Maison >interface Web >js tutoriel >Implémentation simple d'Ajax pour afficher la progression lors de la demande
Implémentation simple d'Ajax pour afficher la progression lors de la demande
- 亚连original
- 2018-05-24 17:35:322470parcourir
La technologie Ajax est très fréquemment utilisée dans les applications Web. Cet article utilise asp.net MVC comme exemple pour fournir une méthode d'implémentation simple. Comment ajax est-il implémenté pour afficher une barre de progression pendant le processus de demande ? Cet article est partagé avec tout le monde grâce à une combinaison de code et de description textuelle.
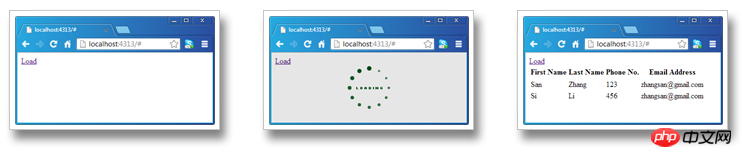
Ajax est utilisé de plus en plus fréquemment dans les applications web. Lors du processus d'appel Ajax, cela se fait généralement : afficher une animation d'image GIF pour indiquer que l'arrière-plan fonctionne, et en même temps empêcher l'utilisateur d'utiliser cette page (par exemple, la requête Ajax est déclenchée par un certain (et l'utilisateur ne peut pas cliquer fréquemment sur le bouton pour générer plusieurs requêtes Ajax simultanées) ; une fois l'appel terminé, l'image disparaît et la page actuelle est rééditée. La figure suivante est un exemple La page charge les données via une requête Ajax via un lien Charger (à gauche). Lorsque l'utilisateur clique sur le lien, la requête Ajax démarre, l'image GIF affiche l'état « Chargement » et la page actuelle est « couverte » pour empêcher l'utilisateur de continuer à cliquer sur le bouton Charger (au milieu), la requête Ajax est terminée ; et le résultat de la réponse est renvoyé, et le résultat est présenté. En même temps, l'image GIF et le "masque" disparaissent en même temps (à droite).

Téléchargement du code source
Ici, je prends également l'application ASP.NET MVC comme exemple pour fournir une méthode d'implémentation simple. Nos images GIF et e388a4556c0f65e1904146cc1a846bee comme masques sont définis dans le fichier de mise en page et le CSS correspondant est personnalisé pour eux. L'index z du GIF et du masquee388a4556c0f65e1904146cc1a846bee sont définis respectivement sur 2000 et 1000 (cela est arbitraire, tant que le masquee388a4556c0f65e1904146cc1a846bee peut couvrir la page actuelle et que l'image GIF est affichée sur le calque supérieur). Ce dernier peut couvrir toute la page en définissant la position, haut, bas, gauche et droite, et définir son fond en noir.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style type="text/css">
.hide{displaynone }
.progress{z-index }
.mask{position fixed;top ;right ;bottom ;left ; z-index ; background-color #}
</style>
...
</head>
<body>
<p>@RenderBody()</p>
<img id="progressImgage" class="progress hide" alt="" src="@Url.Content("~/Images/ajax-loader.gif")"/>
<p id="maskOfProgressImage" class="mask hide"></p>
</body>
</html>Ensuite, nous définissons une autre méthode ajax2 pour jQuery pour implémenter l'appel Ajax via le code suivant, qui appelle toujours $.ajax (options) implémente les appels Ajax. Dans la méthode ajax2, nous "encapsulons" l'attribut complet du paramètre options, afin que l'image GIF et le masquee388a4556c0f65e1904146cc1a846bee Dans le même temps, l'attribut async des options est remplacé, de sorte qu'il est toujours exécuté de manière asynchrone, car ce n'est qu'ainsi que le navigateur ne peut pas être verrouillé et que le GIF peut être affiché normalement. Avant d'appeler $.ajax(options) pour faire une requête Ajax, nous affichons l'image GIF et le masque e388a4556c0f65e1904146cc1a846bee La transparence du masquee388a4556c0f65e1904146cc1a846bee est définie en conséquence, donc l'effet illustré ci-dessus (au milieu) apparaîtra.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-...min.js")"></script>
<script type="text/javascript">
$(function () {
$.ajax = function (options) {
var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");
var complete = options.complete;
options.complete = function (httpRequest, status) {
img.hide();
mask.hide();
if (complete) {
complete(httpRequest, status);
}
};
options.async = true;
img.show().css({
"position" "fixed",
"top" "%",
"left" "%",
"margin-top" function () { return - * img.height() / ; },
"margin-left" function () { return - * img.width() / ; }
});
mask.show().css("opacity", ".");
$.ajax(options);
};
});
</script>
</head>
...
</html>Désormais, lorsque vous effectuez des appels Ajax, il vous suffit d'appeler $.ajax2, comme indiqué ci-dessous dans l'exemple L'enregistrement code pour l'événement de clic du lien "Charger" :
<a href="#" id="load">Load</a>
<p id="result"></p>
<script type="text/javascript">
$("#load").click(function () {
$.ajax ({
url '@Url.Action("GetContacts")',
success function(result)
{
$("#result").html(result);
}
});
});
</script>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. .
Articles connexes :
Intégration du framework SSH+ Jquery+Ajax
Similitudes et différences entre ajax et le développement Web traditionnel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

