Maison >interface Web >js tutoriel >Résolvez parfaitement le problème de l'échec de la session lors de l'accès à Ajax
Résolvez parfaitement le problème de l'échec de la session lors de l'accès à Ajax
- 亚连original
- 2018-05-23 17:28:293778parcourir
Ci-dessous, je vais vous proposer un article qui résout parfaitement le problème de l'échec de session lors de l'accès ajax. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
Récemment, en raison d'un projet, le module est passé aux données de requête ajax. À l'expiration de la session, il n'y avait aucune valeur de retour après la requête ajax, seulement la réponse html : 100db36a723c770d327fc0aef2ce13b133b19c70d2e62b8236d2e689be9a7d3373a6ac4ed44ffec12cee46588e518a5e
Maintenant Ajax est dans le projet Web. Il est largement utilisé et on peut dire qu'il est présent presque partout, ce qui soulève une autre question : que devez-vous faire lorsqu'une requête Ajax rencontre un délai d'expiration de session ?
Évidemment, le saut de page traditionnel n'est plus applicable ici, car la requête Ajax est initiée par l'objet XMLHTTPRequest plutôt que par le navigateur. Le saut de page après l'échec de la vérification ne peut pas être reflété dans le navigateur car le serveur renvoie. (ou de sortie) les informations sont reçues par JavaScript (objet XMLHTTPRequest).
Alors, comment devons-nous gérer cette situation ?
Méthode
Puisque le message renvoyé par le serveur est reçu par l'objet XMLHTTPRequest, et que l'objet XMLHTTPRequest est sous le contrôle de JavaScript, alors pouvons-nous utiliser JavaScript pour effectuer des sauts de page ?
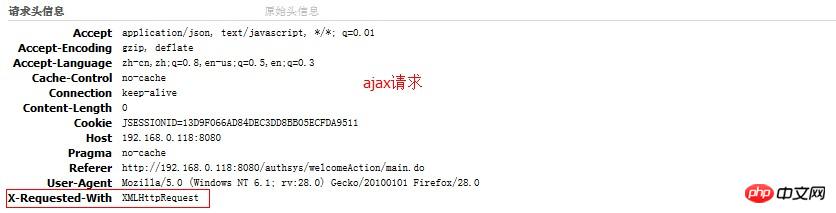
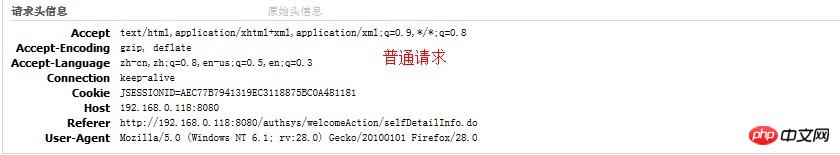
Bien sûr que vous pouvez, et c’est facile à faire ! Mais une chose est que nous devons déterminer si la requête HTTP est une requête Ajax (car les requêtes AJAX et les requêtes ordinaires doivent être traitées séparément), comment le déterminer ? En fait, les requêtes Ajax sont différentes des requêtes HTTP ordinaires, ce qui se reflète dans les informations d'en-tête de la requête HTTP, comme indiqué ci-dessous :


Les deux images ci-dessus utilisez Intercepted by Firefox's Firebug, le premier est l'information d'en-tête de requête HTTP ordinaire ; le second est l'information d'en-tête de requête Ajax. Faites attention à la partie entourée par la case rouge dans la première image. C'est là que la requête Ajax est différente de la requête ordinaire. L'en-tête de la requête AJAX contient les informations X-Requested-With, et sa valeur est XMLHttpRequest. nous pouvons en profiter.
Voyons comment le code est implémenté.
Filtre d'intercepteur
Lors de l'utilisation de Struts2, nous utilisons généralement Interceptor (intercepteur) pour intercepter les problèmes d'autorisation.
Une partie du code de l'intercepteur :
public String intercept(ActionInvocation invocation) throws Exception {
// TODO Auto-generated method stub
ActionContext ac = invocation.getInvocationContext();
HttpServletRequest request = (HttpServletRequest) ac.get(StrutsStatics.HTTP_REQUEST);
String requestType = request.getHeader("X-Requested-With");
System.out.println("+++++++++++++++++++++++reqestType:"+requestType);
HttpServletResponse response = (HttpServletResponse) ac.get(StrutsStatics.HTTP_RESPONSE);
// String basePath = request.getContextPath();
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
//获取session
Map session = ac.getSession();
//判断session是否存在及session中的user信息是否存在,如果存在不用拦截
if(session != null && session.get(Constants.FE_SESSION_BG_USER) != null && session.get(Constants.FE_SESSION_BG_AUTH) != null){
System.out.println(invocation.getProxy().getActionName()+"++++++++++++++++++++++++");
System.out.println("namespace:"+invocation.getProxy().getNamespace());
//访问路径
String visitURL = invocation.getProxy().getNamespace() + "/" + invocation.getProxy().getActionName() + Constants.FE_STRUTS_ACTION_EXTENSION;
visitURL = visitURL.substring(1);
Map<String , Object> authMap = (Map<String, Object>) session.get(Constants.FE_SESSION_BG_AUTH);
Map<Integer, String> actionMap = (Map<Integer, String>) authMap.get(Constants.FE_BG_ACTIONMAP);
if(actionMap != null && !actionMap.isEmpty() && visitURL != null){
if (actionMap.containsValue(visitURL)) {
System.out.println(visitURL+"-----------------------");
return invocation.invoke();
} else{
String forbidden = basePath + Constants.FE_BG_FORBIDDEN;
response.sendRedirect(forbidden);
return null;
}
}
return invocation.invoke();
}else{
if(StringUtils.isNotBlank(requestType) && requestType.equalsIgnoreCase("XMLHttpRequest")){
response.setHeader("sessionstatus", "timeout");
response.sendError(518, "session timeout.");
return null;
}else {
String actionName = invocation.getProxy().getActionName();
System.out.println(actionName);
//如果拦截的actionName是loginUI或login,则不做处理,否则重定向到登录页面
if (StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGINUI)) {
return invocation.invoke();
}else if(StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGIN)){
return invocation.invoke();
}else{
String login = basePath + "/" + Constants.FE_BG_LOGIN_NAMESPACE + "/" + Constants.FE_BG_LOGINUI + Constants.FE_STRUTS_ACTION_EXTENSION;
// System.out.println("+++++++++++++++++++++++++++basePath:"+basePath);
// response.sendRedirect(login);
PrintWriter out = response.getWriter();
// out.println("<html>");
// out.println("<script>");
// out.println("window.open ('"+login+"','_top');");
// out.println("</script>");
// out.println("</html>");
out.write("<html><script type='text/javascript'>window.open('"+login+"','_top');</script></html>");
return null;
}
}
}
}Comme le montre le code ci-dessus, lorsque la vérification de la session échoue (c'est-à-dire que la session expire) , nous obtenons l'en-tête de la requête via HttpServletRequest Si la valeur de l'information Message d'erreur (le statut 518 est librement défini par vous-même), ces messages seront reçus par JavaScript, le travail suivant sera donc effectué par le code JavaScript) ;
Code Javascript
La méthode $.ajaxSetup est utilisée pour définir les options par défaut pour les requêtes AJAX. On peut la considérer comme une méthode globale. paramètre d’option, afin que vous puissiez ajouter ce code à un fichier JS externe et le référencer sur la page requise.
/**
* 设置未来(全局)的AJAX请求默认选项
* 主要设置了AJAX请求遇到Session过期的情况
*/
$.ajaxSetup({
type: 'POST',
complete: function(xhr,status) {
var sessionStatus = xhr.getResponseHeader('sessionstatus');
if(sessionStatus == 'timeout') {
var top = getTopWinow();
var yes = confirm('由于您长时间没有操作, session已过期, 请重新登录.');
if (yes) {
top.location.href = '/skynk/index.html';
}
}
}
});
/**
* 在页面中任何嵌套层次的窗口中获取顶层窗口
* @return 当前页面的顶层窗口对象
*/
function getTopWinow(){
var p = window;
while(p != p.parent){
p = p.parent;
}
return p;
}J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Utilisez le proxy inverse Nginx pour éviter Méthodes de requête ajax cross domain
Analyse complète des applications complètes Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

