Cette fois, je vais vous apporter une analyse de l'utilisation des projets front-end avalon. Quelles sont les précautions utilisées dans les projets front-end avalon. Voici des cas réels, jetons un coup d'œil.
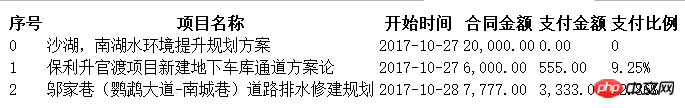
1 Petit exemple de boucle de données

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
| 序号 |
项目名称 |
开始时间 |
合同金额 |
支付金额 |
支付比例 |
| {{$index}} |
{{el.pro_name}} |
{{el.crt_time}} |
{{el.contract_money|number(2)}} |
{{el.pay_money|number(2)}} |
0
|
{{el.pay_money / el.contract_money *100|number(2)}}%
|
<script>
vm = avalon.define({
$id: 'test',
data: {}
});
//这里是请求服务器
// $.ajax({
// url:'../json/avalon_for.json',
// type:'get',
// dataType:'json',
// success: function (ajax) {
// vm.data=ajax.data;
// // console.log(vm.data)
// }
// });
vm.data = [{
"pro_name": "沙湖,南湖水环境提升规划方案",
"crt_time": "2017-10-27",
"contract_money": "20000",
"pay_money": "0"
},
{
"pro_name": "保利升官渡项目新建地下车库通道方案论",
"crt_time": "2017-10-27",
"contract_money": "6000",
"pay_money": "555"
},
{
"pro_name": "邬家巷(鹦鹉大道-南城巷)道路排水修建规划",
"crt_time": "2017-10-28",
"contract_money": "7777",
"pay_money": "3333"
}
]
</script>
2 vm peuvent obtenir des valeurs les unes des autres

nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@a}}</p>
<p>
{{@a}}
<span>{{@b}}</span>
</p>
<script>
var vm = avalon.define({
$id: 'wrap',
a: '123'
});
var def = avalon.define({
$id: "wrap2",
a: "大家好",
b: vm.a //获取第一个Model里的属性值
});
</script>
3 Commande intégrée
$id, le nom de la vm
$watch, utilisée pour ajouter une écoute function
$fire, utilisé pour déclencher la fonction d'écoute
$events, utilisé pour stocker la fonction d'écoute
$model , renvoie un objet JS pur
$element, nouveau en 2.0, lorsque nous utilisons ms-controller, ms-important pour spécifier la portée d'une VM, le nœud d'élément correspondant sera placé ici Attributs
$computed, nouveau dans 2.2.1, utilisé pour définir de manière centralisée les attributs calculés
4. attributs calculés
4.1 obtenir le cas
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@fullName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '司徒',
lastName: '正美',
$computed: {
//fullName依赖于firstName与lastName
fullName: function(){
return this.firstName+' '+this.lastName
},
//xxx只依赖于firstNaem
xxx: function(){
return this.firstName+'!!'
}
}
})
setTimeout(() => {
vm.lastName = '西瓜';
},3000);
</script>
4.2 définir le cas
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@firstName}}</p>
<p>{{@lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
firstName: '杀猪',
lastName: '牛刀',
$computed: {
//fullName依赖于firstName与lastName
fullName: {
get: function(){
return this.firstName+' '+this.lastName
},
set: function(val){
var arr = val.split(' ')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
setTimeout(() => {
vm.fullName = "你有 病吧"
}, 3000);
</script>
4.3 Cas de recherche floue d'attribut calculé
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{@test1}}
</p>
|
|
|
<script>
avalon.component('ms-autocomplete', {
template: '<p><input type="text" ms-duplex-string="@search" />' +
'<ul><li ms-for="($idx,opt) in @aaa">' +
'{{opt.community_name}}',
defaults: {
search: '',
communities: [],
onReady:function(e){
e.vmodel.$watch('search', function(v){
avalon.log('current search word is '+ v)
})
},
$computed: {
aaa: {
get: function() {
var ret = [];
for (var i = 0; i < this.communities.length; i++) {
if ((this.communities[i].community_name.indexOf(this.search) > -1)) {
ret[ret.length] = this.communities[i];
if(ret.length === 5){
break
}
}
}
return ret;
}
}
}
}
});
communities = [{
community_id: 3,
community_name: 'This',
}, {
community_id: 5,
community_name: 'isnot',
}, {
community_id: 8,
community_name: 'agood',
}, {
community_id: 10,
community_name: 'example',
}, {
community_id: 22,
community_name: 'for',
}, {
community_id: 23,
community_name: 'such',
}, {
community_id: 43,
community_name: 'test',
}, {
community_id: 45,
community_name: 'thank',
}, {
community_id: 47,
community_name: 'you',
}, {
community_id: 50,
community_name: 'verymuch',
}, {
community_id: 51,
community_name: 'youre',
}, {
community_id: 53,
community_name: 'welcome',
}, {
community_id: 54,
community_name: 'too',
}, {
community_id: 55,
community_name: 'notsogood',
}, {
community_id: 56,
community_name: 'cheerful',
}];
var vm = avalon.define({
$id: 'avalon',
test1: 'test1',
communities: communities,
});
</script>
5 Mettre des données vue dans les données d'objet, mais vue est beaucoup plus pratique
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>{{@data.firstName}}</p>
<p>{{@data.lastName}}</p>
<script>
var vm = avalon.define({
$id: 'test',
data:{
firstName: '杀猪',
lastName:'牛刀',
},
methods:{
}
})
setTimeout(() => {
vm.data.firstName = '哈哈'
}, 3000);
</script>
6 Méthode d'opération de tableau
pushArray(el), qui nécessite la transmission d'un tableau, puis tous les éléments qu'il contient sont ajoutés à la fin actuelle du tableau.
remove(el), nécessite qu'un élément soit transmis et supprimé par comparaison égale.
removeAt(index), qui nécessite la transmission d'un nombre, supprimera l'élément à la position correspondante.
removeAll(arrayOrFunction), a trois utilisations. S'il s'agit d'une fonction, filtrez les éléments qui obtiennent la vraie valeur après comparaison.
S'il s'agit d'un tableau, combinez-le. tableau avec Tous les éléments égaux du tableau d'origine sont supprimés ; s'il n'y a aucun paramètre, tous sont effacés.
clear(), équivalent à la troisième méthode de removeAll(), efface tous les éléments du tableau. En raison de la nécessité de synchroniser les vues, les éléments ne peuvent pas être effacés via la méthode vm.array.length
= 0.
ensure(el), ajoutez cet élément uniquement s'il n'existe pas dans le tableau.
set(index, el), utilisé pour mettre à jour l'élément à une certaine position d'index, car un tableau d'éléments de tableau simples ne convertira pas ses éléments
toJSON(), utilisé pour obtenir le $model du tableau, 2.2.2 méthode nouvellement ajoutée
6.1 Exemple d'exploitation d'un tableau pushArray (pas d'ajout répété)
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: 'xxx',
array: [1, 2, 3]
})
vm.array.push(4, 5, 6)
vm.array.pushArray([4, 5, 6]) //这个比push方法好用
vm.array.clear()
vm.array.ensure(3) //[3]
vm.array.ensure(3) //[3]
console.log(vm.array);
vm.array.ensure(4) //[3,4]
console.log(vm.array);
</script>
6.2 exemple d'opération de tableau Remove() Supprimer
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<p>
{{el}}<button>点我删除该行</button>
</p>
<script>
avalon.define({
$id: 'test',
arr: [1,2,3,4,5,6]
})
</script>
7 si l'affichage et le masquage incluent le masquage de la station
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: "test",
aaa: "这是被隐藏的内容",
toggle: false
})
</script>
<p><button>点我</button></p>
<p>{{@aaa}}</p>
<p>{{@aaa}}</p>
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<script>
var vm = avalon.define({
$id: "test",
data:{
array:[1,2,3,4],
obj:{a:1,b:2,c:3}
}
})
</script>10 événements
animationend,
-
flou, changement de focus, saisie,
cliquez, dblclick, , keydown, keypress, keyup,
mousedown, mouseenter, mouseleave, mousemove, mouseout,
survol de la souris, déplacement de la souris, défilement, soumission
Abréviation : click-1="@fn(el)" :click-2="@fn(el)"
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!