Maison >interface Web >js tutoriel >Une brève discussion sur la technologie de requête ajax
Une brève discussion sur la technologie de requête ajax
- 亚连original
- 2018-05-23 15:55:351772parcourir
Maintenant, je vais vous proposer une brève discussion sur la technologie de requête ajax. Permettez-moi de le partager avec vous maintenant et de le donner comme référence pour tout le monde.
1. Écrivez devant :
Exigences de lecture :
Avoir une certaine quantité de Bases HTML, CSS, JavaScript, Json
2. Qu'est-ce que ajax
Ajax : à savoir "Javascript et XML asynchrones" (JavaScript et XML asynchrones) XML), fait référence à une technologie de développement Web permettant de créer des applications Web interactives.
3. Pourquoi utiliser ajax
Dans la technologie de développement Web dynamique, le client (généralement le navigateur) interagit avec le serveur pour les données. très fréquent. Comment économiser les ressources du réseau et offrir une bonne expérience utilisateur est très critique. Ajax utilise une méthode de requête asynchrone, qui permet l'interaction des données avec l'arrière-plan pour mettre à jour le contenu sans actualiser la page entière...
4 Comment utiliser l'ajax natif.
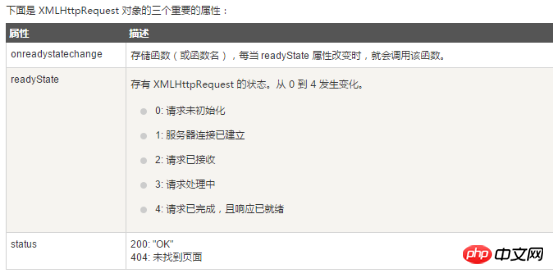
Le point clé de l'utilisation de la technologie ajax repose sur l'objet XMLHttpRequest (Remarque : ie5 et ie6 utilisent ActiveXObject), donc faire bon usage de cet objet est la clé
Remarque :

function loadData() {
//创建XMLHttpRequest对象
var xmlHttpRequestObj = {};
//创建json对象,传送json格式数据到服务端
Var jsonObj = {};
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequestObj =new XMLHttpRequest();
} else {
// IE6, IE5
xmlHttpRequestObj =new ActiveXObject("Microsoft.XMLHTTP");
}
//当请求状态改变时会调用xmlHttpRequestObj .onreadystatechange方法
xmlHttpRequestObj .onreadystatechange = function() {
if (xmlHttpRequestObj .readyState == 0 ) {
Alert(“open()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 1) {
Alert(“open()函数已执行,send()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 2) {
Alert(“send()函数已执行,头部和状态码可以获取”)
} else if(xmlHttpRequestObj.readyState == 3) {
Alert(“头部已收到,解析响应体”);
} else if(xmlHttpRequestObj.readyState == 4) {
Alert(“请求完成”);
If (xmlHttpRequestObj.status == 200) {
Alert(“响应就绪,反序列化json对象填充数据到页面”);
} else if (xmlHttpRequestObj.status == 400) {
Alert(“页面丢失”);
} else {
Alert(“服务异常”);
}
}
}
//method:请求方式:GET、POST、PUT、DELETE... Url:请求的地址 asnyc:是否采用异步
xmlHttpRequestObj.open("method", "url", async);
//设置请求头,POST请求格式需要载入,其他不需要
xmlHttpRequestObj.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//请求数据,参数为jsonObj json对象
xmlHttpRequestObj.send(jsonObj);
}Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Ajax chargeant l'effet de loding du chrysanthème
Ajax+php réalise une liaison à trois niveaux de classification des produits
Composition de la technologie Ajax et analyse des principes de base
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

