lors de l'envoi par e-mail ce n'est pas obligatoire
Lors d'un envoi par WeChat, la page est la suivante :

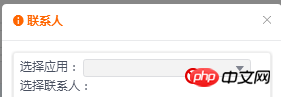
Lors d'un envoi par email, le sélecteur n'est pas disponible, et le La page est la suivante :

Bien qu'aucun exemple spécifique ne soit donné sur le site officiel, l'attribut "désactivé" peut être trouvé dans les attributs
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 是否禁用 | Boolean | false |
Implémentation :
Ajouter les attributs désactivés sont écrits dans le format de marque rouge suivant ; définissez une variable isAble pour stocker les valeurs VRAI et FAUX afin de déterminer si cette zone de sélection est disponible.<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}Ensuite, la valeur de la variable de fonctionnement isAble dans la logique modifie l'état disponible et désactivé du composant
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}La méthode de test écrit uniquement le jugement selon lequel il n'est pas disponible . Lors du retour à WeChat, il doit également être rendu disponible, sinon un autre bug sera enterré, haha. Mais c'est une logique métier. Je présente seulement la méthode et je prends des notes. Cela dépend de la situation. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Comment utiliser JS pour fusionner plusieurs tableaux afin d'éliminer le recalcul
Étapes pour utiliser antd drop- liaison vers le bas Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

