Maison >interface Web >js tutoriel >code à barres de progression js ajax lors du chargement
code à barres de progression js ajax lors du chargement
- 亚连original
- 2018-05-24 16:12:052009parcourir
Utiliser ajax pour charger la barre de progression dans la page Web peut permettre aux utilisateurs de juger à l'avance du temps d'attente, et peut également réduire l'anxiété psychologique des utilisateurs en attendant le chargement des informations. Par conséquent, la barre de progression est essentielle pour. chargement. Voici ce que je vais vous présenter. Présentez comment le code à barres de progression du chargement ajax est implémenté
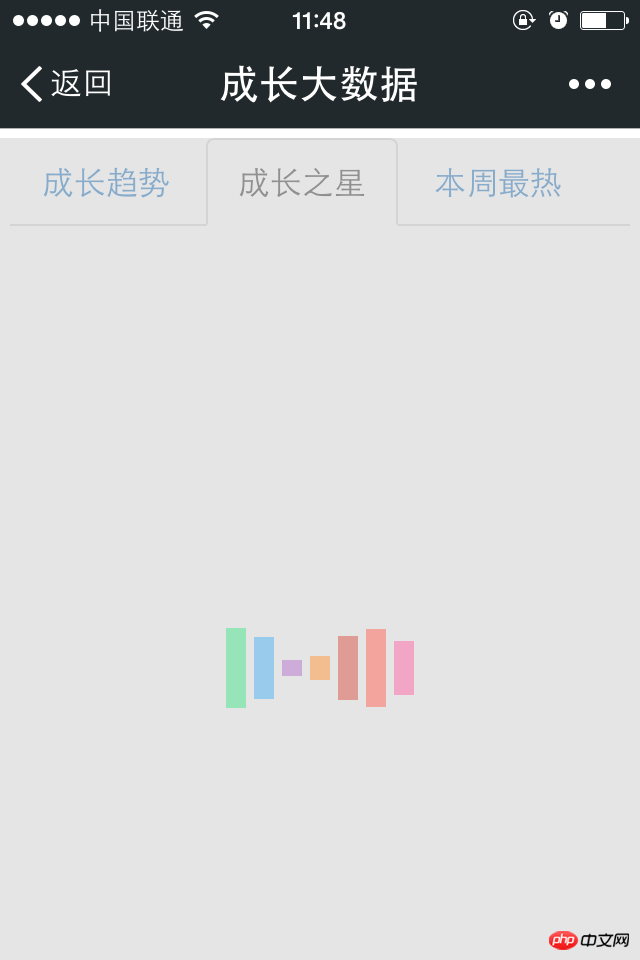
L'effet final est montré dans la figure ci-dessous, qui peut être affichée à la fois sur PC et sur terminaux mobiles. également très simple. Commencez à appeler : loading.baosight.showPageLoadingMsg(false), et représente également des instructions de chargement irréalistes, et true affiche les instructions de chargement. Une fois l'appel terminé, appelez : loading.baosight.hidePageLoadingMsg(). code entier, l’un est un fichier js et l’autre est un fichier css. N'oubliez pas de ne pas oublier d'introduire jquery.js

fichier CSS
#_loadMsg{
display: inline-block;
width: 100%;
text-align: center;
line-height: 45;
padding-left: 20px;
display : none;
}
#_loading_p {
vertical-align: middle;
display: inline-block;
width: 100%;
height: 100%;
margin: 0 auto;
text-align: center;
position: absolute;
z-index: 3;
line-height: 40;
opacity: 0.5;
display : none;
background: #CCCCCC;
}
#_loading_p span {
display: inline-block;
width: 10px;
height: 40px;
animation-name: scale;
-webkit-animation-name: scale;
-moz-animation-name: scale;
-ms-animation-name: scale;
-o-animation-name: scale;
animation-duration: 1.2s;
-webkit-animation-duration: 1.2s;
-moz-animation-duration: 1.2s;
-ms-animation-duration: 1.2s;
-o-animation-duration: 1.2s;
animation-iteration-count: infinite;
-webkit-animation-iteration-count: infinite;
-moz-animation-iteration-count: infinite;
-ms-animation-iteration-count: infinite;
-o-animation-iteration-count: infinite;
}
span.item-1 {
background: #2ecc71;
}
span.item-2 {
background: #3498db;
}
span.item-3 {
background: #9b59b6;
}
span.item-4 {
background: #e67e22;
}
span.item-5 {
background: #c0392b;
}
span.item-6 {
background: #e74c3c;
}
span.item-7 {
background: #e74c8c;
}
.item-1 {
animation-delay: -1s;
-webkit-animation-delay: -1s;
-moz-animation-delay: -1s;
-ms-animation-delay: -1s;
-o-animation-delay: -1s;
}
.item-2 {
animation-delay: -0.9s;
-webkit-animation-delay: -0.9s;
-moz-animation-delay: -0.9s;
-ms-animation-delay: -0.9s;
-o-animation-delay: -0.9s;
}
.item-3 {
animation-delay: -0.8s;
-webkit-animation-delay: -0.8s;
-moz-animation-delay: -0.8s;
-ms-animation-delay: -0.8s;
-o-animation-delay: -0.8s;
}
.item-4 {
animation-delay: -0.7s;
-webkit-animation-delay: -0.7s;
-moz-animation-delay: -0.7s;
-ms-animation-delay: -0.7s;
-o-animation-delay: -0.7s;
}
.item-5 {
animation-delay: -0.6s;
-webkit-animation-delay: -0.6s;
-moz-animation-delay: -0.6s;
-ms-animation-delay: -0.6s;
-o-animation-delay: -0.6s;
}
.item-6 {
animation-delay: -0.5s;
-webkit-animation-delay: -0.5s;
-moz-animation-delay: -0.5s;
-ms-animation-delay: -0.5s;
-o-animation-delay: -0.5s;
}
.item-7 {
animation-delay: -0.4s;
-webkit-animation-delay: -0.4s;
-moz-animation-delay: -0.4s;
-ms-animation-delay: -0.4s;
-o-animation-delay: -0.4s;
}
@-webkit-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-moz-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-ms-keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@keyframes scale {
0%, 40%, 100% {
-moz-transform: scaleY(0.2);
-ms-transform: scaleY(0.2);
-o-transform: scaleY(0.2);
-webkit-transform: scaleY(0.2);
transform: scaleY(0.2);
}
20%, 60% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
} fichier js
var loading = {
baosight : {
showPageLoadingMsg : function(showMessage){
if($("#_loading_p").length == 0){
$("body").append('<p id="_loading_p"><span class="item-1"></span><span class="item-2"></span><span class="item-3"></span><span class="item-4"></span><span class="item-5"></span><span class="item-6"></span><span class="item-7"></span></p>');
}
if($("#_loadMsg").length == 0){
$("body").append('<p id="_loadMsg">正在加载,请稍候... ...</p>');
}
if(showMessage == true || showMessage == "true" ){
$("#_loadMsg").show();
}
$("#_loading_p").show();
},
hidePageLoadingMsg :function() {
$("#_loading_p").hide();
$("#_loadMsg").hide();
}
}
}
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde. l'avenir.
Articles associés :
Deux solutions aux problèmes inter-domaines Ajax
Cliquez pour charger basé sur ajaxPlus Charger cette page sans rafraîchir
Comment résoudre l'échec ajax sur le navigateur Google Chrome
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

