Maison >interface Web >js tutoriel >vue-cli génère des packages de test et des packages de production basés sur l'environnement
vue-cli génère des packages de test et des packages de production basés sur l'environnement
- php中世界最好的语言original
- 2018-05-24 15:51:042354parcourir
Cette fois, je vais vous présenter vue-cli pour générer des packages de test et des packages de production basés sur l'environnement. Quelles sont les précautions pour que vue-cli génère des packages de test et des packages de production basés sur l'environnement. Voici des cas pratiques. Jetons un coup d'œil à l'
Étape 1 : Ajoutez la commande de test de script de ligne de commande dans le package.json et pointez. au test dans le dossier build js.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},
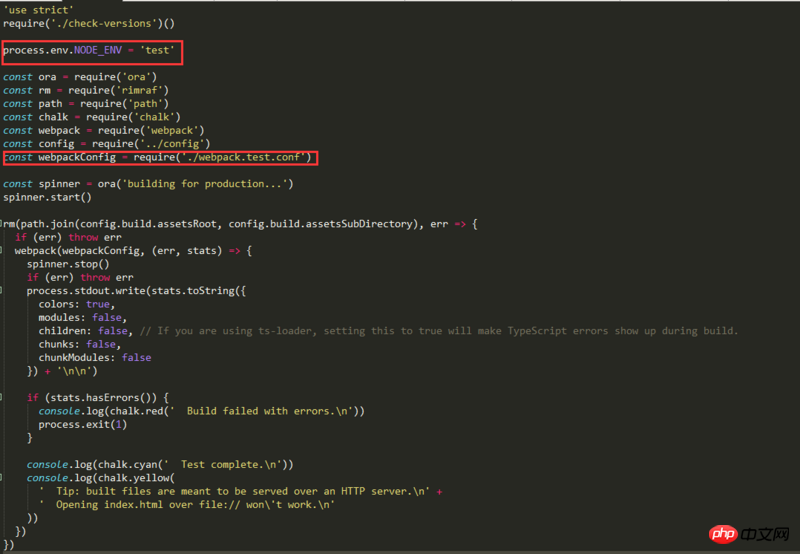
Étape 2. Créez un nouveau test.js dans le dossier build Vous pouvez directement copier le contenu de build.js dans le même répertoire et modifier certains paramètres.

Cela crée un environnement de test supplémentaire.
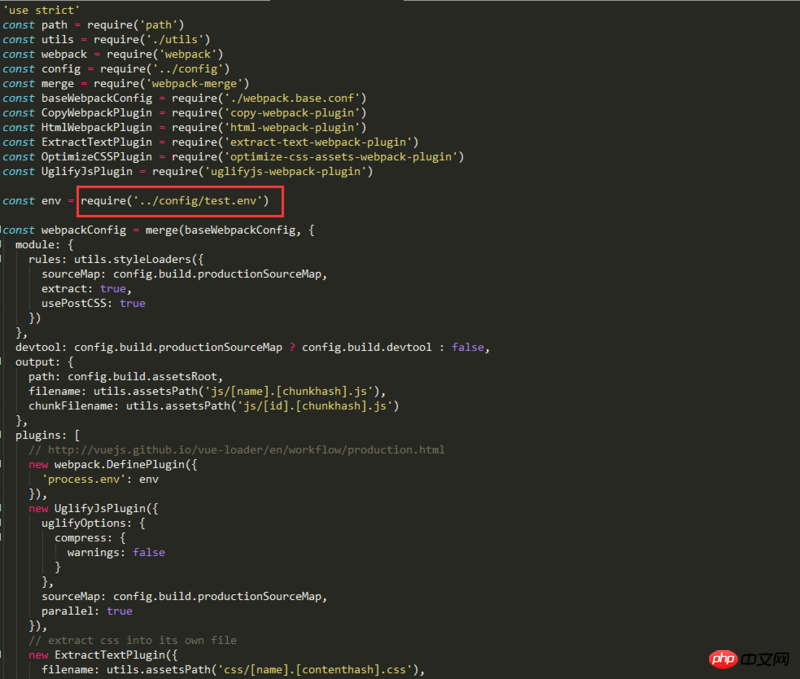
Étape 3. Créez un nouveau webpack.test.conf.js dans le dossier build Vous pouvez directement copier le contenu de webpack.prod.conf.js dans le même répertoire et en modifier. paramètres.

De cette façon, lors de la construction, il ira à test.env.js dans le dossier config pour trouver la variable d'environnement .
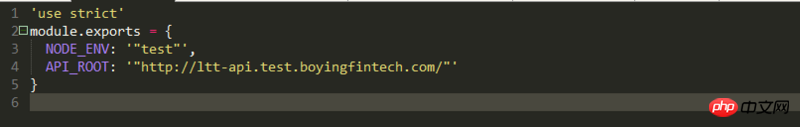
Étape 4. Créez un nouveau test.env.js dans le dossier config Vous pouvez directement copier le contenu de prod.env.js dans le même répertoire et modifier certains paramètres.

De cette façon, npm run test peut imprimer le package de test demandant l'interface de test.
Vous pouvez vérifier si l'emballage a réussi dans dist-->js-->app.js.

Je pense que vous maîtrisez la méthode après avoir lu le cas présenté dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le sujet. Site Web chinois PHP !
Lecture recommandée :
Explication détaillée de la différence entre Component et PureComponent
Explication détaillée du routage dans React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

