Maison >développement back-end >tutoriel php >Résumé de quatre façons de mélanger PHP/HTML
Résumé de quatre façons de mélanger PHP/HTML
- 墨辰丷original
- 2018-05-25 14:00:461633parcourir
L'éditeur suivant vous apportera un résumé de quatre méthodes d'écriture mixte PHP/HTML. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil
PHP est un langage back-end Afin de l'afficher dans le navigateur, il est inévitable de générer du code HTML Ci-dessous, je présenterai les trois. méthodes que j'ai utilisées. Une sorte de méthode hybride PHP/HTML
1. Méthode de guillemet simple/double
C'est la plus. méthode de base. L'utilisation est la suivante
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>
C'est la manière la plus simple, il suffit de l'envelopper entre guillemets simples
Quant à guillemets doubles La différence entre les guillemets simples et les guillemets simples est que les premiers analysent les variables entre guillemets, tandis que les seconds n'analysent pas les variables entre guillemets. Voir l'exemple ci-dessous
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>Sortie
1 Bonjour !
2 $Content
On peut voir que les noms de variables dans les chaînes entourées de guillemets doubles sont automatiquement résolu Pour les valeurs de variable, s'il est entouré de guillemets simples, le nom de la variable sera toujours affiché
Il y a deux inconvénients à écrire ainsi 1. Si le contenu de sortie contenant des guillemets simples/doubles sera extrêmement difficile à traiter, car PHP ne peut pas déterminer si les guillemets appartiennent au programme ou au contenu de sortie, donc une erreur sera signalée
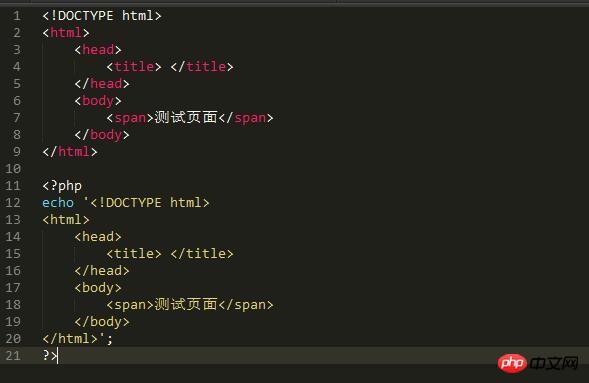
2. Certains modernes les éditeurs de texte (tels que SublimeText) ne pourront pas écrire de cette manière. La coloration syntaxique du contenu de la sortie entouré de guillemets rendra extrêmement difficile la détection de problèmes de formatage. L'image est une capture d'écran de SublimeText3. Celle du haut est la coloration normale et celle du bas est la coloration entourée de guillemets

2. Utiliser HEREDOC/ NOWDOCHEREDOC et NOWDOC sont de nouvelles fonctionnalités prises en charge par PHP 5.3, qui permettent l'utilisation d'un identifiant personnalisé pour entourer le texte dans le programme, tandis que HEREDOC et NOWDOC La relation est similaire à celui entre guillemets doubles et guillemets simples
Le premier analyse les variables dans le bloc, tandis que le second n'analyse pas les variables dans le bloc
Comme. décrit ci-dessous L'utilisation de HEREDOC et NOWDOC
<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?>
Vous pouvez également vous référer au wiki à propos de ces deux-là sur PHP.net : https://wiki.php.net/rfc/heredoc-with-double-quotes
Écrire avec HEREDOC/NOWDOC résout parfaitement le problème des guillemets environnants, mais cela ne résout toujours pas le problème de la syntaxe invalide coloration
3. Intégrer des blocs de programme PHP en HTML (recommandé)
C'est une méthode très appropriée, et cette méthode est largement utilisé dans des situations telles que les modèles WordPress. Il est également plus pratique d'écrire. Écrivez simplement le code pertinent directement là où vous devez le sortir, comme ce qui suit
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>Je pense que cette méthode est la suivante. est la meilleure des trois méthodes, mais son inconvénient est que s'il y a trop de blocs de code de ce type, cela affectera sérieusement la lecture du programme.
4. Utiliser le moteur de modèles front-end En raison de l'importance croissante du front-end dans l'ensemble du développement Web, désormais front-end les ingénieurs end/back-end sont progressivement après avoir été séparés en deux professions, afin de garantir que les ingénieurs front-end/back-end peuvent coopérer les uns avec les autres et rendre plus parfaits les éléments développés par le développement front-end et le développement back-end , une série de moteurs de modèles frontaux ont progressivement vu le jour, comme Smarty. Le code d’implémentation écrit avec Smarty est très lisible, ce qui rend la séparation front/back-end plus efficace et plus pratique. Les étudiants intéressés peuvent rechercher et apprendre
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun.
Recommandations associées :
pour mélanger et parcourir un tableau associatif bidimensionnel_Tutoriel PHP
MixageCode HTML de sortie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

