Maison >interface Web >js tutoriel >Le centre commercial en ligne SSH utilise Ajax pour effectuer la vérification asynchrone du nom d'utilisateur
Le centre commercial en ligne SSH utilise Ajax pour effectuer la vérification asynchrone du nom d'utilisateur
- 亚连original
- 2018-05-24 12:00:321560parcourir
Cet article présente principalement les informations pertinentes sur l'utilisation d'ajax pour effectuer la vérification asynchrone des noms d'utilisateur dans le centre commercial en ligne SSH. Les amis qui en ont besoin peuvent s'y référer
Lorsque vous surfez sur Internet, vous devez le faire. téléchargez-le ou regardez-le Pour certains supports vidéo, ou lors de la navigation sur Taobao, nous devons tous enregistrer un utilisateur Lorsque nous remplissons diverses informations et cliquons sur OK, cela nous indique que le nom d'utilisateur existe déjà. L'éditeur se demande pourquoi lorsque nous remplissons le nom. Lors de la saisie du nom d'utilisateur, elle indiquera automatiquement que le nom d'utilisateur existe déjà. Nous n'avons pas besoin de perdre autant d'émotion jusqu'à ce que l'invite soit demandée après avoir rempli autant d'informations. Dans le projet récent de l'éditeur, nous pouvons. Utilisez ajax pour vérifier si le nom d'utilisateur existe. Dans le blog d'aujourd'hui, l'éditeur résumera brièvement comment utiliser ajax pour terminer la vérification. Veuillez me donner votre conseil `(*∩_∩*)′ !
Tout d'abord, ajax termine la vérification asynchrone du nom d'utilisateur, alors comment devons-nous procéder ? Ici, nous devons être déclenchés par un événement. C'est-à-dire que lorsque nous saisissons le nom d'utilisateur et que la souris s'éloigne, cet événement est appelé onblur, ce qui signifie perdre le focus. Au contraire, lorsque la souris est placée à l'intérieur et à l'intérieur. gagne en concentration, nous l'appelons onblur. Pour onfocus, que devons-nous faire si nous perdons la concentration ? Trouvez d'abord la page d'inscription, trouvez le code du nom d'utilisateur sur la page d'inscription, ajoutez onblur=checkUsername() à la fin pour vérifier le nom d'utilisateur, puis nous écrivons la méthode checkUsername, le code spécifique est le suivant :
<span style="font-size:18px;">function checkUsername() {
//获取文本框值:
var username = document.getElementById("username").value;
//1、创建异步交互对象
var xhr = createXmlHttp();
//2、设置监听
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
document.getElementById("span1").innerHTML = xhr.responseText;
}
}
}
//3、打开连接
xhr.open("GET",
"${pageContext.request.contextPath}/user_findByName.action?time="
+ new Date().getTime() + "&username=", true)
//4、发送
xhr.send(null);
}
function createXmlHttp() {
var xmlHttp;
try {
xmlHttp = new XMLHttpRequest();
}
catch (e) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
return xmlHttp;
}
</span>
Ensuite, nous créons l'entité Vo, implémentons le pilotage de modèle et implémentons automatiquement l'encapsulation. Le code spécifique est le suivant :
<span style="font-size:18px;">package cn.itcast.shop.user.vo;
public class User {
private Integer uid;
private String username;
private String password;
private String name;
private String email;
private String phone;
private String addr;
private Integer state;
private String code;
public Integer getUid() {
return uid;
}
public void setUid(Integer uid) {
this.uid = uid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
public Integer getState() {
return state;
}
public void setState(Integer state) {
this.state = state;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
}</span> Nous devons recevoir les paramètres et implémenter le pilote de modèle. ActionSupport peut directement implémenter modelDriven. Ensuite, nous écrirons notre code ajax, qui doit être soumis à l'action. dans UserAction. Plus précisément, le code est le suivant :
<span style="font-size:18px;">package cn.itcast.shop.user.action;
import java.io.IOException;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import cn.itcast.shop.user.service.UserService;
import cn.itcast.shop.user.vo.User;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 用户模块Action的类
* @author Flower
*
*/
public class UserAction extends ActionSupport implements ModelDriven<User> {
//模型驱动使用的对象
private User user = new User();
public User getModel(){
return user;
}
//注入UserService
private UserService userService;
public void setUserService(UserService userService){
this.userService=userService;
}
/**
* 跳转到注册页面的执行方法
*/
public String registPage(){
return "registPage";
}
/**
* ajax进行异步校验用户名的执行方法
* @throws IOException
*/
public String findByName() throws IOException{
//调用Service进行查询
User existUser = userService.findByUsername(user.getUsername());
//获得response对象,向页面输出
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
//判断
if(existUser != null){
//查询到该用户:用户名已经存在
response.getWriter().println("<font color='red'>用户名已经存在</font>");
}else{
//没查询到该用户:用户名可以使用
response.getWriter().println("<font color='green'>用户名已经存在</font>");
}
return NONE;
}
/**
* 用戶注册的方法:
*/
public String regist(){
return NONE;
}
}
</span> Ensuite, ce que nous devons faire est de configurer le service et Dao dans l'applicationContext. est le suivant :
<span style="font-size:18px;"><!-- Service的配置 =========================== -->
<bean id="userService" class="cn.itcast.shop.user.service.UserService">
<property name="userDao" ref="userDao"/>
</bean>
<!-- UserDao的配置 =========================== -->
<bean id="userDao" class="cn.itcast.shop.user.dao.UserDao">
<property name="sessionFactory" ref="sessionFactory"></property>
</bean> </span> Après la configuration, nous devons compléter la requête dans UserDao. Le code spécifique est le suivant : <span style="font-size:18px;">package cn.itcast.shop.user.dao;
import org.springframework.orm.hibernate3.support.HibernateDaoSupport;
import java.util.List;
import cn.itcast.shop.user.vo.User;
/**
* 用户模块持久层代码
* @author Flower
*
*/
public class UserDao extends HibernateDaoSupport {
//按名次查询是否有该用户
public User findByUsername (String username){
String hql ="from User where username= ?";
List <User> list=this.getHibernateTemplate().find(hql,username);
if(list !=null && list.size() > 0){
return list.get(0);
}
return null;
}
}
</span> Ensuite, nous devons terminer l'appel à Dao dans le service. Le code spécifique est le suivant :
<span style="font-size:18px;">package cn.itcast.shop.user.service;
import org.springframework.transaction.annotation.Transactional;
import cn.itcast.shop.user.dao.UserDao;
import cn.itcast.shop.user.vo.User;
/**
* 用户模块业务层代码
* @author Flower
*
*/
@Transactional
public class UserService {
//注入UserDao
private UserDao userDao;
public void setUserDao(UserDao userDao){
this.userDao =userDao;
}
//按用户名查询用户的方法
public User findByUsername (String username){
return userDao.findByUsername(username);
}
}
</span>Ensuite, nous devons l'appeler dans UserAction. Le code spécifique est le suivant :
<span style="font-size:18px;">package cn.itcast.shop.user.action;
import java.io.IOException;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import cn.itcast.shop.user.service.UserService;
import cn.itcast.shop.user.vo.User;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/**
* 用户模块Action的类
* @author Flower
*
*/
public class UserAction extends ActionSupport implements ModelDriven<User> {
//模型驱动使用的对象
private User user = new User();
public User getModel(){
return user;
}
//注入UserService
private UserService userService;
public void setUserService(UserService userService){
this.userService=userService;
}
/**
* 跳转到注册页面的执行方法
*/
public String registPage(){
return "registPage";
}
/**
* ajax进行异步校验用户名的执行方法
* @throws IOException
*/
public String findByName() throws IOException{
//调用Service进行查询
User existUser = userService.findByUsername(user.getUsername());
//获得response对象,向页面输出
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
//判断
if(existUser != null){
//查询到该用户:用户名已经存在
response.getWriter().println("<font color='red'>用户名已经存在</font>");
}else{
//没查询到该用户:用户名可以使用
response.getWriter().println("<font color='green'>用户名已经存在</font>");
}
return NONE;
}
/**
* 用戶注册的方法:
*/
public String regist(){
return NONE;
}
}
</span>Enfin, nous écrivons le. contenu du fichier de mappage. Le code spécifique est le suivant :
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<class name="cn.itcast.shop.user.vo.User" table="user">
<id name="uid">
<generator class="native"/>
</id>
<property name="username"/>
<property name="password"/>
<property name="name"/>
<property name="email"/>
<property name="phone"/>
<property name="addr"/>
<property name="state"/>
<property name="code"/>
</class>
</hibernate-mapping></span>N'oubliez pas de l'accompagner à l'applicationContext. suit :
<span style="font-size:18px;"><!-- 配置Hibernate的其他的属性 -->
<property name="hibernateProperties">
<props>
<prop key="hibernate.dialect">org.hibernate.dialect.MySQLDialect</prop>
<prop key="hibernate.show_sql">true</prop>
<prop key="hibernate.format_sql">true</prop>
<prop key="hibernate.connection.autocommit">false</prop>
<prop key="hibernate.hbm2ddl.auto">update</prop>
</props>
</property>
<!-- 配置Hibernate的映射文件 -->
<property name="mappingResources">
<list>
<value>cn/itcast/shop/user/vo/User.hbm.xml</value>
</list>
</property>
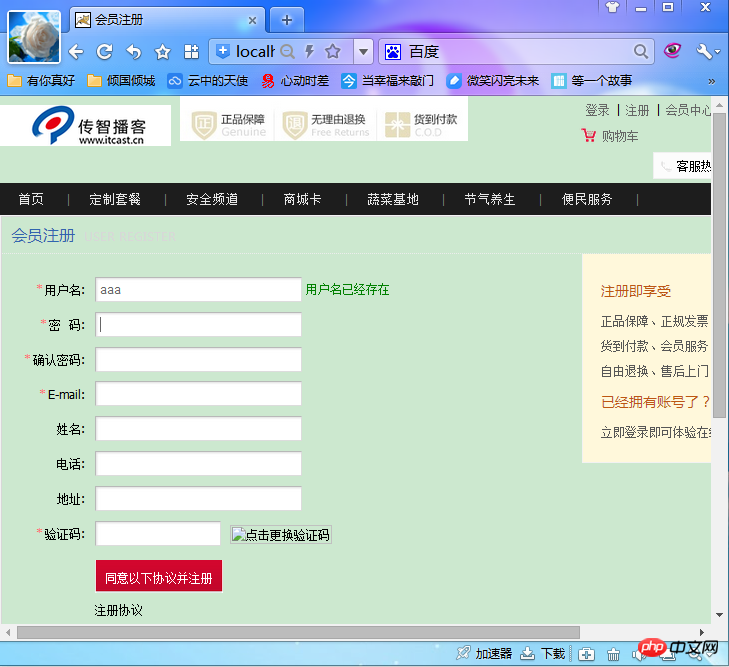
</span>Le code se termine ici Voici le rendu :
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela sera utile à tout le monde à l'avenir. 
Analyse de l'ordre des données renvoyées dans les requêtes ajax
Solution pour éviter les envois répétés d'Ajax requêtes
Comment résoudre le problème selon lequel une erreur apparaît toujours lorsque ajax renvoie la vérification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

