Maison >interface Web >js tutoriel >Résumé des méthodes de chargement du module Webpack
Résumé des méthodes de chargement du module Webpack
- php中世界最好的语言original
- 2018-05-25 11:01:051527parcourir
Cette fois, je vais vous apporter un résumé des méthodes de chargement des modules Webpack. Quelles sont les précautions pour le chargement des modules Webpack. Ce qui suit est un cas pratique, jetons un coup d'oeil.
1 Il n'y a que deux types de portée en js
a : portée globale
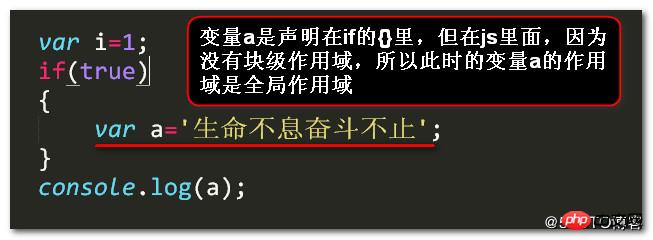
Avant ES6, js n'avait pas de portée au niveau du bloc.
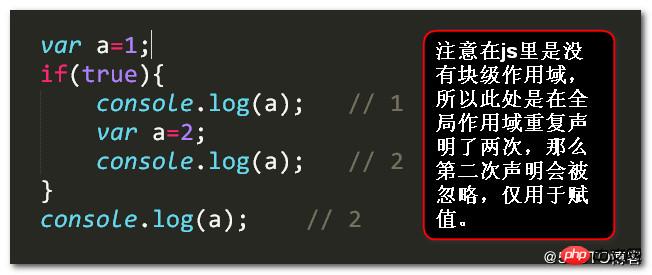
Tout d'abord, expliquons ce qu'il n'y a pas de portée au niveau du bloc ?

Donc, à ce stade, la valeur de la variable a peut être imprimée.
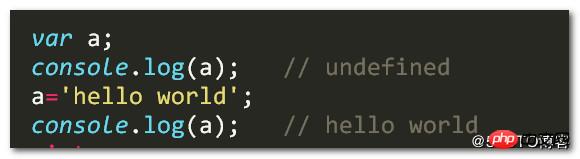
2 : Qu'est-ce que la promotion de variable ?
Dans notre js, le code est exécuté en deux étapes, 1. Analyse 2. Exécution étape par étape
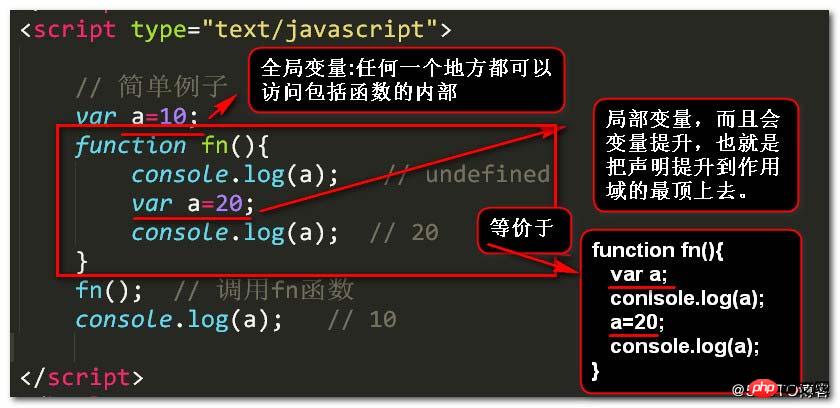
Ensuite, la promotion de variable signifie que la déclaration de variable sera promue en haut de la portée, c'est-à-dire que la variable sera promue en haut de la portée, peu importe où elle est déclarée.

Alors la manière d'écrire ci-dessus est en fait équivalente à la manière d'écrire suivante :

Regardez quelques exemples :

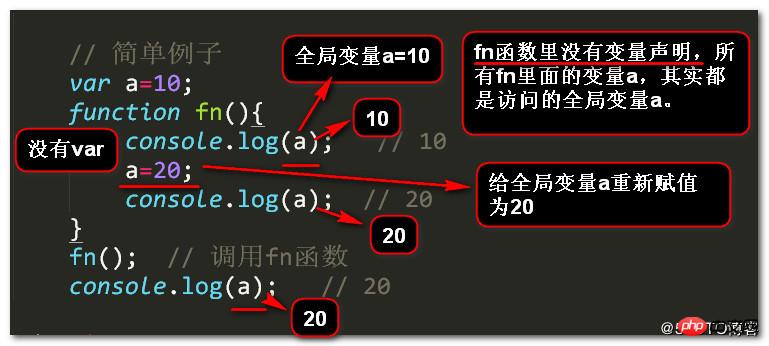
Modifiez légèrement l'exemple ci-dessus :
Le résultat sera très différent,

Regardons un autre exemple :

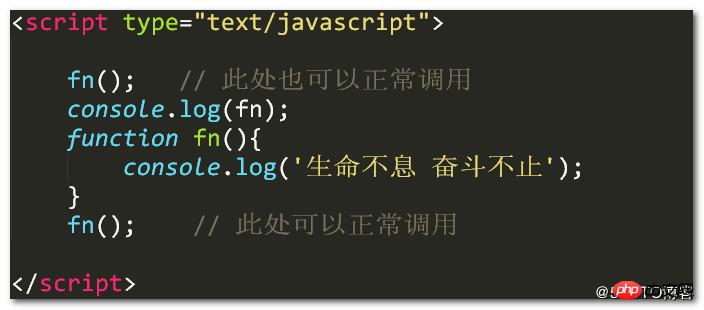
3 : Qu'est-ce que la promotion de fonction

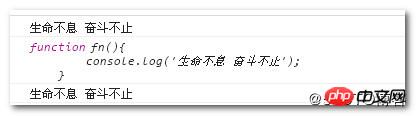
sortie Le résultat est :

Remarque : La déclaration de fonction élèvera la déclaration et la définition de la fonction en haut de la portée.
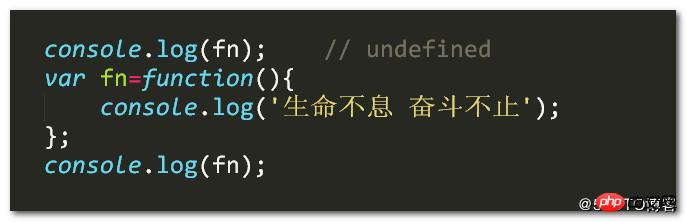
Si c'est écrit comme ceci :Expression de fonctionFonction déclarée

Exemple :

Le résultat est :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres. articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Explication détaillée des étapes d'annotation des instructions d'expression régulière
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

