Maison >interface Web >js tutoriel >Explication détaillée des étapes de vérification régulière du numéro d'identification à l'aide de JavaScript+Regex
Explication détaillée des étapes de vérification régulière du numéro d'identification à l'aide de JavaScript+Regex
- php中世界最好的语言original
- 2018-05-25 09:55:001725parcourir
Cette fois, je vous apporte une explication détaillée des étapes pour mettre en œuvre une vérification régulière du numéro d'identification à l'aide de JavaScript+Regex Quelles sont les précautions pour utiliser JavaScript+Regex pour mettre en œuvre une vérification régulière de l'identité. numéro, comme suit : Il s’agit d’un cas pratique, examinons-le.

Description du numéro de carte d'identité
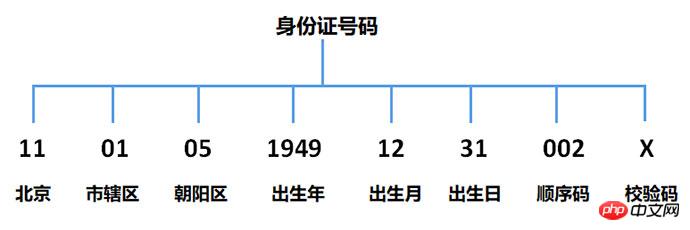
Numéro d'identification de résident, le titre correct et formel doit être « numéro d'identité de citoyen ». Conformément aux réglementations sur les numéros d'identité des citoyens dans la [Norme nationale de la République populaire de Chine GB 11643-1999], le numéro d'identité des citoyens est un code combiné caractéristique, composé d'un code corporel à dix-sept chiffres et d'un code de contrôle à un chiffre. L'ordre de gauche à droite est le suivant : code d'adresse à six chiffres, code de date de naissance à huit chiffres, code de séquence à trois chiffres et code de contrôle à un chiffre. Prenons comme exemple le numéro d'identification d'une femme du district de Chaoyang, Pékin. La signification du numéro d'identification est la suivante :
Nous allons maintenant effectuer un processus complet de vérification du numéro d'identification à partir de zéro.
Option 1 (Simple)
1.1 Règles de division
1.1.1 Règles de code d'adresse : Le code d'adresse comporte 6 chiffresCommence par les chiffres 1 à 9
Les 5 derniers chiffres sont les chiffres 0 à 9
régulier forme du code d'adresse Expression : /^[1-9]d{5}/
1.1.2 Règles du code de l'année : Le code de l'année comporte 4 chiffresCommencez par le numéro 18, 19 ou 20
Les deux chiffres restants C'est un nombre de 0 à 9
. Si vous n'avez pas besoin d'une année commençant par 18, vous pouvez supprimer 18. /(18|19|20)d{2}/
1.1.3 Règles du code du mois : Le code du mois comporte 2 chiffres
Le premier chiffre est 0, le deuxième chiffre est 1-9
ou Un le chiffre est 1 et le deuxième chiffre est 0-2
. /((0[1-9])|(1[0-2]))/
1.1.4 Règles du code de date : Le code de date comporte 2 chiffres
Le premier chiffre est 0-2, le deuxième chiffre est 1-9
Ou 10, 20, 30, 31
. /(([0-2][1-9])|10|20|30|31)/
1.1.5 Règles du code séquentiel : Le code de séquence comporte 3 chiffres
Le code de séquence est un nombre
. /d{3}/
1.1.6 Règles du code de contrôle : Le code de contrôle comporte 1 chiffre
Il peut s'agir d'un chiffre, de la lettre x ou de la lettre X
. /[0-9Xx]/
1.2 Option 1 Expression régulière
Sur la base des 6 règles ci-dessus, l'expression régulière complète et le programme de test sont donnés comme suit :var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
//输出 true
console.log(p.test("11010519491231002X"));
//输出 false 不能以0开头
console.log(p.test("01010519491231002X"));
//输出 false 年份不能以17开头
console.log(p.test("11010517491231002X"));
//输出 false 月份不能为13
console.log(p.test("11010519491331002X"));
//输出 false 日期不能为32
console.log(p.test("11010519491232002X"));
//输出 false 不能以a结尾
console.log(p.test("11010519491232002a"));
1.3 Analyse de l'option 1
L'option 1 effectue uniquement une détermination de format de base et présente trois défauts principaux :La détermination du code d'adresse n'est pas assez précise. Par exemple : il n'y a pas de zones commençant par 16 ou 26 dans notre pays, mais on peut déterminer en vérifiant la date qu'elle n'est pas assez précise. Exemple : 19490231 peut également réussir la vérification, mais il n'y a pas de code de contrôle de 31 jours en février. Il est calculé à partir du code d'ontologie 17 bits. Le schéma 2 (complet) ne vérifie pas ce code. les lacunes du schéma 1, introduire le schéma 2 pour améliorer les lacunes du schéma 1.
Chine du Nord : Pékin 11, Tianjin 12, Hebei 13, Shanxi 14, Mongolie intérieure 15
Chine du Nord-Est : Liaoning 21, Jilin 22, Heilongjiang 23Chine orientale : Shanghai 31, Jiangsu 32, Zhejiang 33, Anhui 34, Fujian 35, Jiangxi 36, Shandong 37
Chine centrale : Henan 41, Hubei 42, Hunan 43
Chine du sud : Guangdong 44, Guangxi 45, Hainan 46
Sud-ouest : Sichuan 51, Guizhou 52, Yunnan 53, Tibet 54, Chongqing 50
Nord-ouest : Shaanxi 61, Gansu 62, Qinghai 63, Ningxia 64, Xinjiang 65
Spécial : Taïwan 71, Hong Kong 81, Macao 82
根据上述地址码做身份证号码的前两位校验,进一步的提高准确率。当前的地址码以2013版的行政区划代码【GB/T2260】为标准。由于区划代码的历史演变,使得地址码后四位校验变得不太可能。以三胖的身份证号为例,本人号码是2321开头,而当前行政区划代码表中并无此代码。因此本文只做前两位省级地址码的校验。
也有说法表述91开头是外国人取得中国身份证号码的前两位编码,但本人并未得到证实。如有持91开头身份证或认识马布里的,请帮忙确认相关信息。
根据以上分析,给出省级地址码校验及测试程序如下:
var checkProv = function (val) {
var pattern = /^[1-9][0-9]/;
var provs = {11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江 ",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北 ",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏 ",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门"};
if(pattern.test(val)) {
if(provs[val]) {
return true;
}
}
return false;
}
//输出 true,37是山东
console.log(checkProv(37));
//输出 false,16不存在
console.log(checkProv(16));
2.2 出生日期码校验
出生日期码的校验不做解释,直接给出如下函数及测试程序:
var checkDate = function (val) {
var pattern = /^(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)$/;
if(pattern.test(val)) {
var year = val.substring(0, 4);
var month = val.substring(4, 6);
var date = val.substring(6, 8);
var date2 = new Date(year+"-"+month+"-"+date);
if(date2 && date2.getMonth() == (parseInt(month) - 1)) {
return true;
}
}
return false;
}
//输出 true
console.log(checkDate("20180212"));
//输出 false 2月没有31日
console.log(checkDate("20180231"));
2.3 校验码校验
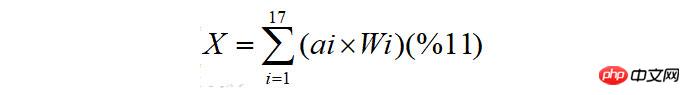
校验码的计算略复杂,先给出如下公式:

其中 ai 表示身份证本体码的第 i 位值,而 Wi 表示第 i 位的加权因子值。
加权因子表 【表1】:
| i | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| Wi | 7 | 9 | 10 | 5 | 8 | 4 | 2 | 1 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 6 | 3 | 7 | 9 | 10 | 5 | 8 | 4 | 2 |
X与校验码换算表 【表2】
| X | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| a18 | 1 | 0 | X | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 |
算法过程:
根据身份证主体码(前17位)分别与对应的加权因子(表1)计算乘积再求和,根据所得结果与11取模得到X值。
根据 X 值查询表2,得出a18即校验码值。
校验码计算程序及测试见如下代码:
var checkCode = function (val) {
var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
var parity = [ 1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2 ];
var code = val.substring(17);
if(p.test(val)) {
var sum = 0;
for(var i=0;i<p style="text-align: left;"><strong>2.4 方案2整体代码</strong></p><pre class="brush:php;toolbar:false">var checkID = function (val) {
if(checkCode(val)) {
var date = val.substring(6,14);
if(checkDate(date)) {
if(checkProv(val.substring(0,2))) {
return true;
}
}
}
return false;
}
//输出 true
console.log(checkID("11010519491231002X"));
//输出 false,校验码不符
console.log(checkID("110105194912310021"));
//输出 false,日期码不符
console.log(checkID("110105194902310026"));
//输出 false,地区码不符
console.log(checkID("160105194912310029"));相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

