Maison >interface Web >js tutoriel >Analyse de l'utilisation de bootstarp+table
Analyse de l'utilisation de bootstarp+table
- php中世界最好的语言original
- 2018-05-24 13:45:032134parcourir
Cette fois, je vais vous apporter une analyse de la façon d'utiliser bootstarp+table. Quelles sont les précautions lors de l'utilisation de bootstarp+table. Voici un cas pratique, jetons un coup d'oeil.
Nous avons utilisé la technologie native de séparation front-to-back php + html5 dans le développement d'un projet. La conception de l'interface PHP est comme reposante. Si vous ne connaissez pas le repos, veuillez demander à Baidu. Toutes les données renvoyées sont en json.
En ce qui concerne la pagination, étant donné que la page frontale utilise bootstarp pour des problèmes de compatibilité, nous continuons à essayer le plug-in de table bootstarp pour la pagination des données
bootstarp a deux méthodes de configuration : l'écriture et l'application. sont similaires à l'ancien framework d'interface utilisateur easyui, mais je pense qu'easyui est vraiment facile à utiliser et l'arborescence asynchrone d'easyui est vraiment puissante. Bien sûr, il existe de nombreux composants d'arborescence prêts à l'emploi. Parce que le front-end de l'entreprise fait défaut, nous écrivons des pages. à temps partiel en PHP, vous savez.
Ce qui suit présente la configuration bootstarp : configuration js

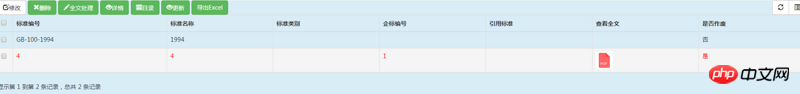
Une table est jointe. La pagination ci-dessus est une pagination en arrière-plan et le format de données renvoyé. par pagination en arrière-plan doit être { total : 'votre total', lignes : 'vos données' }La pagination au premier plan ne doit renvoyer que {lignes:lignes}
Enfin, joignez mon format json
{
"total": "2",
"rows": [{
"Id": "6",
"StandardName": "1994",
"StandardNumber": "GB-100-1994",
"StandardLevel": "",
"QyStandardNumber": "",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "否",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": null,
"FileContent": null
}, {
"Id": "4",
"StandardName": "4",
"StandardNumber": "4",
"StandardLevel": "",
"QyStandardNumber": "1",
"ReferStandardNumber": "",
"ReferLevel": "",
"ClassNumber": "",
"DraftUnit": "",
"PublishDate": "",
"ImplementDate": "",
"InputDatabaseDate": "",
"IsCancel": "是",
"CancelDate": "",
"StructureID": "",
"OldStandardNumber": "",
"OldStandardName": "",
"StandardMemo": "",
"UseDepartment": "",
"FileName": "变电设备在线监测I2接口网络通信规-范.pdf",
"FileContent": "{\"database\":\"m2018.php\",\"key\":\"4\"}"
}] >
Ici, je ne présenterai pas comment générer directement des tableaux à partir de HTML. Pour plus de détails, vous pouvez consulter la documentation ou Baidu
Lors de l'utilisation de la table bootstarp, nous impliquons parfois l'opération de mise à jour d'une donnée sur la page ou de suppression d'une donnée. Ce qui est supprimé et mis à jour est la ligne spécifiée <.> et l'index doit être obtenu. Le tableau suivant
par exemple Le updateRow ci-dessous met à jour la ligne spécifiée
$('#std-list').bootstrapTable('updateRow', {
index: getRowIndex('#std-list', row[current]),
row: {
StandardName: StandardName,
StandardLevel: StandardLevel,
QyStandardNumber: QyStandardNumber,
ReferStandardNumber: ReferStandardNumber,
UseDepartment: UseDepartment,
ReferLevel: ReferLevel,
ClassNumber: ClassNumber,
StructureId: StructureId,
DraftUnit: DraftUnit,
PublishDate: PublishDate,
InputDatabaseDate: InputDatabaseDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
CancelDate: CancelDate,
OldStandardNumber: OldStandardNumber,
OldStandardName: OldStandardName,
StandardMemo: StandardMemo,
IsCancel: cancellation
}
});
Je recommande d'utiliser cette méthode pour obtenir l'index (indice) et l'index doit être obtenu. 🎜>
function getRowIndex(sel, row) {
var data = $(sel).bootstrapTable('getData');
for(var i = 0; i <p style="text-align: left;">L'artefact de pagination frontale vaut la peine d'être essayé ! <strong></strong></p>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! <p style="text-align: left;"></p>Lecture recommandée : <p style="text-align: left;"></p><p style="text-align: left;">Explication détaillée des étapes de mise en œuvre de PromiseA+<a href="http://www.php.cn/js-tutorial-398044.html" target="_blank"></a></p><p style="text-align: left;">Un résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanvas dans Pixeler développement de projet<a href="http://www.php.cn/js-tutorial-398039.html" target="_blank"></a></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

