Maison >interface Web >js tutoriel >Explication détaillée des étapes pour configurer le serveur https auto-signé dans nodejs express
Explication détaillée des étapes pour configurer le serveur https auto-signé dans nodejs express
- php中世界最好的语言original
- 2018-05-24 10:04:341859parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes pour configurer un serveur https auto-signé dans nodejs express Quelles sont les précautions pour configurer un serveur https auto-signé dans nodejs express Ici. est un cas pratique, jetons un coup d'oeil.
Il est très simple et pratique d'utiliser express pour créer un framework dans nodejs, mais généralement le serveur http est créé par défaut, ce qui signifie qu'il n'est accessible que via le protocole http. De nos jours, https est devenu une tendance de développement et nous devons suivre la tendance du temps. Dans cet article, nous utiliserons la méthode auto-signée pour créer un certificat, puis utiliserons le framework express pour créer un serveur https, et enfin laisserons le navigateur ou le client utiliser le protocole https pour l'accès.
Nous devons d'abord générer le fichier de certificat :
(1) Générez le fichier de clé de clé privée (le chemin ci-dessous indique l'emplacement du chemin du fichier que vous souhaitez enregistrer)
openssl genrsa 1024 > /pathway/private.pem
(2) Générez une signature de certificat CSR via le fichier de clé privée généré ci-dessus
openssl req -new -key /pathway/private.pem -out csr.pem
(3) Générez un fichier de certificat via le fichier de clé privée ci-dessus et la signature de certificat CSR
Copier le code Le code est le suivant :
openssl x509 -req -days 365 -in csr.pem -signkey /pathway/private.pem -out /pathway/ file.crt
Généré à ce moment Les trois fichiers sont les suivants :

À ce moment, copiez ces trois fichiers dans le répertoire de votre projet nodejs Pour. Par exemple, je crée un nouveau dossier de certificat directement dans le répertoire racine du projet. Puis je mets trois fichiers :

Après avoir terminé les étapes ci-dessus, modifiez le fichier de démarrage du projet. Mon fichier de démarrage ici est app.js, ou quelqu'un d'autre est server.js. Les implémentations de code suivantes sont les mêmes :
var express = require('express'); // 项目服务端使用express框架
var app = express();
var path = require('path');
var fs = require('fs');
//使用nodejs自带的http、https模块
var http = require('http');
var https = require('https');
//根据项目的路径导入生成的证书文件
var privateKey = fs.readFileSync(path.join(dirname, './certificate/private.pem'), 'utf8');
var certificate = fs.readFileSync(path.join(dirname, './certificate/file.crt'), 'utf8');
var credentials = {key: privateKey, cert: certificate};
var httpServer = http.createServer(app);
var httpsServer = https.createServer(credentials, app);
//可以分别设置http、https的访问端口号
var PORT = 8000;
var SSLPORT = 8001;
//创建http服务器
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
//创建https服务器
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
//可以根据请求判断是http还是https
app.get('/', function (req, res) {
if(req.protocol === 'https') {
res.status(200).send('This is https visit!');
}
else {
res.status(200).send('This is http visit!');
}
});
Une fois l'implémentation du code terminée, démarrez le script app.js. utilisez la commande "node app.js" pour le démarrer, ou exécutez-le dans d'autres IDE, puis exécutez-le dans le navigateur Access (notez qu'express n'est pas un module intégré du système et doit être installé via npm) :
Accès http :

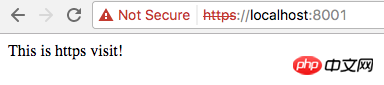
Accès https :

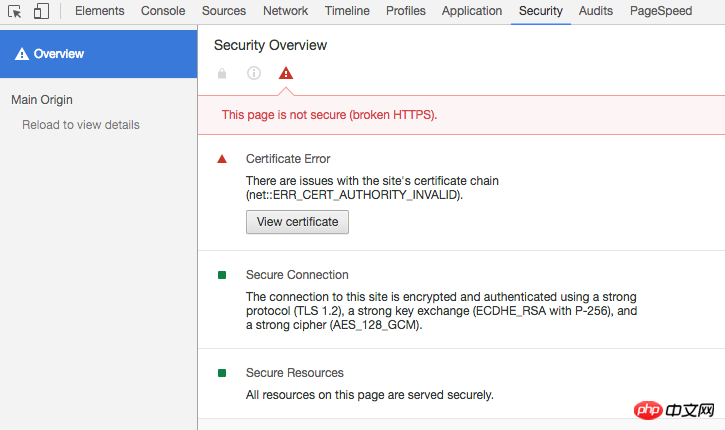
Vous voyez que nous avons réussi utilisé https pour accéder à notre serveur, mais le navigateur Chrome affiche un message rouge Non sécurisé. En effet, ce certificat a été créé par nos soins et n'a pas été vérifié par une agence tierce. Par conséquent, un message d'avertissement apparaîtra. Nous présenterons comment demander un certificat certifié dans un prochain blog.
Ouvrez le mode développeur dans le navigateur Chrome et vous pourrez voir les informations de certificat de la page actuelle dans la page Sécurité, comme indiqué ci-dessous :

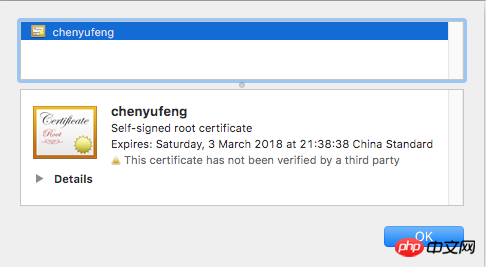
Cliquez sur « Afficher le certificat » pour voir les détails du certificat :

Développez les détails et vous pourrez voir les différentes informations du certificat que nous avons saisies lors de la création du certificat.
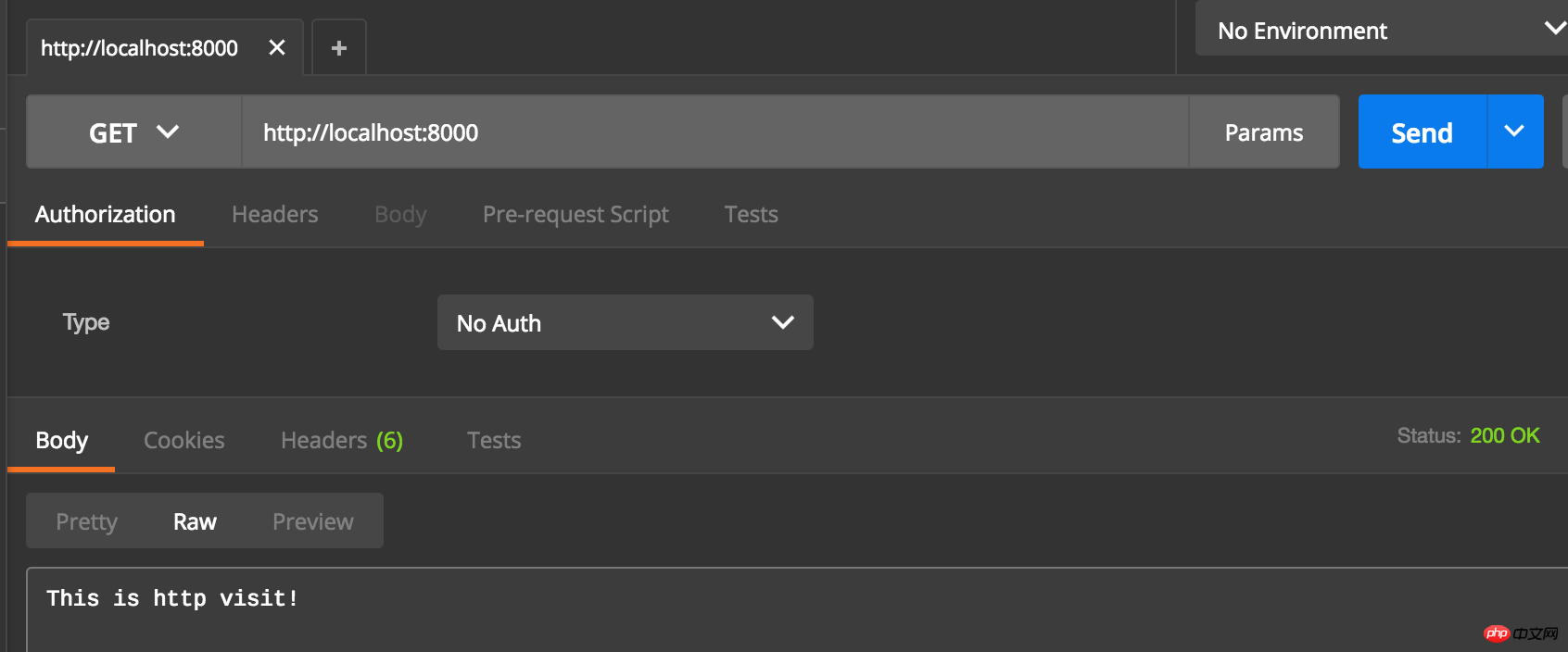
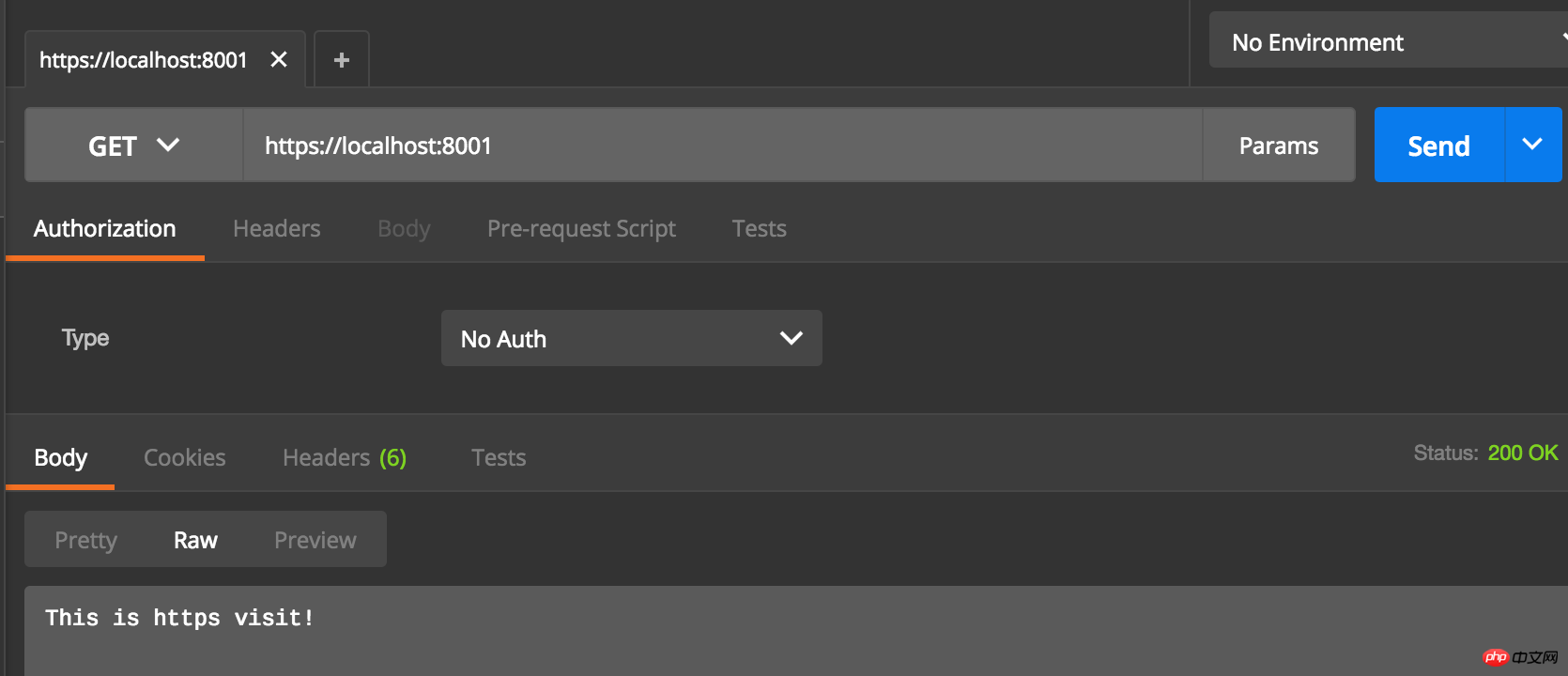
En même temps, nous pouvons également utiliser Postman pour simuler les demandes des clients (dans le développement réel, les étudiants du serveur peuvent envoyer des certificats aux étudiants clients, et la communication https peut être réalisée après une simple configuration) :
Requête http :

Requête https :

Je crois que vous maîtrisez la méthode après avoir lu le cas dans ce article, plus Veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Partage des étapes pour créer un blog fantôme dans centos
Analyse des cas d'utilisation https dans Node .js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

