Maison >développement back-end >tutoriel php >Comment transférer dynamiquement des données vers des highcharts en php
Comment transférer dynamiquement des données vers des highcharts en php
- 墨辰丷original
- 2018-05-24 10:30:281829parcourir
Cet article présente principalement les connaissances pertinentes sur le transfert dynamique de données vers des highcharts via php. A une très bonne valeur de référence.
1 : Dans le travail quotidien, lors de l'affichage des données, la chaîne json est obtenue directement via l'interface fournie par l'arrière-plan pour l'affichage. Aujourd'hui, quelqu'un a demandé comment démontrer localement les données dynamiques demandées.
2 : Configurer l'environnement localement, j'utilise WampServer, Adresse de téléchargement : http://xiazai.jb51.net/201703/yuanma/WampServer_2.5_jb51.rar, Le navigateur ouvre localhost, et les fichiers sont stockés dans le répertoire wamp/www

3 : code PHP, il n'y a pas de processus d'écriture de requêtes en temps réel pour la base de données.
<?php $b = array( array('name'=>'北京', 'y'=>20.2), array('name'=>'上海', 'y'=>9.6), array('name'=>'武汉', 'y'=>16.6), ); $data = json_encode($b); echo($data); ?>
4 : fichier html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico">
<style>
</style>
<script src="https://img.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
</head>
<body>
<p id="container" style="min-width:400px;height:400px"></p>
<script>
$(function () {
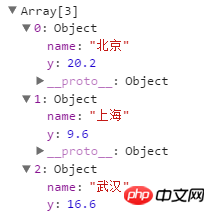
$.getJSON('http://localhost/index-1.php', function (csv) {
console.log(csv)
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: ''
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'line',
name: '',
data: csv,
}]
});
});
});
</script>
</body>
</html>
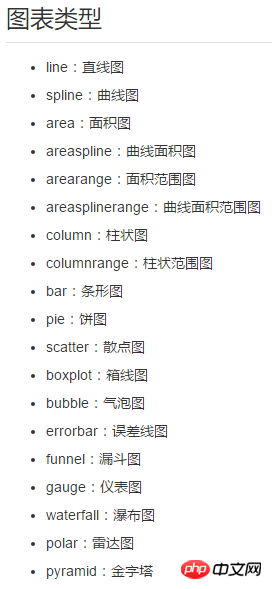
5 : Ici, introduisez le fichier js. Lorsque vous devez afficher la même chaîne json sous différents graphiques, modifiez l'attribut type dans la série et modifiez le paramètre de colonne de données plotOptions dans les highcharts en même temps. . Différents graphiques peuvent être affichés et les highcharts peuvent afficher des types de graphiques.

format de données de retour php : [{"name":"u5317u4eac","y":20.2},{"name":"u4e0au6d77"," y":9.6},{"name":"u6b66u6c49","y":16.6}], lorsque les données demandées doivent être traitées, par exemple, lorsqu'une seule partie des données est nécessaire, vous pouvez demander les données via get, Traitez le tableau passé :

Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun.
Recommandations associées :
PHPAcquisition de la session de connexion
Analyse de l'utilisation de la fonction bind_param() en php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

