Maison >interface Web >js tutoriel >Comment installer vue sur Mac
Comment installer vue sur Mac
- php中世界最好的语言original
- 2018-05-25 14:02:581784parcourir
Cette fois, je vais vous montrer comment installervue sur Mac, et quelles sont les précautions pour installer vue sur Mac. Voici des cas pratiques, jetons un oeil.
npm -v <br>cnpm -v
Ces environnements ont été configurés avec succès. Sinon, veuillez cliquer sur cet article pour voir : Un article suffit pour l'installation du nœud et du cnpm
Si tout est bon. OK, alors allons droit au but
Ouvrez d'abord le terminal et entrez le contenu suivant
sudo cnpm install -g vue-cli
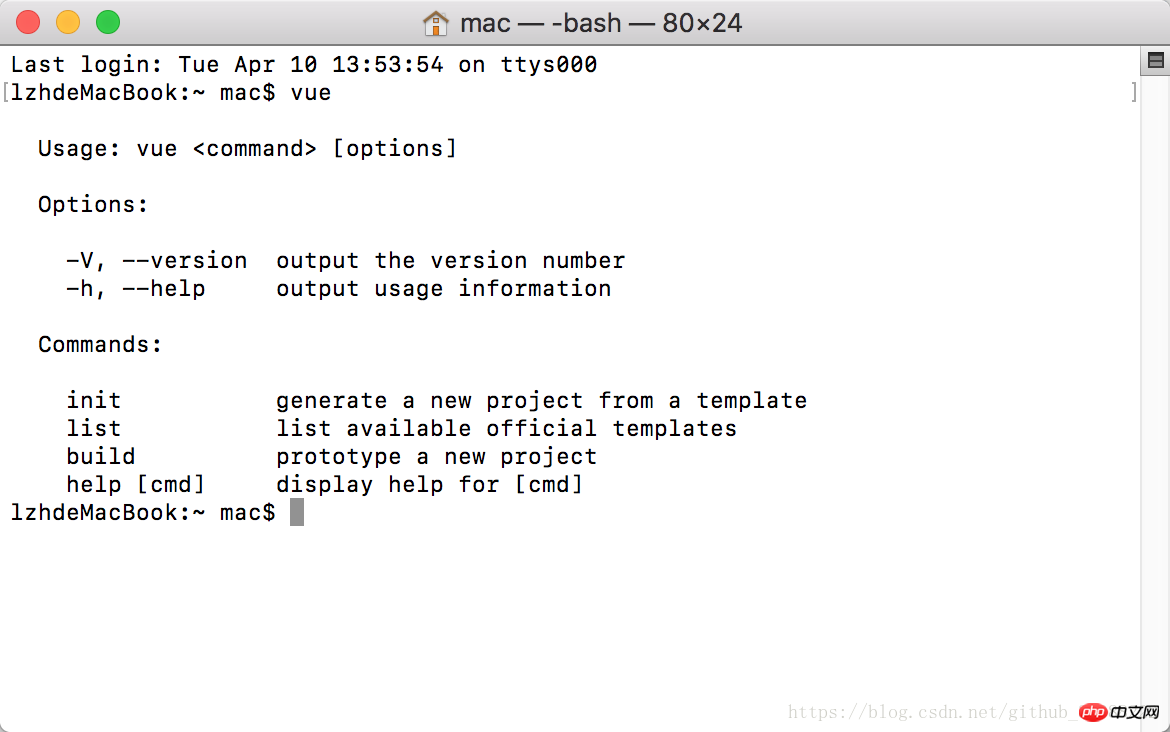
Une fois l'installation réussie, entrez vue et le contenu suivant apparaîtra :

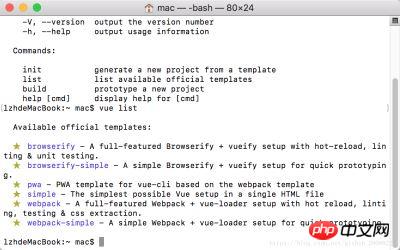
Entrez vue list pour afficher :

OK lorsque ceux-ci apparaissent. La vue globale est installée avec succès.
Installez le modèle webpack et définissez les informations du projet
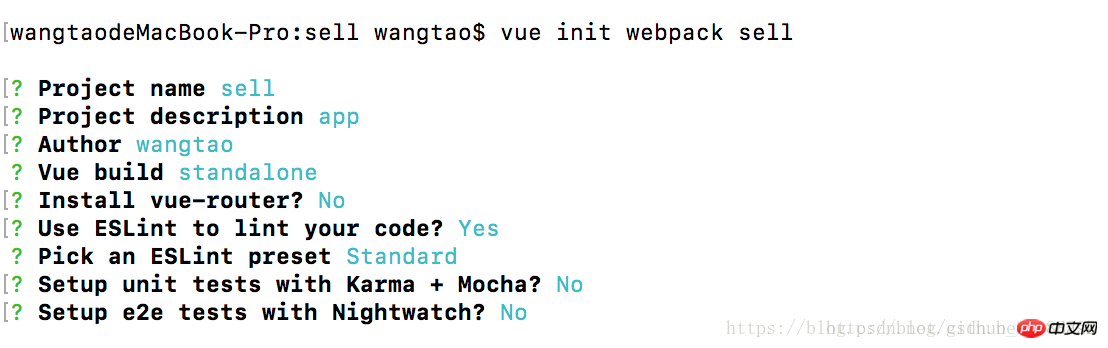
Entrez la commande vue init webpack sell
Remarque : sell est le nom, vous pouvez le nommer comme vous le souhaitez voulez
Ensuite, entrez le nom du projet, la description du projet, l'auteur, s'il faut installer routage, s'il faut utiliser le détecteur post-ES, entrez y, oui, si vous avez besoin une bibliothèque de tests front-end n, non, complète.

Ensuite, entrez la commandecd sell
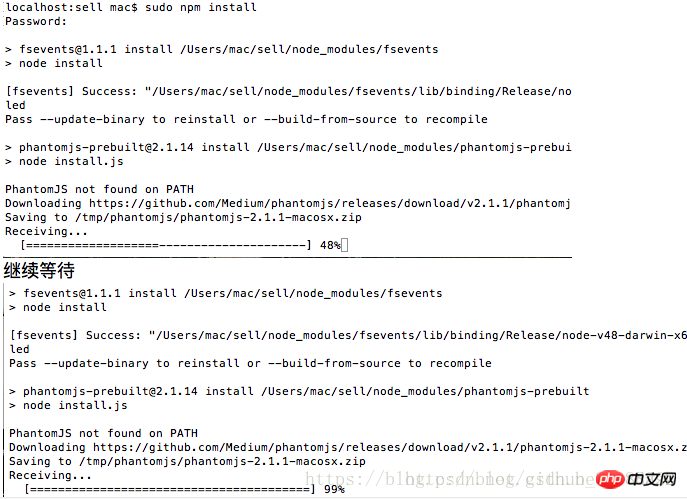
Entrez la commandesudo cnpm install

Entrez la commandesudo cnpm run dev

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php. Site chinois !
Lecture recommandée :
Comment développer une bibliothèque personnalisée
Étapes détaillées pour ajouter dynamiquement des événements de clic avec jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

