Maison >interface Web >js tutoriel >Modularisation du front-end Web et optimisation des performances
Modularisation du front-end Web et optimisation des performances
- php中世界最好的语言original
- 2018-05-24 11:16:272378parcourir
Cette fois, je vais vous présenter la modularisation du front-end web et l'optimisation des performances Quelles sont les précautions pour la modularisation du front-end web et l'optimisation des performances ? jetez un oeil une fois.
1. Compréhension de la composantisation et de la modularisation ?
Quelques principes
Concept
Une responsabilité unique signifie qu'un module ou un composant ne fait qu'une chose et jamais plus.
L'orthogonalité signifie pas de duplication. Les responsabilités d'un module et d'un autre module sont orthogonales et il n'y a pas de chevauchement. Il en va de même pour les composants.
Dépendance unidirectionnelle, il y a au plus une dépendance unidirectionnelle entre les modules. Si A dépend de B et que B dépend également de A, alors soit A et B devraient appartenir au même module, soit il y a un problème avec. la répartition globale. Les dépendances de modules d'un système logiciel complet doivent être un graphe acyclique orienté.
Compacité, les modules et les composants doivent avoir le moins d'interfaces et d'attributs exposés possible, et le nombre de paramètres d'interface doit également être faible.
Orienté interface. Lorsque les modules et composants fournissent des services au monde extérieur, il est préférable d'être orientés interface afin qu'ils puissent être modifiés et implémentés de manière flexible ultérieurement.
Résumé :
L'attribut le plus important des modules est qu'ils doivent être aussi indépendants et autonomes que possible ; les modules doivent être conçus pour fournir un ensemble complet de fonctionnalités afin que les autres parties du programme interagissent ; clairement avec lui ; La fonctionnalité fournie par un module doit être complète pour que ses appelants puissent obtenir ce dont ils ont besoin.
La modularisation consiste à réduire les dépendances cycliques, à réduire le couplage et à améliorer l'efficacité de la conception et du développement. Pour ce faire, nous devons disposer d’une règle de conception selon laquelle tous les modules sont conçus. De bonnes règles de conception classeront les paramètres de conception étroitement couplés en tant que module et diviseront les tâches de travail en conséquence. Les modules interagissent les uns avec les autres via une interface fixe, et les autres implémentations internes sont laissées à l'équipe de développement du module pour s'effectuer librement.
Le dernier point mais aussi important : la standardisation de la dénomination des méthodes est très importante, et les commentaires sont très importants s'il n'y a pas de commentaires, seul le développeur le saura clairement, donc les commentaires nécessaires faciliteront la suite. travail de maintenance du code. Cela améliore également l’efficacité. L'utilisation principale de chaque interface peut être expliquée de manière appropriée dans le fichier d'en-tête
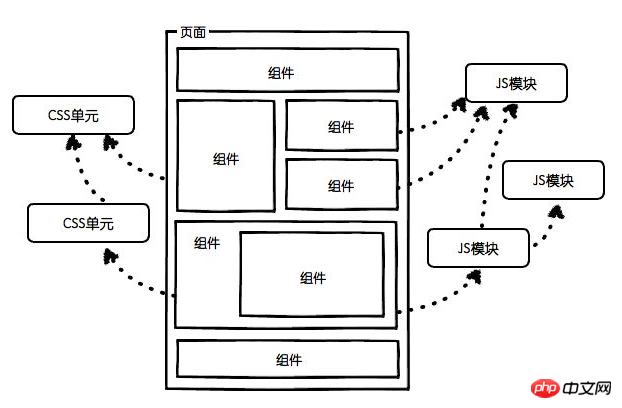
La différence entre la composantisation et la modularisation :
Prenons l'exemple de vue :
Un fichier .vue peut être appelé un composant, composé d'un script de style modèle ; plusieurs composants peuvent former une page ;
les modules font généralement référence aux modules js, par exemple, js dans un composant vue peut actuellement être composé de divers modules via l'importation Bring ; il dedans.
Par exemple, le composant d'affichage de l'heure appellera le module d'heure formaté.

ard.png](/img/bV9XzS)
Pour une compréhension approfondie, veuillez cliquer sur Front-end Engineering - Basics https://github.com /fouber/blo ...
Qu'est-ce que l'ingénierie frontale, la modularisation et la création de composants
nodeJS
-
compréhension du noyau du nœud
Framework
1. Compréhension de Vue angulaire réagir
2. Compréhension du cycle de vie de Vue
Pour comprendre. du cycle de vie, voir Ma compréhension du cycle de vie de vue https://segmentfault.com/a/11...3 Compréhension de vue virtual domAnalyse du principe de Vue de Virtual Dom. https://segmentfault.com/a/11...
Ou voir ma collection
4 Comprendre le bootstrap et Element UI ?
. liaison de données compréhension définitive
Analyse des principes de Vue et implémentation de la liaison bidirectionnelle MVVMhttps://segmentfault.com/a/11...Ou voir ma collection
6. Framework MVC Framework MVVM ; et leurs avantages, inconvénients et scénarios d'utilisation
Concept : principalement la différence entre c et vm ;
C'est à sens unique. La couche contrôleur complète la logique métier, puis modifie l'état du modèle, puis le modèle envoie des données à la vue et l'utilisateur reçoit des commentaires. Principalement contrôlé via des événements, etc.
La vue n'effectuera aucune opération sur le modèle, et le modèle ne produira rien pour la présentation, comme du code HTML ou un effet, etc. Ce ne sont que des données ponctuelles. Le contrôleur est utilisé pour décider quels modèles utiliser, quelles opérations effectuer sur les modèles et quelles données préparer pour les vues. C'est le pont de communication dans MVC.
Le navigateur envoie une requête --->Contorller et Model interagissent pour obtenir des données--->Contorller appelle View--->View restitue les données et renvoie
v-->c--> ;m- ->c—v
mvvm
est un pilote bidirectionnel. Il n'y a pas de connexion directe entre View et Model, mais ils interagissent via ViewModel. vm est l'abstraction de View et est responsable de la conversion des informations entre View et Model. Envoyer la commande de la vue au modèle ;
signifie que les modifications dans la couche de vue sont automatiquement affichées sur le viewModel ;
est un modèle architectural basé sur le développement front-end
m vm v
Avantages et inconvénients :
Front-end La complexité des applications n'est plus ce qu'elle était. À l'heure actuelle, le développement front-end a révélé trois problèmes : Les développeurs appellent un grand nombre de la même API DOM dans le code, ce qui rend le traitement lourd et redondant, rendant le code difficile à maintenir. Un grand nombre d'opérations DOM réduisent les performances de rendu des pages et ralentissent la vitesse de chargement, affectant l'expérience utilisateur.
Lorsque le modèle change fréquemment, les développeurs doivent activement mettre à jour la vue ; lorsque les opérations des utilisateurs entraînent une modification du modèle, les développeurs doivent également synchroniser les données modifiées avec le modèle. Ce type de travail est non seulement fastidieux, mais également. difficile à maintenir et complexe.
Avantages et inconvénients de mvc :
jquery résout le premier problème
mvvm :
ViewModel connecte la couche View et la couche Model via une liaison de données bidirectionnelle, et la synchronisation entre View et Model est complètement automatique sans intervention humaine, les développeurs n'ont donc qu'à se concentrer sur la logique métier, là Il n'est pas nécessaire de faire fonctionner manuellement le DOM et il n'est pas nécessaire de prêter attention à la synchronisation de l'état des données. La maintenance de l'état des données complexes est entièrement gérée par MVVM.
Scénarios d'utilisation :
Le framework mvvm est vue réagir angulaire ; le framework mvc est bootstrap
mvc mvvm détails
- Sécurité
1. attaque par injection ? Parlons des deux attaques les plus courantes (xss csrf) OutilsOutils d'ingénierieWebPack est un outil d'empaquetage de modules, vous pouvez utiliser WebPack pour gérer votre dépendances des modules, et compiler et générer les fichiers statiques requis par les modules. Il peut bien gérer et empaqueter HTML, JavaScript, CSS et divers fichiers statiques (images, polices, etc.) utilisés dans le développement Web, rendant le processus de développement plus efficace. Pour différents types de ressources, webpack dispose de chargeurs de modules correspondants. Le packager de modules webpack analyse les dépendances entre les modules et génère enfin des ressources statiques optimisées et fusionnées. Deux fonctionnalités majeures de webpack : 1.le fractionnement du code, qui peut être
complété automatiquement
2.loader peut gérer différents types de fichiers statiques , Il prend également en charge les opérations en sériewebpack écrit des scripts sous la forme de commonJS, mais il dispose également d'un support complet pour AMD/CMD, ce qui le rend pratique pour la migration de code d'anciens projets.
Webpack a les fonctions de requireJs et de browserify, mais il possède encore de nombreuses nouvelles fonctionnalités :
webpack implémente l'optimisation des performances
3 La différence entre les plongées et les lodash dans webpack<.>
4.La différence entre le webpack Gulp ?
Bibliothèque 4.js, outil js ?
5. Outils de gestion de projet
svn git
6. Outils de débogage
7. Outils de développement
sublime webstorm vsCode
http1. Comprendre httphttps://segmentfault.com/a/11...
2. Parlez de la poignée de main à trois voies et de la stratégie d'onde à quatre voies de la transmission TCP
Poignée de main à trois voies de TCP (établissement d'une connexion) et onde à quatre voies (fermeture de la connexion) http:/ /www.cnblogs.com/Jessy/ ...
Optimisation des performances
Parlez de l'optimisation des performances que le front-end peut faire (peut être décrite dans plusieurs dimensions, telles que des images, ordre de chargement, expérience utilisateur, html css js, etc.) (10 points)
Référez-vous aux 14 principes d'optimisation des performances de Yahoo :
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。 (2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数 (3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。 (4) 当需要设置的样式很多时设置className而不是直接操作style。 (5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。 (6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。 (7) 图片预加载,将样式表放在顶部,将脚本放在底部,加上时间戳。 (8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比p+css布局慢。
Commencer à partir de l'ordre de chargement :
减少http请求: 减少下载内容(页面组件(合并)、元素(DOM结构)图片) 利用缓存(静态内容,expires永不过期、恰当的文件头进行请求) DNS查询: 减少查询(少DOM和缓存) 缩短时间:no404 减少主机名数量 预加载 GZIP DOM的渲染(重棑与重构) 图片: 适用css sprite 、 base64 、 滚动加载 、 默认图 、不在html中缩放 、favicon小且缓存
Optimisation au niveau du code
用hash-table来优化查找 少用全局变量 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能 用setTimeout来避免页面失去响应 缓存DOM节点查找的结果 避免使用CSS Expression 避免全局查询 避免使用with(with会创建自己的作用域,会增加作用域链长度) 多个变量声明合并 避免图片和iFrame等的空Src。空Src会重新加载当前页面,影响速度和效率 尽量避免写在HTML标签中写Style属性
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article .Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment définir des cookies dans le front-end
Comment empêcher la propagation des événements dans le front-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

