Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du prototype js
Explication détaillée de l'utilisation du prototype js
- php中世界最好的语言original
- 2018-05-24 11:00:272196parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation des prototypes js. Quelles sont les précautions lors de l'utilisation des prototypes js. Voici des cas pratiques, jetons un coup d'œil.
Qu'est-ce qu'un prototype ?
En javascript le prototype est un objet, et l'héritage des propriétés peut être réalisé grâce au prototype.
let personBase = new Object()
personBase.gender = '男'
let animal = {
eyeNumber: 2
}
let time = function () {
let timeType = 'seconds'
}
Trois objets sont créés ci-dessus, et ils peuvent être utilisés comme prototype de n'importe quelle fonction.
function Person (age) {
this.age = age
}
Person.prototype = personBase
let tom = new Person(18)
console.log(tom.age) // 18
console.log(tom.gender) // '男'
personBase est la forme originale de Person. Ainsi le constructeur Person hérite de l'attribut personBase de gender
Prototype : Chaque objet JavaScript (supposé être A, sauf null) lui sera associé lorsqu'il sera créé Associé à un autre objet, cet objet est ce que nous appelons un prototype, et chaque objet "hérite" des propriétés du prototype.
A, probablement une fonction dans la plupart des scénarios de codage. Les fonctions héritent deFunctionpar défaut, c'est-à-dire queFunctionest le prototype de toutes les fonctions par défaut. Lorsque nous ajoutons un objet prototype à une fonction via l'attributprototype, l'objet prototype sera ajouté à l'extrémité近de la chaîne de prototypes. Bien sûr, A peut également être d'autres types de données (Number, String, Array, Boolean), tels que le type Number Lorsque nous initialisons une variable via la méthode littérale (var a = 1), cela équivaut à une instanciation. une variable via la méthode constructeur Les variables (var a = new Number(1)), c'est-à-dire les variables créées en mode littéral, sont également des instances deNumber. Nous pouvons ainsi réaliser l'héritage desNumberattributs et méthodesprototypevia l'attribut de . (Bien sûr, cela n'est pas recommandé)
La relation entre les constructeurs, les instances et les prototypes
La clé pour comprendre la relation entre ces trois est de comprendre prototype, <a href="http://www.php.cn/code/8201.html" target="_blank">La connexion entre proto<code><a href="http://www.php.cn/code/8201.html" target="_blank">proto</a> et constructor :
| 属性 | - |
|---|---|
| prototype | 函数属性,指向原型 |
proto |
实例属性,指向原型 |
| constructor | 原型属性,指向构造函数 |
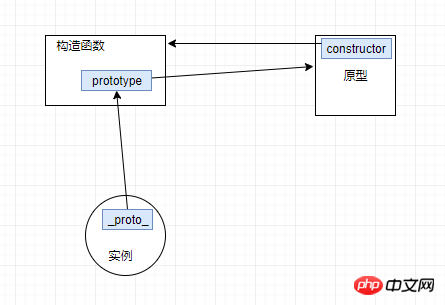
在JavaScript中,每个函数都有一个prototype属性,当一个函数被用作构造函数来创建实例时,该函数的prototype属性值将被作为原型赋值给所有对象实例(设置实例的proto属性),也就是说,所有实例的原型引用的是构造函数的prototype属性。同时在原型对象中,包含一个"constructor"属性,这个属性对应创建所有指向该原型的实例的构造函数(有点拗口,就是constructor属性指向构造函数)。这三者的关系可以用下面的示例图表示:

所以构造函数通过 prototype 属性指向自己的原型。 构造函数的实例在创建后通过 proto 属性指向构造函数的 prototype 的对象,即实例函数也指向原型。构造函数和实例都通过属性指向了原形。
代码示例:
function Person () {}
let manPerson = new Person()
manPerson.proto === Person.prototype // true
Person.prototype.constructor === Person // true
manPerson.constructor === Person.prototype.constructor // true
manPerson是构造函数Person的实例manPerson的proto属性与Person的prototype属性保存的值相等,即他们指向同一个对象原形。Person 的原形(Person.prototype)通过
constructor属性指向 构造函数 Person ,即Person和他的原形实现了相互引用实例的
constructor属性与原形的constructor属性相等。这里实例的constructor属性是继承自原形的constructor属性。
反过来原型和构造函数是没有指向实例的引用,因为一个构造函数会有N个实例。javascript通过实例的 proto 属性来访问共同的原形。
所有函数都是 Function 构造函数的实例,而且函数也是一个对象
同时函数实例的字面量方式创建 function too(){} 等同于构造函数方式创建 let foo = new Function()
foo instanceof Function // true too instanceof Function // true foo.proto === too.proto // true foo.proto === Function.prototype // true foo是Function的实例
所以too、foo都是Function的实例,他们的_proto指向的是Function构造函数的原型。
通过上面的示例代码分析,这里主要涉及到 prototype 、proto、constructor 这3个属性的关系。
我们再次梳理一下:
对于所有的对象,都有
proto属性,这个属性对应该对象的原型对于函数对象,除了
proto属性之外,还有prototype属性,当一个函数被用作构造函数来创建实例时,该函数的prototype属性值将被作为原型赋值给所有对象实例(也就是设置实例的proto属性)所有的原型对象都有
constructor属性,该属性对应创建所有指向该原型的实例的构造函数函数对象和原型对象通过
prototype和constructor属性进行相互关联
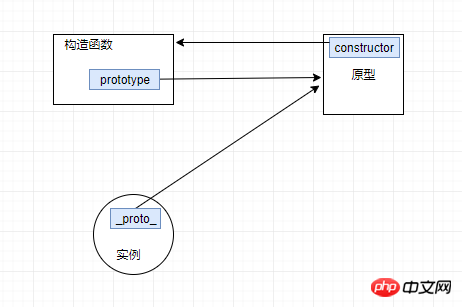
所以上面的关系图其实可以于理解为:

题外话:
Function.prototype === Function.proto
先有鸡还是先有蛋?怎么 Function 作为构造函数 与 Function 作为实例对象的原型相等
在JavaScript中,Function构造函数本身也算是Function类型的实例吗?Function构造函数的prototype属性和proto属性都指向同一个原型,是否可以说Function对象是由Function构造函数创建的一个实例?
相关问题
JavaScript 里 Function 也算一种基本类型?
在JavaScript中,Function构造函数本身也算是Function类型的实例吗?
对于这类问题也可以不用深究。
constructor
原型的constructor属性指向对应的构造函数
function Person() {
}
console.log(Person === Person.prototype.constructor); // true
原型链
当理解了原形的概念后,原形链就比较好理解了。
Parce que chaque objet et prototype a un prototype, le prototype de l'objet pointe vers le parent de l'objet et le prototype du parent pointe vers le parent du parent. Ces prototypes sont connectés couche par couche pour former une chaîne de prototypes. Les objets .JavaScript pointent vers des chaînes d'objets prototypes via proto. Le concept de chaîne de prototypes n'est pas difficile à comprendre. Lors de l'accès aux propriétés d'un objet, elle recherche non seulement l'objet, mais recherche également le prototype de l'objet et le prototype du prototype de l'objet. Elle recherche vers le haut. couche par couche jusqu'à ce qu'il trouve un Si l'attribut dont le nom correspond atteint la fin de la chaîne prototype, la valeur de l'attribut est renvoyée s'il est trouvé Sinon, undefind est renvoyé (la fin de la chaîne prototype est nulle).
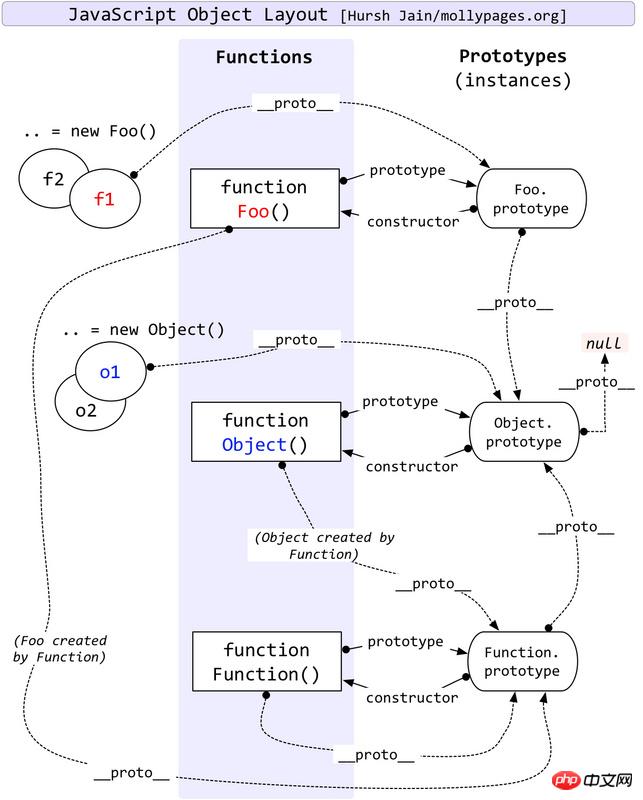
À propos de la relation entre les prototypes de différents types de données en JavaScript, vous pouvez vous référer à la figure suivante pour comprendre :

Je crois que vous maîtrisez le méthode après avoir lu le cas dans cet article, et plus Comme c'est excitant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour utiliser React-router v4
Explication détaillée des étapes pour configurer le https auto-signé serveur dans nodejs express
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

