Maison >interface Web >js tutoriel >Explication détaillée des étapes de développement de composants dans React
Explication détaillée des étapes de développement de composants dans React
- php中世界最好的语言original
- 2018-05-24 13:50:091911parcourir

Cette fois je vais vous donner une explication détaillée des étapes de développement de composants avec React Quelles sont les précautions pour le développement de composants avec React. . Jetons un coup d'oeil.
Objectif
Comprendre plusieurs points de référence de la conception de composants :
Principes de déballage des composants
Composant Communication entre
Liaison bidirectionnelle
1. Conception des composants
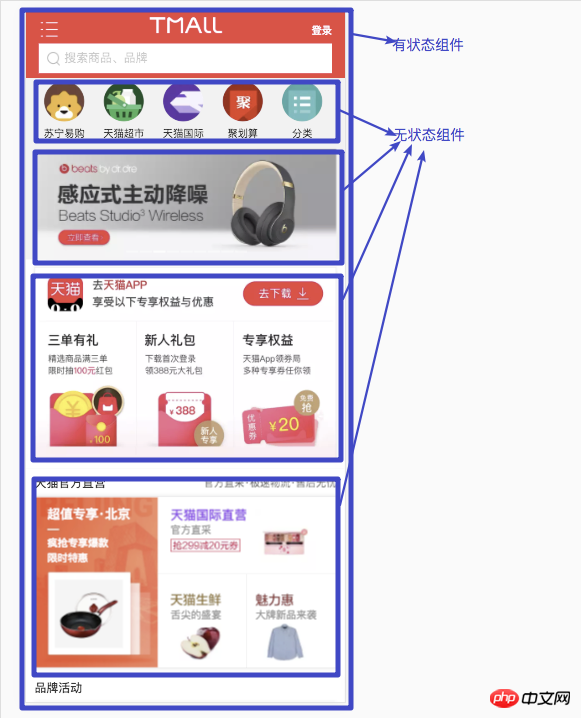
1.1 Selon la présence ou l'absence de , il peut être divisé en 状态管理 有状态组件无状态组件
Illustration

formulaireReact.Component
- permet de gérer les données des applications. Par exemple, en entreprise, les données requises sur la page d'accueil sont :
- Catégories recommandées
.
- Annonces recommandées
- Produits recommandés
class MyComponent extends Component {
constructor(props) {
super(props)
this.state = {
推荐分类列表:[],
推荐广告列表:[],
推荐商品列表:[]
}
}
render() {
return ...首页>
}
}1.1.2 Composants sans état, sous forme de fonctions Il existe de nombreux affichages, essayez d'utiliser ce formulaire en développement Ce type de composant ne maintient pas l'état par lui-même, les données sont transmises par des attributsExemple de code
function Element(props) {
let val = props.val
return <p>组件 - ...</p>
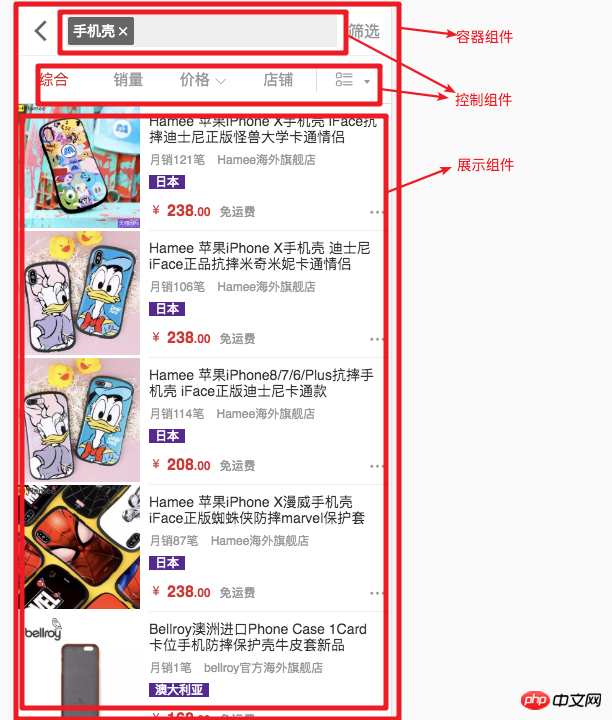
}1.2 Par composant est divisé en 职能 容器组件 操作组件展示组件
Illustration

. le sous-composant renvoie les données en utilisant la méthode 属性 事件
- Comme l'entreprise de recherche de produits ci-dessus, le statut
- comprend : mots-clés de recherche, tri, liste de produits
- les sous-composants incluent : barre de recherche, barre de contrôle de liste, liste de produits
class Container extends Component {
constructor(props) {
super(props)
this.state = {
搜索关键字: '手机壳',
排序: '综合',
商品列表: []
}
}
render() {
return (
<p>
</p>
)
}
}1.2.1 Composant opérationnel gère les opérations interactives, telles que le champ de recherche, Enregistrement de l'utilisateurConnexion, panier, édition d'articles, prise de photos, téléchargement
Zone de recherche dans le diagramme, recevant les nouvelles données générées par 属性关键字 retour de la méthode Composant conteneur 事件
function SearchInput(props) {
let 关键字 = props.关键字
return (
<p>
<input>
</p>
)
}1.2.1 Affichage Le composant est plus pur. Il ne reçoit que données et sert à afficher 属性
属性商品列表
function SearchInput(props) {
let 商品列表 = props.商品列表
return (
<p>
{商品列表.map((item, index) => (
))}
</p>
)
}où le composant est également un2 La communication inter-composants est. placer en fait un商品信息, démonter les composants autant que possible Points展示组件
et une 控制组件展示组件
 Écrivons-le
Écrivons-le
La première étape : écrire le composant d'entrée
code
traiter lefunction InputView(props) {
return (
<p>
<input>
</p>
)
} message, retourner au conteneur parentonKeyDownÉtape 2 : écrire le composant d'affichage de la liste
code
function ListView(props) {
return (
<ol>
{props.datas &&
props.datas.map((item, index) => (
<li>{item}</li>
))}
</ol>
)
} Boucle pour imprimer la liste des donnéesmapÉtape 3 : Statut de liaison du composant du conteneur, événement
code
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {list: []}
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
if (e.keyCode === 13) {
const value = e.target.value
e.target.value = ''
this.setState((state, props) => {
let list = state.list
list.push(value)
return {list}
})
}
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}
e.keyCode === 13 表示一直监控到输入回车,开始更新状态
动图效果

codepen
https://codepen.io/ducafecat/...
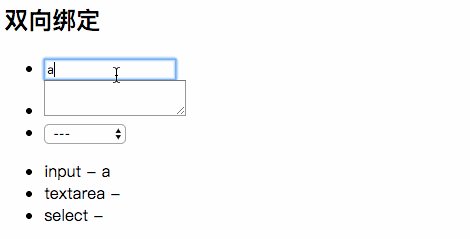
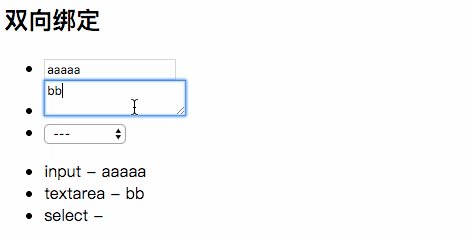
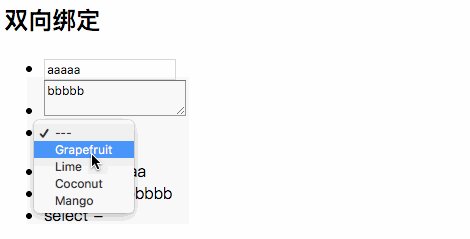
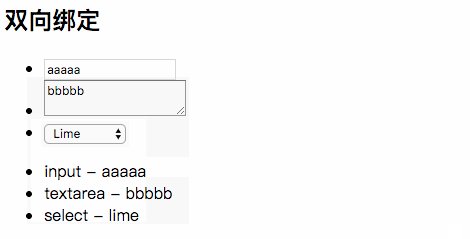
3. Explication détaillée des étapes de développement de composants dans React
这个例子加入Explication détaillée des étapes de développement de composants dans React功能,这在表单操作中用的很频繁
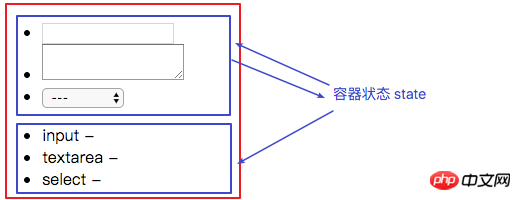
图解说明

还是用代码说明
3.1 第一步:输入组件
代码
class InputView extends Component {
constructor(props) {
super(props)
this.form = props.form // 父容器 state.form
this.sync = props.sync // 父容器 sync
this.handleChange = this.handleChange.bind(this)
}
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
render() {
return (
props.form是容器传入的表单数据,结构如下
{
input: '',
textarea: '',
select: ''
}
按控件名称 key / val 结构
props.sync是回传父容器的事件,相应代码如下
handleChange(e) {
let name = e.target.attributes.name.value
let value = e.target.value
this.sync({name, value})
}
可以发现回传的是 {控件名, 控件值},这里是简写(键、值 名相同时可以写一个),完整格式是
{
name: name,
value: value
}
3.2 第二步:展示组件
代码
function ListView(props) {
let form = props.form
let list = []
for (let key in form) {
list.push({
key,
value: form[key]
})
}
return (
-
{list &&
list.map((item, index) => (
- {item.key} - {item.value} ))}
这里做展示就简单了,接收到属性 form 后,格式化成数组 list ,然后 map 打印
3.3 第三步:容器组件
代码
class ContainerView extends Component {
constructor(props) {
super(props)
this.state = {form: {input: '', textarea: '', select: ''}}
this.handleSync = this.handleSync.bind(this)
}
handleSync(item) {
this.setState((prevState, props) => {
let form = prevState.form
form[item.name] = item.value
return {form}
})
}
render() {
return (
<p>
<inputview></inputview>
<listview></listview>
</p>
)
}
}
handleSync 中 form[item.name] = item.value 动态更新 key / value 达到更新 state
动图效果

codepen
https://codepen.io/ducafecat/...
建议
通过学习本章后,大家写具体功能代码前,可以先做下 UI组件架构设计
这个没有那么神秘,就是描述下有哪些组件、他们之间如何组装
如果大脑中抽象的不清楚,可以借助原型工具设计,自己能看懂就行,否则边写边设计容易乱掉
设计完成后,过几遍没啥问题了,再编写具体功能
代码
Explication détaillée des étapes de développement de composants dans Reactjs-example / 4-1-inputListView.js
Explication détaillée des étapes de développement de composants dans Reactjs-example / 4-2-formView.js
参考文
Lifting State Up
Thinking in React
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

