Maison >interface Web >js tutoriel >Comment résoudre l'échec d'Ajax sur le navigateur Google Chrome
Comment résoudre l'échec d'Ajax sur le navigateur Google Chrome
- 亚连original
- 2018-05-24 16:07:192521parcourir
Aujourd'hui, je n'ai rien à faire et je fais un petit exercice ajax. Cela me dérange depuis longtemps. Le code ajax que j'ai écrit fonctionne normalement sur les navigateurs IE, 360 et Firefox, mais il ne peut pas fonctionner normalement sur Google Chrome. J'étais tellement inquiet que j'ai finalement trouvé une solution. J'aimerais la partager avec tout le monde pour aider ceux qui rencontrent le même problème que moi
Analyse du problème : Mon code ajax est dans le navigateur IE, 360 IE core. Le navigateur et Firefox fonctionnent tous normalement, mais cela me donne beaucoup de maux de tête sous GOOGLE CHROME, et les résultats corrects ne s'affichent pas toujours.
Mon environnement de développement local est le suivant :
google chrome version 28.0.1469.0m
Serveur Tomcat6.0
Le code côté serveur Spring MVC est le suivant :
Section Contrôleur :
@RequestMapping(value="/searchRecordBlackListByCardId.json")
public String searchRecordBlackListByCardId(HttpServletRequest request,HttpServletResponse response,String cardId,ModelMap mm){
response.setContentType("application/json;charset=UTF-8");
PwCardSpeciallist pcs = blackListService.getRecordBlackListByCardId(cardId);
mm.addAttribute("pwCardSpeciallist", pcs);
return "jsonView";
}
xxx-Servlet.XML Section configuration :
<bean id="jsonView" class="net.sf.json.spring.web.servlet.view.JsonView"/> <bean id="beanNameResolver" class="org.springframework.web.servlet.view.BeanNameViewResolver"> <property name="order" value="0" /> </bean> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" p:viewClass="org.springframework.web.servlet.view.JstlView" p:order="100" p:prefix="/WEB-INF/jsp/" p:suffix=".jsp" />
Partie page d'accueil :
<script type="text/javascript">
$(document).ready(function(){
$("#searchBlack").click(function(){
$.get('${requestScope.basePath}searchRecordBlackListByCardId.json', {
cardId : encodeURI( '123456789' )
}, function (data, textStatus){
alert(data.pwCardSpeciallist.cardId);
},'json');
return false;
})
});
</script>
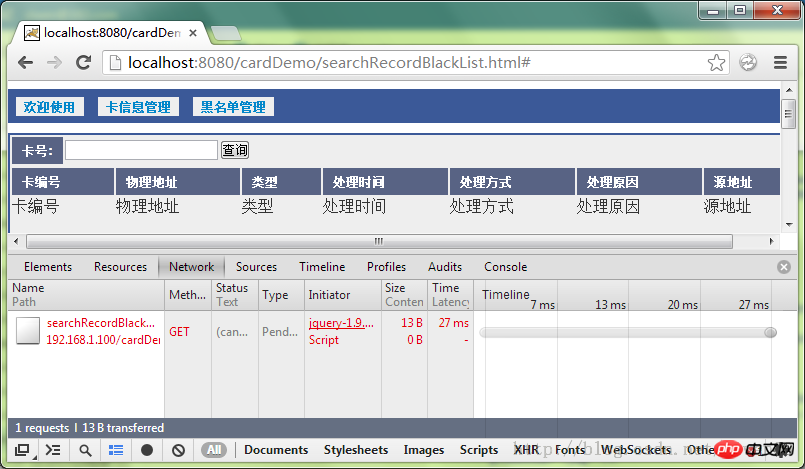
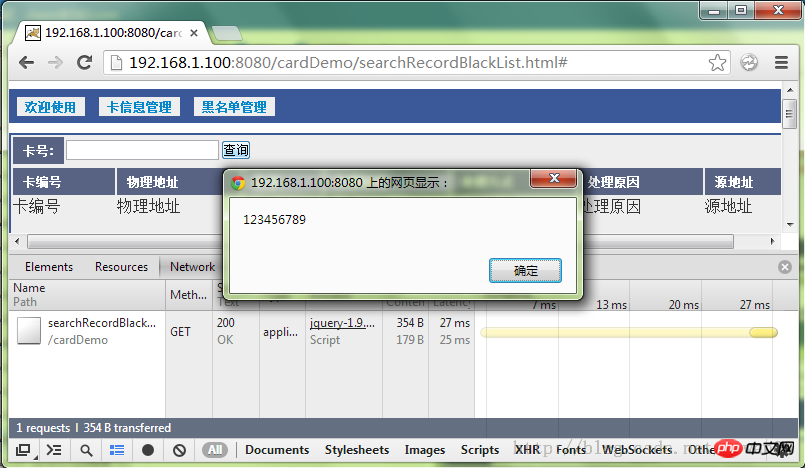
Pour les problèmes ci-dessus, voici trois captures d'écran afin que chacun sache pourquoi. . . .
Le premier, lorsqu'il est accessible à l'aide de l'adresse localhost:8080/cardDemo/searchRecordBlackList.html# :

Le second, en utilisant 127.0.0.1 : 8080:8080/cardDemo/searchRecordBlackList.html#Lorsque vous y accédez :

Le troisième, lorsque vous y accédez via mon adresse IP locale 192.168.1.100:8080/cardDemo/ searchRecordBlackList.html#

Il s'avère que Google Chrome interdit l'accès aux ressources ajax locales en raison d'une certaine politique de sécurité ! C'est encore un peu de la triche, après tout, la société pour laquelle j'ai travaillé auparavant prétendait "ne prendre en charge que le navigateur GOOGLE CHROME" sur certains projets.
Cette histoire nous raconte... Lors du débogage à l'avenir, nous devrions essayer d'utiliser l'adresse IP locale pour accéder au côté SERVEUR au lieu d'utiliser 127.0.0.1 ou localhost, afin que cela ne nous coûte pas plusieurs heures comme moi, j'ai passé des heures à chercher cette erreur.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Framework SSH+Jquery+Ajax intégration
Les similitudes et les différences entre ajax et le développement web traditionnel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

