Maison >interface Web >js tutoriel >Résumé des questions d'entretien sur vue
Résumé des questions d'entretien sur vue
- php中世界最好的语言original
- 2018-05-24 14:02:0515640parcourir
Cette fois, je vous apporte un résumé des questions d'entretien sur Vue. Quelles sont les choses à noter sur Vue Voici des cas pratiques, jetons un oeil.
[Recommandations associées : questions d'entretien vue (2020)]
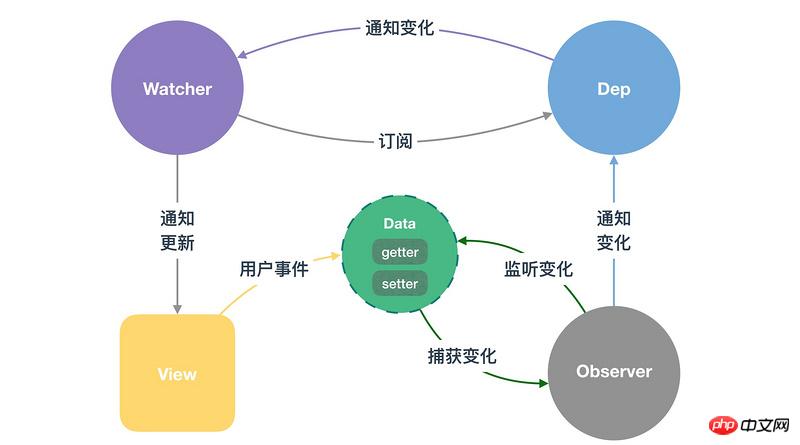
1. Le principe de liaison bidirectionnelle de vue : Le principe de liaison bidirectionnelle de
vue est de détourner les données des attributs via le Object.definedProperty et getter de setter.
Parce que Object.definedProperty est au moins pris en charge par le navigateur IE9, donc si vous voulez être compatible avec IE8, vous ne pouvez le rendre compatible qu'avec Object.definedProperty Ensuite, ce que vous finissez par utiliser. est la version compatible. Non Object.definedProperty.

a trouvé une image pour représenter le principe de réponse. Tout d'abord, Object.definedProperty détournera les données pour chaque attribut de data Lorsque nous modifierons la valeur de l'attribut data, son setter sera déclenché, puis notifié à watcher, watcher puis mis à jour. la valeur de la propriété liée à la directive.
- 通过`Observer`对`data`做监听,并提供了订阅某个数据项变化的能力 - 把`template`编译成一段`document fragment`,然后解析其中的`Directive`,得到每一个`Directive`所依赖的数据项和`update`方法。 - 通过`Watcher`把上述`2`部分结合起来,即把`Directive`中的数据依赖通过`Watcher`订阅在对应数据的`Observer`的`Dep`上,当数据变化时,就会触发`Observer`的`Dep`上的`notify`方法通知对应的`Watcher`的`update`,进而触发`Directive`的`update`方法来更新`dom`视图,最后达到模型和视图关联起来。
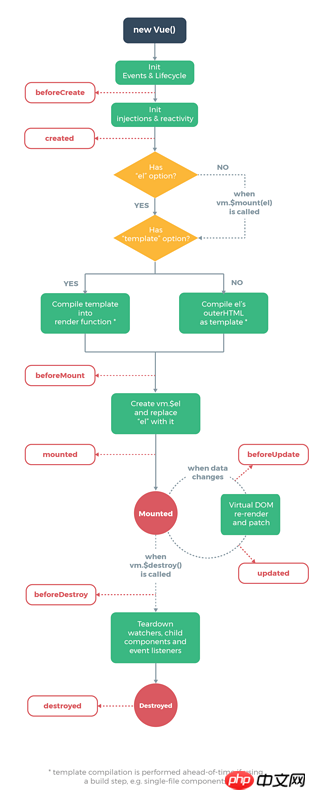
2. Les fonctions hook de vue :

sont : beforeCreate ==> created ==> beforeMount ==> mounted ==> beforeUpdate ==> updated ==> beforeDestroy ==> destroyed
initialisées uniquement. une fois, le update hook
ne sera déclenché que lorsque les données changent. 3. La différence entre vue et method,computed,watch :
computed. Les résultats sont mis en cache tant que les valeurs dépendantes ne changent pas, les résultats ne changeront pas. methodJuste la méthode normale. computedRéduire l'exécutiongetter élimine les calculs répétés et économise de la mémoire. watch est toujours à l'écoute. Par exemple, this.num + new Date(), bien que la valeur de new Date continue de changer, tant que this.num ne change pas, le résultat est toujours le même.
4. flexLe point de fabrication des dés 3 :
html:
<p>
</p><p></p>
<p></p>
<p></p>
style:
.box{
display:flex;
}
.item:nth-child(2){
align-self:center;
}
.item:nth-child(3){
align-self:right;
}
5. 🎜>css
:first-child/:last-children //选择第一个孩子,:nth-of-type(n) :checked/:disabled //选择checkbox已选中的 :afeter/:before //标签的伪类 :not(selecter) //非元素的其它元素6. Centrez verticalement trois lignes de texte :
1 Ajoutez la même valeur
que ci-dessous pour atteindre l'objectif de centrage. haut et bas.2.Utilisez paddingtable
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.wapper{
displaty:table;
}
.cell{
display:table-cell;
vertical-align:center;
}
4. Pass {position:relative;top:50%;transform:translateY(-50%)}:box
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.center{
display:box;
box-orient:horizontal;
box-pack:center;
box-align:center;
}:flex
<p>
</p><p>
</p><p></p>
<p></p>
<p></p>
.flex{
display:flex;
align-items:center;
}7. Méthode inter-domaines : Pour le mécanisme de sécurité, le navigateur adopte la même politique d'origine, le même nom de domaine, le même protocole et le même numéro de port pour y accéder. ;
1,
: le cross-domain est obtenu grâce à l'attribut de la balise jsonp. Passez une fonction via script, mettez les données dans les paramètres réels de la fonction et appelez-la pour obtenir les données. Puisque le lien utilise src, src ne prend en charge que la méthode src. content-type :<a href="http://www.php.cn/wiki/48.html" target="_blank">javascript<code>jsonpget2, content-type:<a href="http://www.php.cn/wiki/48.html" target="_blank">javascript</a> : Modifier les informations d'en-tête de la demande. Ajout du client :
. Serveur : cors. Prend en charge Origin:地址 et supérieur. Access-Control-Allow-Origin:地址3, IE10 :
configurer webpack;devServer4, proxy:{api:'地址'} proxy inverse : nginx
nginx.conf
upstream tomcatserver{
server 192.168.72.49:8081//3.找到代理服务器的ip地址进行请求
}
server{
listen 80;
server_name 8081.max.com;//1.客户端调用名
location / {
proxy_pass http://tomcatserver;//2.到代理服务器
index index.html index.html;
}
}8. : > webpackLa différence entre
: loader est responsable de l'analyse du code, et plugins est responsable de l'optimisation, de l'intégration du code, etc. loaderplugins
et emballez-le séparément new ExtractTextPlugin('styles.css')css
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
// 该配置假定你引入的 vendor 存在于 node_modules 目录中
return module.context && module.context.indexOf('node_modules') !== -1;
}
})//依赖项不重复打包,分隔模块
<lazilyload> importLazy(import('./components/TodoHandler')),
TodoMenuHandler: () => importLazy(import('./components/TodoMenuHandler')),
TodoMenu: () => importLazy(import('./components/TodoMenu')),
}}>//懒加载</lazilyload> utilisé dans l'analyse : es7babel
9. es6的声明方法,es5:var,function:
var:会存在变量提升,如果在声明之前用到会报undefined.let:不存在变量提升,如果在声明之前用到会报错。暂时性死区。块级作用域。const:声明之后就不能改变。同上,如果是对象的话,只是指向引用的地址,所以对象里面的值改变了,是没有任何反应的。function:声明属于window.functionclass:import:
10. 性能优化:
压缩css,js:体积更小,加载速度更快。css在前,js在后:css在前可以和dom树一起合成render树,js在后不阻塞dom渲染。
减少http请求:http请求需要时间。而且要等到它请求完才能执行。请求是异步的,不知道什么时候才能请求完。webpack配置:按需加载。分离css。分隔依赖,把相同的依赖只打包到一起,不必重复加载。
11. 异步管理:
promise:promise等到执行完成后返回2种状态,resolve代表成功,reject代表失败。
如果有多个异步可以用promise.all([]).async await:async声明一个函数返回一个promise。await等到promise异步执行结束拿到的一个结果
12. angularJS双向绑定实现原理:
脏值检测:angular在scope模型上设置了一个监听队列,用来监听数据变化并更新view,每次绑定一个东西到view上时angular就会往$watch队列插入一条$watch,用来检测它监视的model里是否有变化的东西(一个数据一个$watcher,对象会有一个,里面的值还会有,数组中每个对象也都会有一个)。这些$watch列表会在$digest循环中通过一个叫做‘脏值检测’的程序解析。angular对大部分能产生数据变动的事件进行封装(如click,mouse-enter,timeout),在每次事件发生后,比如更改了scope中的一条数据,angular会自动调用$digest来触发一轮$digest循环,它会触发每个watcher,检查scope中的当前model值是否和上一次计算得到的Model值是否一样,如不同,对应的回调函数会被执行,调用该函数的结果,就是view中的表达式内容会被更新。
如果执行了非angular的方法,如setTimeout需要调用$apply()应用到angular上,它会调用$rootScope.$digest()。因此,一轮$digest循环在$rootScope开始,随后会访问到所有的children scope中的watchers。
$apply()里面可以加参数,而且会触发作用域树上所有的监控。$digest()只作用在当前作用域和它的子作用域上。
angular服务:sevicer对象的实例化this.xx=。factory返回一个对象return{a:xx}
13. 在arr=[1,2,4],4之前插入3
arr.splice(2,0,3)
14. json字符串与json对象的转换:
在数据传输过程中,json是以文本,即字符串的形式传递的。而js操作的是json对象。
转对象:str.parseJSON(),JSON.parse(str),eval('('+str+')')
转字符串:obj.toJSONString(),JSON.stringify(obj)
15. requestAnimationFrame和setTimeout/setInterval:
因为js是单线程的,setTimeout/setInterval是在定时器线程,要等主线程走完了,才会执行事件队列。如果主线程的计算执行时间过长,那么定时器就要一直等着不能执行,就导致了,动画卡,或者一下堆在一起执行重叠过快。requestAnimationFrame不需要设置时间间隔。IE9以下不支持。cancelAnimationFrame()用来取消。
16. 原型链:
每一个构造函数都有自己的原型对象,用prototype属性来表示。每个原型对象都有一个隐式的_proto_属性指向它父级的原型对象。如:
let a= new A() a._proto_=A.prototype a._proto_._proto_=A.prototype._proto_=Object.prototype a._proto_._proto_._proto_=A.prototype._proto_._proto_=Object.prototype._proto_=null
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
相关学习推荐:js视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

